Para aquellos que están dentro de la industria de la animación puede ser fácil entender de qué estamos hablando. Pero, si acabas de comenzar en el mundo de Motion Graphics, probablemente te hayas preguntado de vez en cuando ¿qué es motion graphics? especialmente, cuando lo relacionan con mayor frecuencia como solo animación.
Los gráficos en movimiento son un arte, como el diseño gráfico. Del mismo modo, los motion graphics toman prestados elementos de la fotografía, la ilustración, la tipografía y más para crear composiciones en movimiento visualmente atractivas.
En esta nota conocerás qué es motion graphics y en qué se diferencia de otros tipos de animación. Además, te enseñaremos cómo hacer motion graphics paso a paso.🙌 y para que ahorres tiempo te compartimos algunas plantillas de motion graphics gratis.
Índice
- ¿Qué es motion graphics?
- ¿Para qué sirven los motion graphics?
- ¿Cómo hacer motion graphics?
- Ejemplos de motion graphics
- Plantillas motion graphics gratis
¿Qué es motion graphics?
Para Emmanuel Melgarejo, profesor de nuestro curso Animación Publicitaria con Motion Graphics, los motion graphics son una herramienta poderosa dentro del rubro audiovisual que permite darle vida a las ideas para generar contenido animado con diseño gráfico.
“Es un recurso mágico que te permite crear universos infinitos, donde no existen los límites. Lo más interesante del diseño con movimiento es que combina múltiples disciplinas, arrancando desde el diseño gráfico, fotografías y videos, 3D, efectos visuales, ilustración, música, entre otros”.
Gracias a los objetos, personajes y fondos ilustrados, los motion graphics se mueven, interactúan y transforman de una manera que cuenta una historia. De este modo, brinda a los diseñadores un vehículo para dejar volar su imaginación y facilitar el uso de metáforas visuales que ofrezcan al espectador una perspectiva única sobre un producto o servicio.
¿Cuál es la diferencia entre animación y motion graphics?
Si quieres dedicarte a la producción de videos animados, probablemente confundas el motion graphics con animación. Pero, no es lo mismo. ¡Aquí te decimos las principales diferencias!
El motion graphics es un tipo de animación que generalmente crea objetos, formas o textos en movimiento; mientras que la animación se puede usar para todo el campo de las imágenes en movimiento, que incluye dibujos animados, anime, animación con plastilina, entre otros.
Otra gran diferencia es que los motion graphics te permiten desglosar tus servicios o productos complejos y presentarlos de una manera memorable; por el contrario, la animación te ayuda a dar vida a los personajes con narrativas emocionales, creatividad y expresión artística.
Piensa en las primeras producciones de Walt Disney, las historias se centraron en personajes y tenían narrativas más largas. ¿Cómo se lograron esos efectos o movimientos que te hacen sentir que es real lo que miras? Todo es gracias a las técnicas de animación.
Por ejemplo, si quieres que tu logo gire, a eso se le denomina motion graphics. Por otra parte, si quieres animar personajes para crear un cuento, es más probable que se le llame animación.
A continuación, te dejamos dos ejemplos 👇

Motion Graphics by: Ibeefalone

Animation Nemo by Pixar
¿En qué se diferencia el motion graphics con otros tipos de animación?
Lo que separa los motion graphics de otros tipos de animación es el contenido, puesto que los motion graphics suelen asociarse con la puesta en movimiento de objetos abstractos, texto y otros elementos de diseño gráfico.
Afortunadamente, puedes combinar el motion graphics con otros estilos de animación y obtener lo mejor de ambos mundos.
Echa un vistazo a los 5 tipos de animación que todo creativo debe conocer.
¿Para qué sirven los motion graphics?
Al igual que en el cine, desde que la tecnología avanzó, el motion graphics ha alcanzado la era más importante de su existencia hasta el momento. Internet, televisión,cine, aplicaciones móviles, videojuegos… todos cobran vida a través de motion graphics.
Cada gráfico que ves en movimiento en cualquiera de estas plataformas es concebido por el trabajo de un Motion Designer. De hecho, vemos mucho más espacio hoy en día para los diseñadores de movimiento.
Ventajas de usar Motion Graphics
Hay muchas ventajas que hacen que el motion graphics sea un tipo de animación que debes tener en cuenta para tus primeros proyectos animados.
De acuerdo a Yumyum, estas son las ventajas de usar motion graphics:
✔️Consume menos tiempo: un video de motion graphics de 90 segundos puede transmitir tanta o más información que un texto largo.
✔️ Hace que lo complejo sea simple: el motion graphics puede descomponer cualquier concepto, por abstracto o técnico que sea, en una pieza en movimiento que todos puedan entender.
✔️ Es entretenido: un video de motion graphics bien elaborado es una pieza creativa y divertida que tu audiencia, sin duda, lo verá por completo.
✔️Es memorable: usar motion graphics en tus videos hace que sea más probable que los usuarios digieran y recuerden el mensaje.
En resumen, el motion graphics es un estilo de animación informativo, atractivo e impactante. ¡Pero, eso es solo el comienzo!

Motion Graphics diseñado por Emanuele Colombo
Descubre cómo darle personalidad a tus animaciones con este curso que tenemos para ti
¿Cómo hacer motion graphics?
Ahora que sabes qué es motion graphics y para qué sirve, veamos cómo puedes aprovechar al máximo este tipo de animación. Puedes encontrar diferentes programas para crear Motion Graphics, siendo los más utilizados: After Effects, Blender, Cinema 4D, Apple Motion, Photoshop e Illustrator.
¿No sabes cómo crear un motion graphics? ¡Tranqui! Aquí te enseñamos paso a paso. 🙌
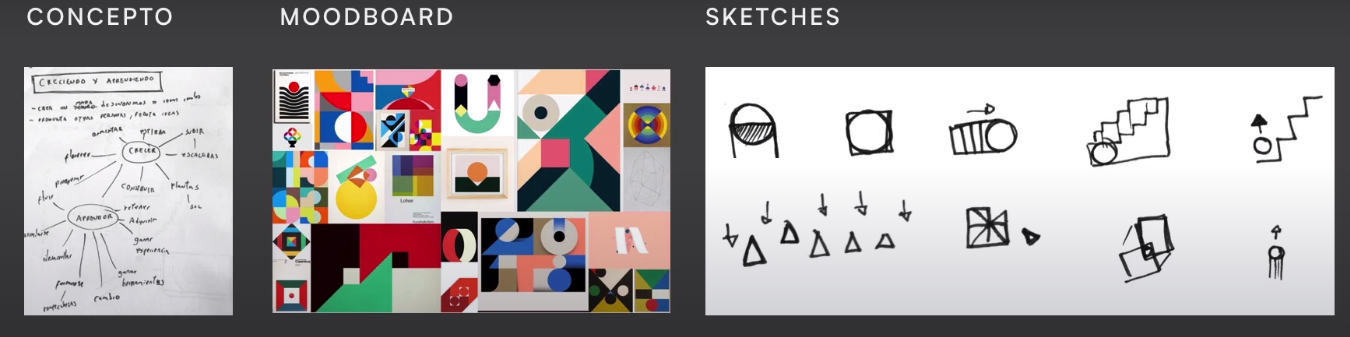
Paso 1: visualiza el concepto
En primer lugar, debes diseñar un mapa de palabras y moodboard. Luego de tenerlos elaborados, el siguiente paso es dibujar a mano las ideas principales a través de sketches o bocetos.
Para ello, tienes que elegir qué elementos serán tus protagonistas en el motion graphics, ¿un círculo? ¿rectángulo? u otra forma que quieras. ¡Tú decides!
Con esta guía gratis con técnicas básicas de Sketchnoting podrás plasmar tus ideas desde cero.
Te dejamos un ejemplo para que puedas orientarte 👇

Fuente: Curso online de Motion Graphics: Del concepto a la animación

Fuente: Curso online de Motion Graphics: Del concepto a la animación
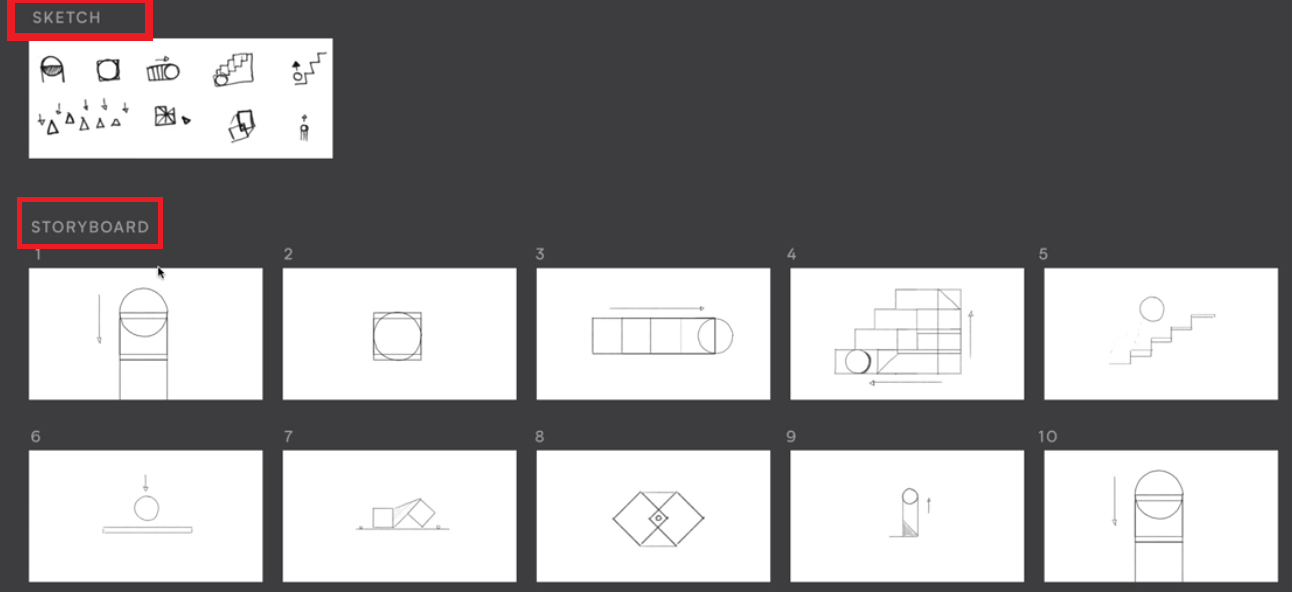
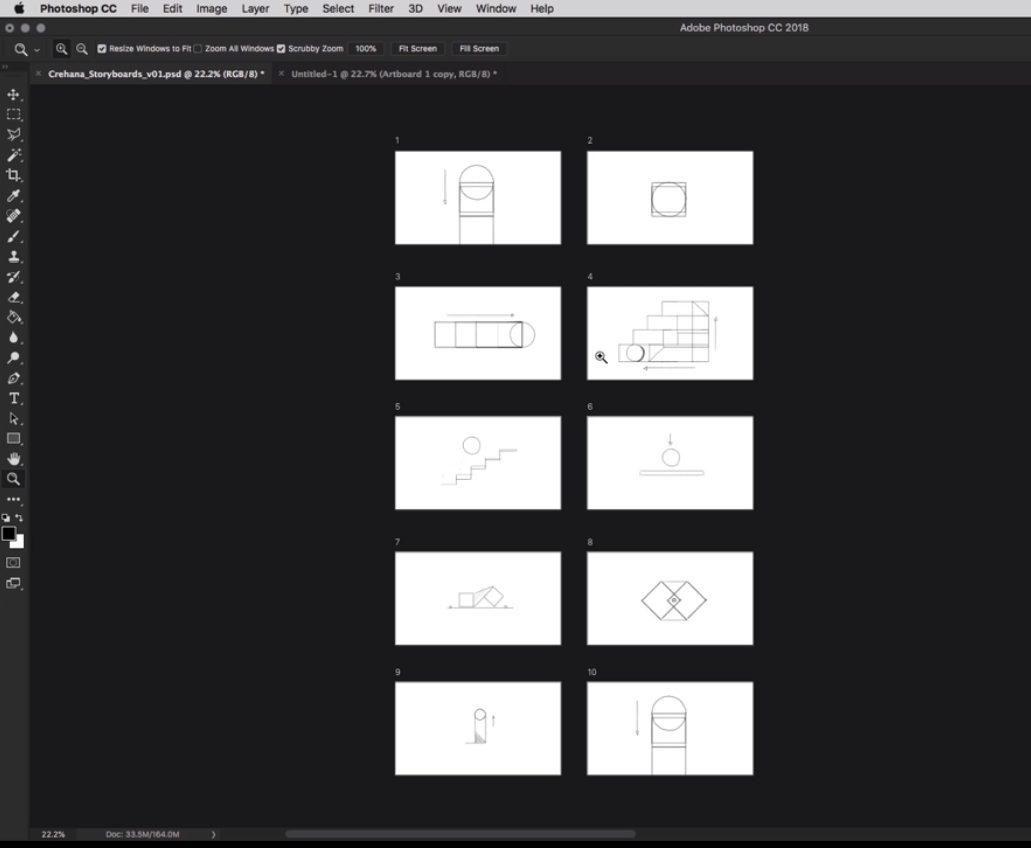
Paso 2: traslada tu sketch a un storyboard
¿Algunas ideas de tu sketch ya no te agradan? con un storyboard puedes descartar algunos elementos que consideres que ya no funcionan en tu motion graphics.

Fuente: Curso online de Motion Graphics: Del concepto a la animación
¿Cómo hacer un storyboard de manera digital?
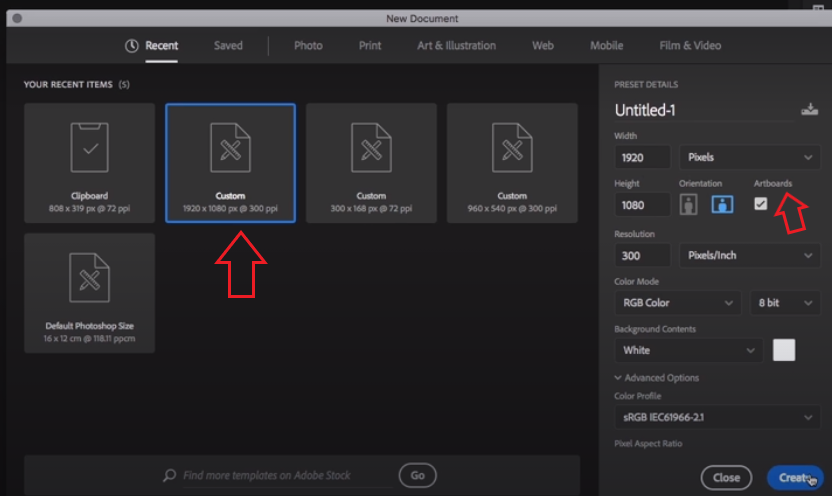
Abre el programa Adobe Photoshop. Luego haz clic en Custom y finalmente marca el casillero de Artboards. ¡Listo! puedes empezar a trasladar o mejorar tus ideas del sketch en un storyboard.

Fuente: Curso online de Motion Graphics: Del concepto a la animación

Fuente: Curso online de Motion Graphics: Del concepto a la animación
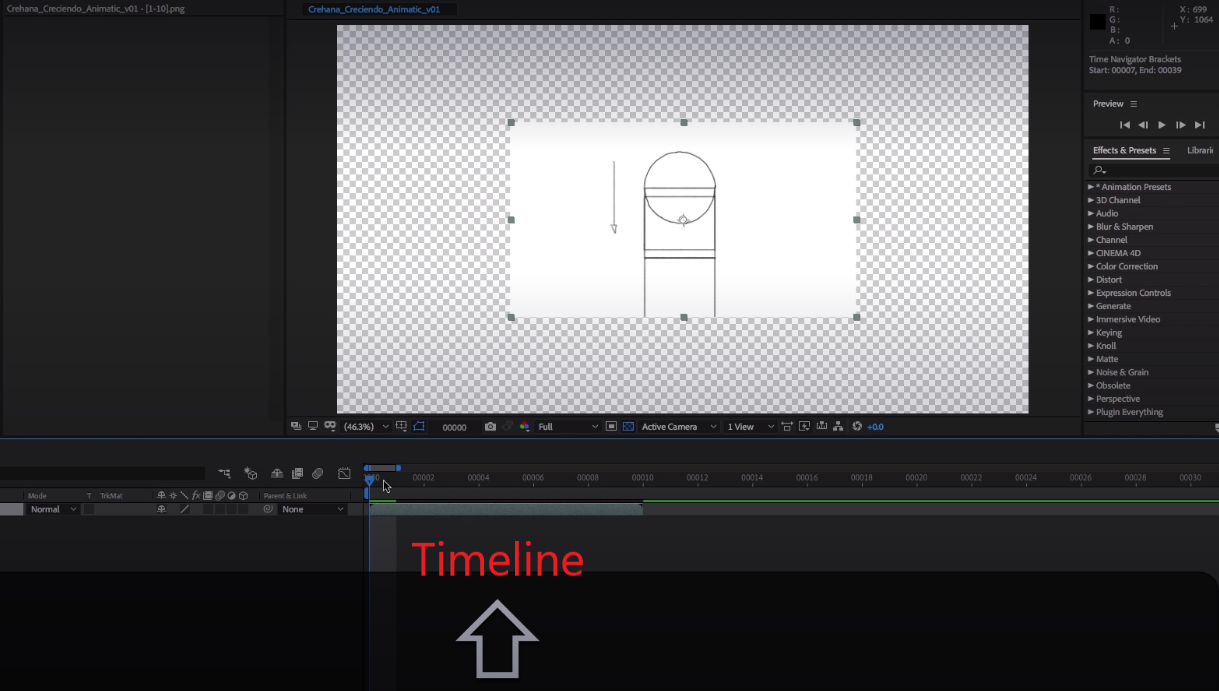
Paso 3: crea un Animatics
Te preguntarás ¿Qué es un animatics? Es un storyboard puesto en timeline, es decir, un video con imágenes estáticas (sketches).
Ahora sí es momento de hacer uso de After Effects para darle vida a tus ideas. ¿Listo/a?
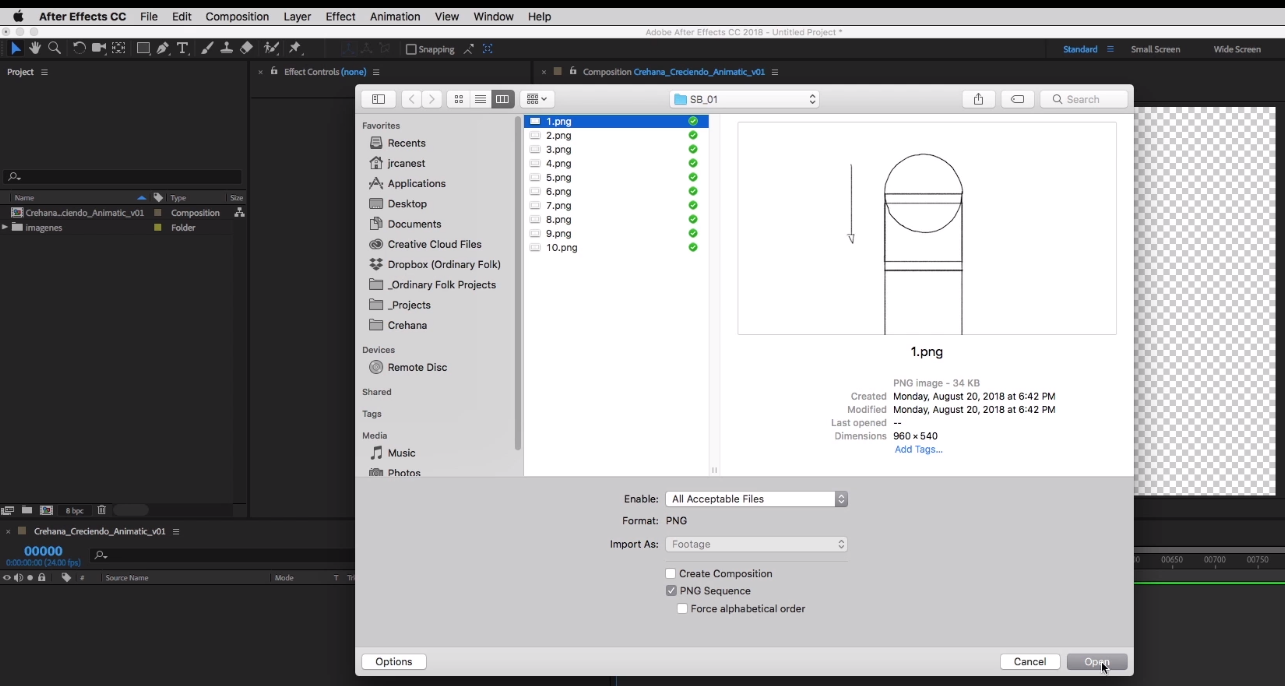
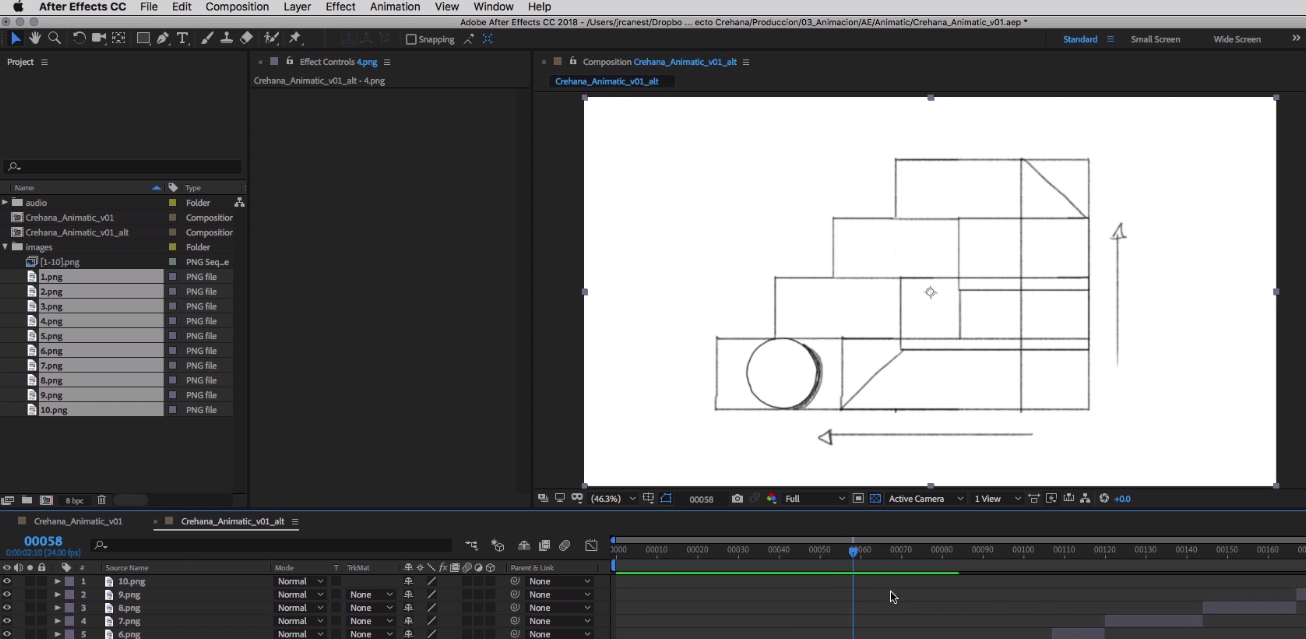
Una vez ya abierto el programa, el siguiente paso es importar la secuencia del storyboard realizado previamente en Adobe Photoshop.

Fuente: Curso online de Motion Graphics: Del concepto a la animación

Fuente: Curso online de Motion Graphics: Del concepto a la animación
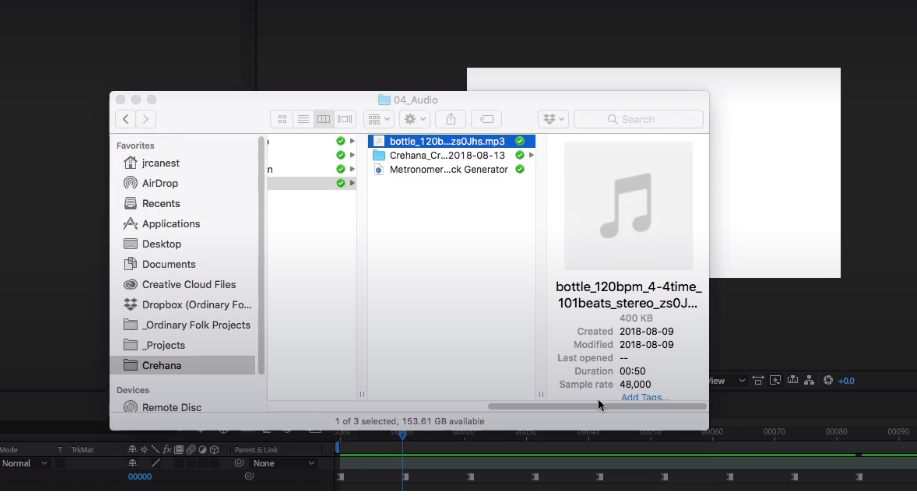
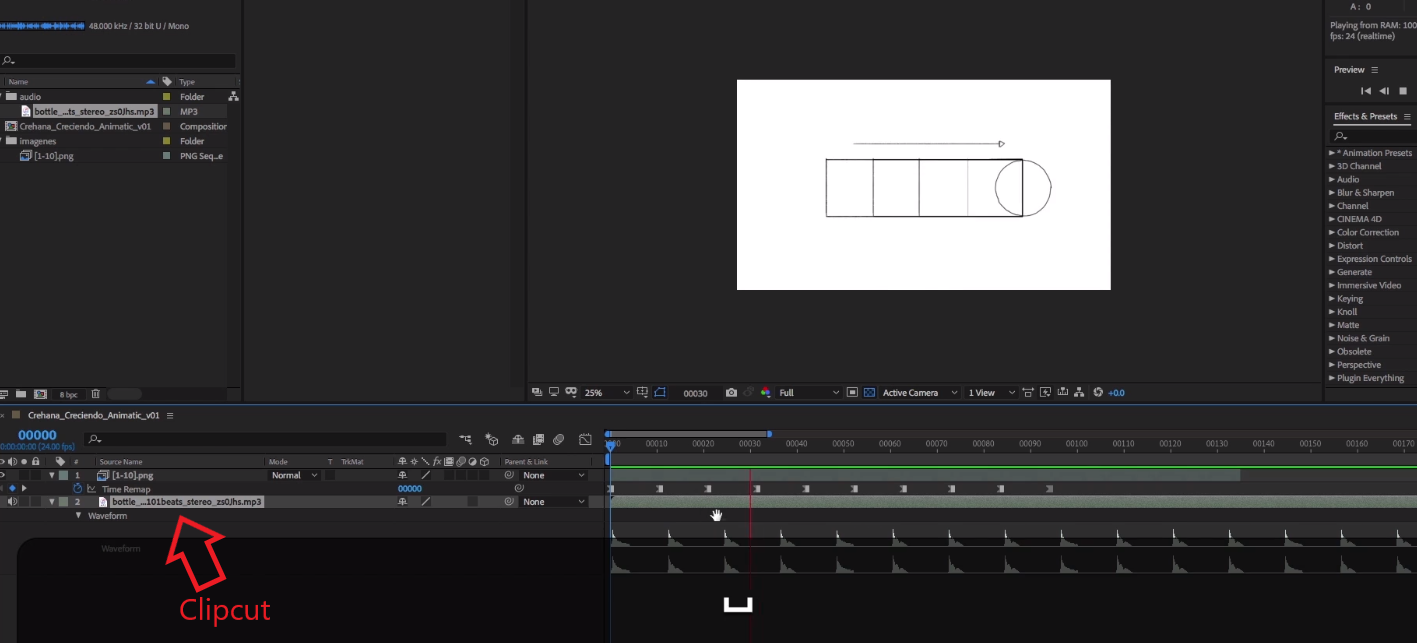
¿Quieres darle ritmo a tus keyframes? Si es así, puedes importar una canción de referencia o un clipcut (audio de beats por minuto). Te recomendamos Metronomer para que puedas extraer algunos beats totalmente gratuitos.

Fuente: Curso online de Motion Graphics: Del concepto a la animación

Fuente: Curso online de Motion Graphics: Del concepto a la animación
Listo, ya tienes elaborado tu Animatics en tiempo y ritmo establecido. ¡Continúa con el styleframe para tener tu motion graphics!

Fuente: Curso online de Motion Graphics: Del concepto a la animación
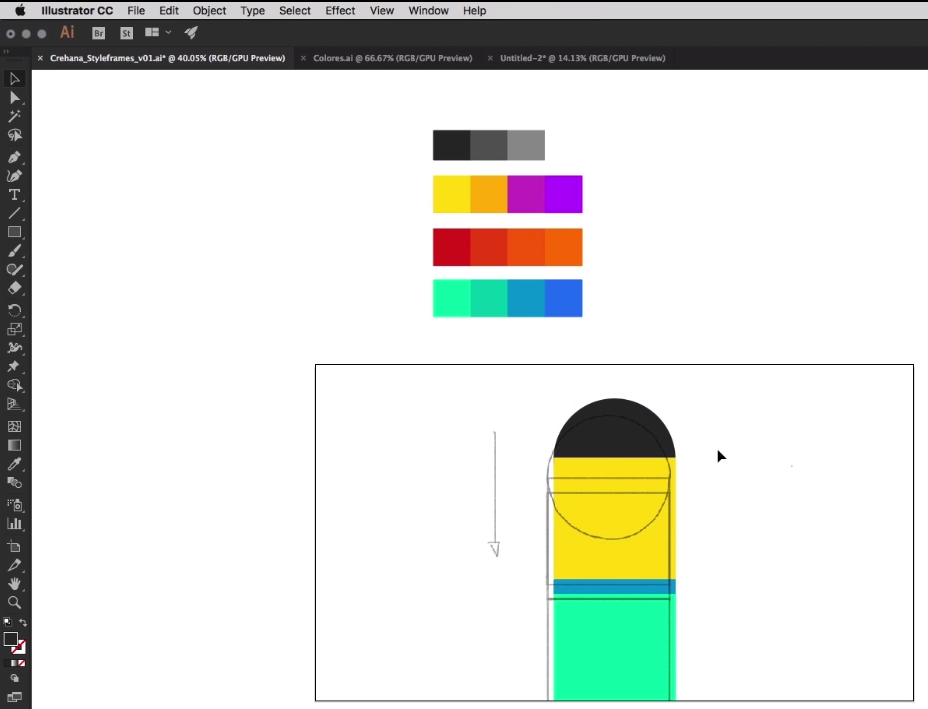
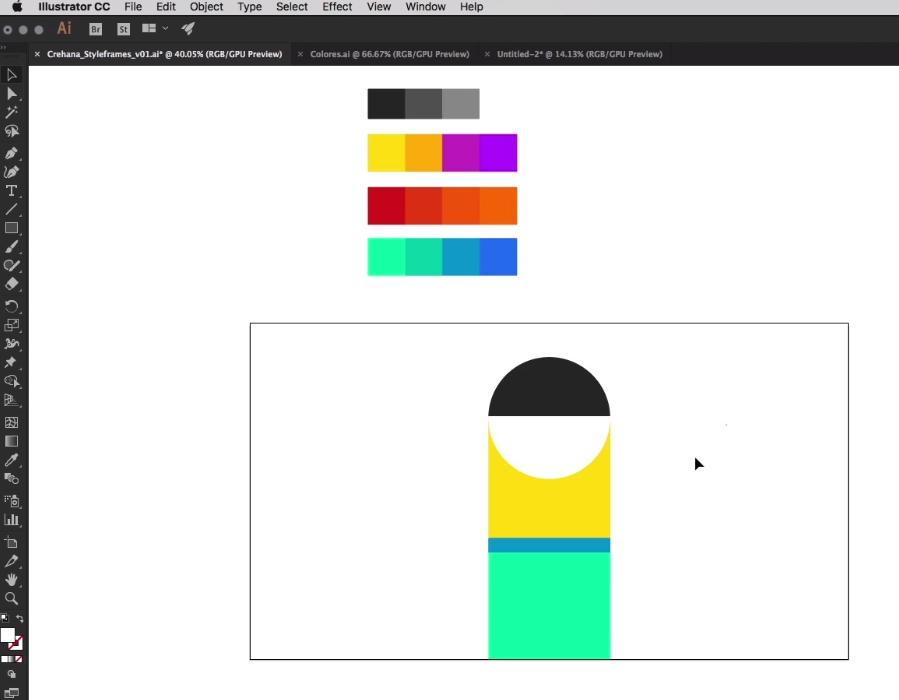
Paso 4: dale color a tus ideas
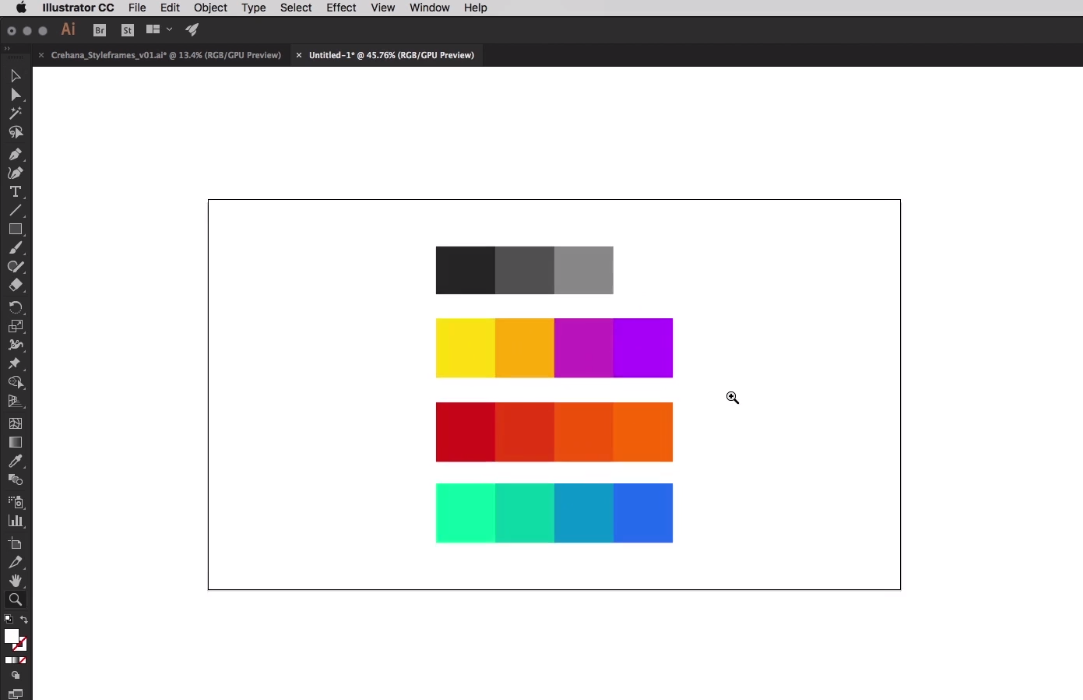
En este paso, necesitarás el programa de Adobe Illustrator. Luego de haber abierto el software, importa la paleta de colores que estableciste previamente en tu moodboard.

Fuente: Curso online de Motion Graphics: Del concepto a la animación
Empieza a jugar con los colores para cada elemento. Así sucesivamente hasta obtener tus styleframes.

Fuente: Curso online de Motion Graphics: Del concepto a la animación

Fuente: Curso online de Motion Graphics: Del concepto a la animación
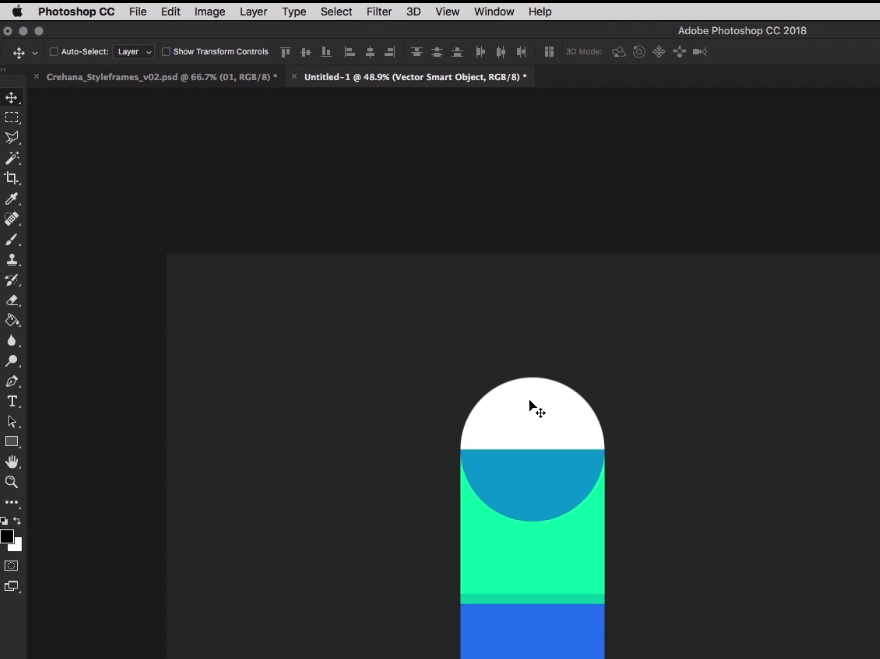
¿Quieres darle textura a tus styleframes?
Abre Adobe Illustrator y traslada los diseños a Adobe Photoshop. Haz clic en “Copiar” en Adobe Illustrator y luego le das clic a “Pegar” en Adobe Photoshop.

Fuente: Curso online de Motion Graphics: Del concepto a la animación

Fuente: Curso online de Motion Graphics: Del concepto a la animación

Fuente: Curso online de Motion Graphics: Del concepto a la animación
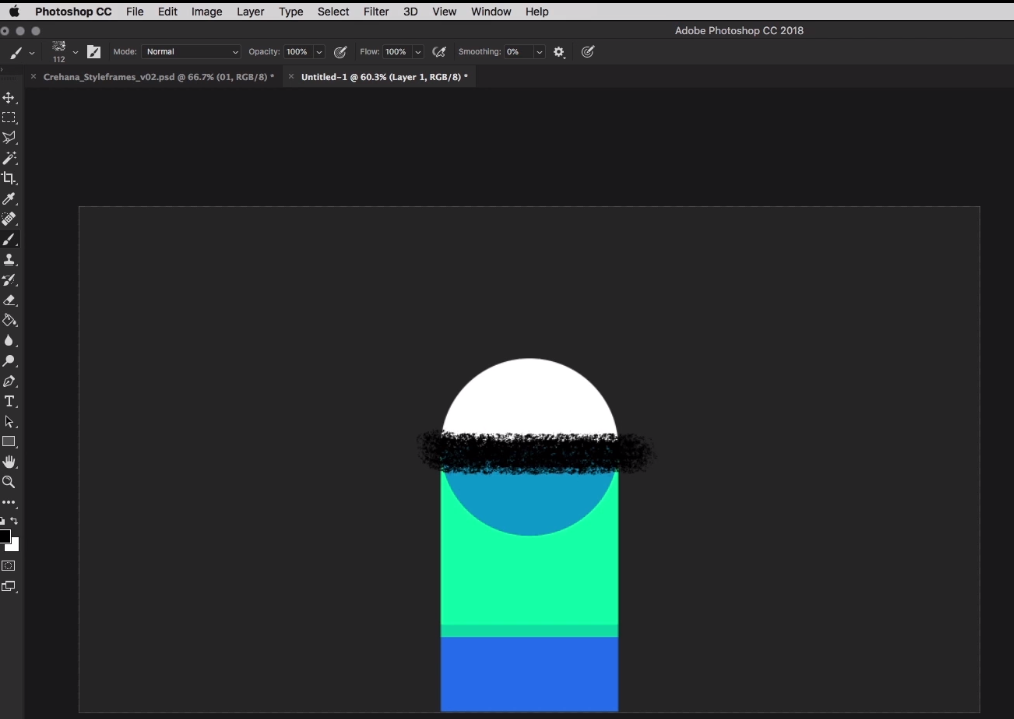
Utiliza los pinceles de tu preferencia y dale textura a tus styleframes. Te dejamos este pack de brushes gratis para que tus diseños sean irresistibles.

Fuente: Curso online de Motion Graphics: Del concepto a la animación

Fuente: Curso online de Motion Graphics: Del concepto a la animación
Paso 5: importa tus styleframes coloreados en el Animatic
Abre el programa After Effects e importa los styleframes.

Fuente: Curso online de Motion Graphics: Del concepto a la animación

Fuente: Curso online de Motion Graphics: Del concepto a la animación

Fuente: Curso online de Motion Graphics: Del concepto a la animación
Paso 6: dale movimiento a tu Animatic en After Effects
Ahora sí estás en la última etapa para tener listo tu primer motion graphic. Para darle transiciones a cada styleframe, lo recomendable es importar scripts en After Effects (muchos de ellos son de paga).
Pero, tranqui, te compartimos algunos presets gratis para After Effects que te pueden servir para darle movimiento a tu Animatic y convertirlo en motion graphics. Elige el de tu preferencia y listo, ya tienes tu motion graphics terminado.
Fuente: Curso online de Motion Graphics: Del concepto a la animación
Nuestro profesor Jorge Canedo del curso online de Motion Graphics: Del concepto a la animación, te brinda los mejores consejos para que el proceso de tu Motion Graphics en After Effects vaya al siguiente nivel.😎
Arma tu presupuesto para hacer animaciones 2D con esta plantilla gratis
Ejemplos de motion graphics
Si estás buscando un poco de inspiración, aquí te dejamos algunos ejemplos de Motion Graphics.👇
1. Travelling Light por Felix Meyer y Pascal Monaco
El video de Travelling Light es un maravilloso ejemplo de cómo un diseñador de movimiento puede usar su imaginación para crear escenas jugando con objetos simples, efectos de sonido y espacio positivo y negativo.
2. True Detective por Raoul Marks
La secuencia del título principal de True Detective de HBO es un gran ejemplo de motion graphic. Los paisajes sombríos reflejan la vida interior de los personajes e ilustran la historia: un pantano tóxico de personas dañadas.
3. I <3 Camping por Monologue y George Zestanakis
Los motion graphics son una manera perfecta de presentarles a los consumidores productos y servicios de una manera creativa, como la que se muestra en este llamativo video.
4. A Dash of That por J-Scott
¿Tienes algún blog y quieres promocionarlo? Este colorido motion graphic de la cuenta de Tumblr A Dash of That es un claro ejemplo de ese uso.
5. Inspiration por Rafa Galeano
Este video de motion graphic es una excelente manera de contar una historia o ilustrar un pensamiento conceptual.
Conoce las mejores prácticas en animación con nuestro curso online de Motion Design
Plantillas motion graphics gratis
¿Necesitas algunas plantillas para tu proyecto? ¡No hay problema! Con estas plantillas motion graphics gratis podrás ahorrar horas y darle rienda suelta a tu imaginación.
Estos motion graphics templates son muy fáciles de usar, incluso para principiantes. Puedes usarlo para crear anuncios, secuencias de títulos para películas, videos, entre otros.
1. Animated Font
Con más de 43 composiciones únicas, esta plantilla de fuente animada de After Effects puede hacer que cualquier video de motion graphics sea mucho más impactante. Nunca se sabe cuándo es posible que necesites algunas letras o números animados para darle vida a tu próxima edición.
Ten en cuenta que deberás tener Helvetica Neue instalado en tu computadora para usar esta plantilla gratuita de motion graphics en After Effects.
2. Eye-catching Animated Elements
Este conjunto de 51 elementos animados puedes utilizarlo en diferentes tipos de proyectos de motion graphics. La selección de animaciones incluye círculos, cuadrados, ráfagas, burbujas y zigzags. Además, cada elemento es altamente personalizable, lo que te permite marcarlos según sea necesario.
3. 21 Free Motion Graphics Templates
Este conjunto de motion graphics incluye 8 animaciones de títulos dinámicos y 13 transiciones divertidas, listas para arrastrar y soltar en la línea de tiempo. Con la personalización a todo color, hace que estos elementos sean ideales para presentaciones corporativas y videos promocionales.
4. Animated Helvetica
Este pack de motion graphics es simple e increíblemente poderoso. Las animaciones de letras individuales para la fuente Helvetica te permiten construir palabras y oraciones. Incluso si hay usos limitados para este alfabeto animado, el impresionante diseño hace que valga la pena descargarlo.
5. Animated Icons
Esta plantilla de motion graphics incluye 20 iconos en movimiento, ideal para usar en presentaciones y videos de estilo tipográfico.
Los videos de motion graphics han llegado a hacer que lo complejo sea divertido. ¡Al aprovechar este tipo de animación puedes informar y entretener a tu audiencia sin hacer que bostecen!
Si aún no apuestas por la animación de motion graphics, ¿qué estás esperando? Te invitamos a inscribirte en nuestros cursos online de Animación & 3D.
Bonus Track
✅Encuentra todas las herramientas necesarias para darle vida a tus primeros proyectos de motion graphics.