Existem regras que devem ser quebradas... Mas nunca no design UX! 👀
Quantas vezes você gerenciou um negócio sem levar em consideração a experiência do usuário? As regras geralmente são quebradas ao se aplicar um UX amador.
Mas agora, se você está planejando realizar um projeto digital, é importante levar em consideração as regras básicas de UX — e evitar quebrá-las — se quiser ter um site ou aplicativo amigável e de sucesso.
Conheça estas 7 regras básicas e aplique-as em seu design UX!
Curso de UX on-line GRÁTIS: Fundamentos do Design UX
Regra 1: Design belo e experiência do usuário
Esta é uma das primeiras regras sobre a experiência do usuário que você deve aplicar em seus futuros projetos digitais.
👉Um belo design não funciona sozinho se não for acompanhado por um bom design UX.
A forma (um design atraente) e o plano de fundo (um UX exemplar) sempre andam de mãos dadas para alcançar uma experiência de usuário incrível em qualquer aplicativo ou site.
Antes de continuar, conheça o guia de que você precisa para ser um(a) profissional completo(a) em UX e UI.

Imagem: Apple (bom design + design ux = boa experiência do usuário)
Isto beneficia o design UX?
Se você se pergunta se há algum benefício no design de UX, aqui estão as respostas (que ajudarão você a tirar suas próprias conclusões):
Um design visualmente atraente pode tornar os usuários mais tolerantes a pequenos problemas de usabilidade.
Vale a pena investir em um design visualmente atraente, sempre e quando se trabalhar uma boa experiência do usuário.
O efeito atratividade-usabilidade tem limites. Uma interface de usuário (UI) atrativa pode tornar os usuários mais tolerantes a pequenos problemas de usabilidade — mas não com os maiores.
A forma e o fundo devem sempre trabalhar juntos para oferecer um excelente UX.
Regra 2: A espera desespera no design UX
A produtividade aumenta quando um computador e um usuário interagem em um ritmo que garante que nenhum tenha que esperar pelo outro (100% comprovado no mundo do design UX e especialmente por Walter Doherty).
Este é o famoso "Limiar de Doherty" ou "Umbral de Dorothy" publicado em um artigo de pesquisa de Walter Doherty.
Nesse artigo, ele menciona que o tempo de resposta de um computador deve ser inferior a 400 milissegundos (0,4 segundos) para garantir que um usuário possa navegar por mais tempo em uma página da web e, finalmente, realizar uma compra (se for um e-commerce).
Acesse todos os nossos cursos com uma Assinatura Premium
Como conseguir — com um design UX criativo — que a espera não desespere?
(não vamos culpar o wi-fi)
Se você está travado(a) e sabe que o processo de carregamento levará mais de 10 segundos, e naquele momento você não tem recursos para melhorar o desempenho do seu produto...
...é aconselhável trazer à tona o seu lado criativo e trabalhar em um design UX que entretenha o usuário enquanto termina de carregar a página. 🙌

Imagem: dribbble.com
- Você deve, primeiro, exibir uma mensagem sobre o tempo de carregamento (explicando que demorará um pouco mais).
- Você pode criar animações divertidas enquanto o usuário espera.
- Crie um jogo (estilo do Dinossaurp do Google).
Veja todos os recursos gratuitos que temos para você
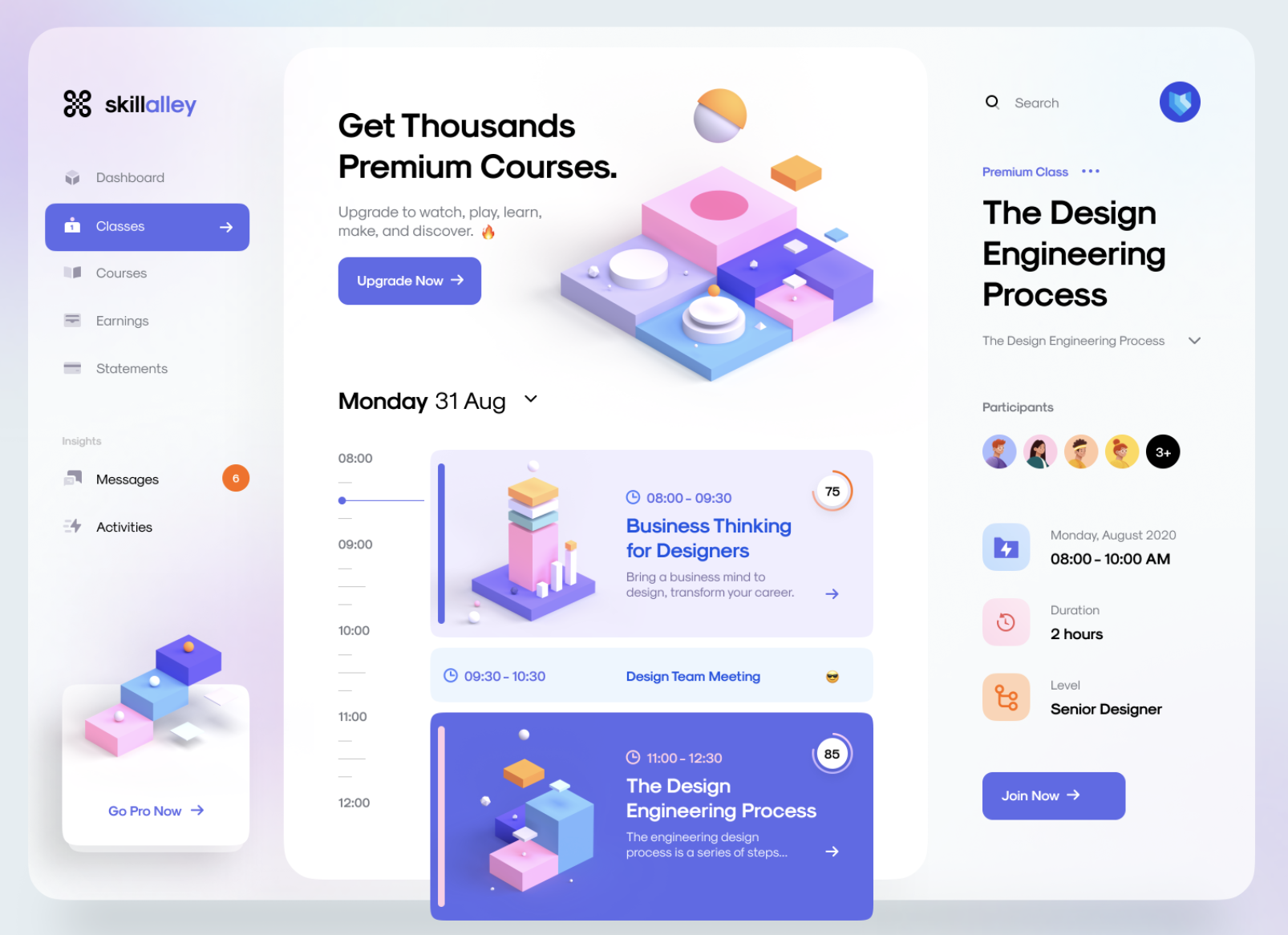
Regra 3: Escolha sua cor e crie uma hierarquia de cores em seu design UX
As cores são importantes, mas nem todas deveam estar no seu site (sim, esqueça a ideia do arco-íris, pelo menos por causa do seu design UX).
A cor é uma ferramenta por meio da qual os usuários aprendem a usar e entender como uma interface funciona.
A natureza humana tem a facilidade de reconhecer antes de lembrar... E a cor é, sutilmente, um dos aspectos mais reconhecíveis da vida cotidiana.
Assim como a cor, o que está por trás do design de um site também é importante. Saiba um pouco sobre a programação que está por trás de uma página.
Imagem: dribbble.com
Cada cor tem um peso visual, que pode ajudar você a desenvolver uma hierarquia entre seu conteúdo. Usando tons de cores mais claras, você pode atribuir diferentes níveis de importância aos elementos do seu site.
Então, qual é a regra geral da cor no design UX?
A regra geral no design UX é que se um elemento for mais importante do que outro, deve ter uma cor mais marcante (ou chamativa).
Isto torna mais fácil para o usuário navegar rapidamente pela página e distinguir entre informações importantes e menos importantes.
A informação maior e mais relevante é a primeira coisa que atrairá a atenção do usuário, e depois passará para a informação de suporte (que geralmente está abaixo).
Já conhece os nossos cursos GRÁTIS? Inscreva-se!
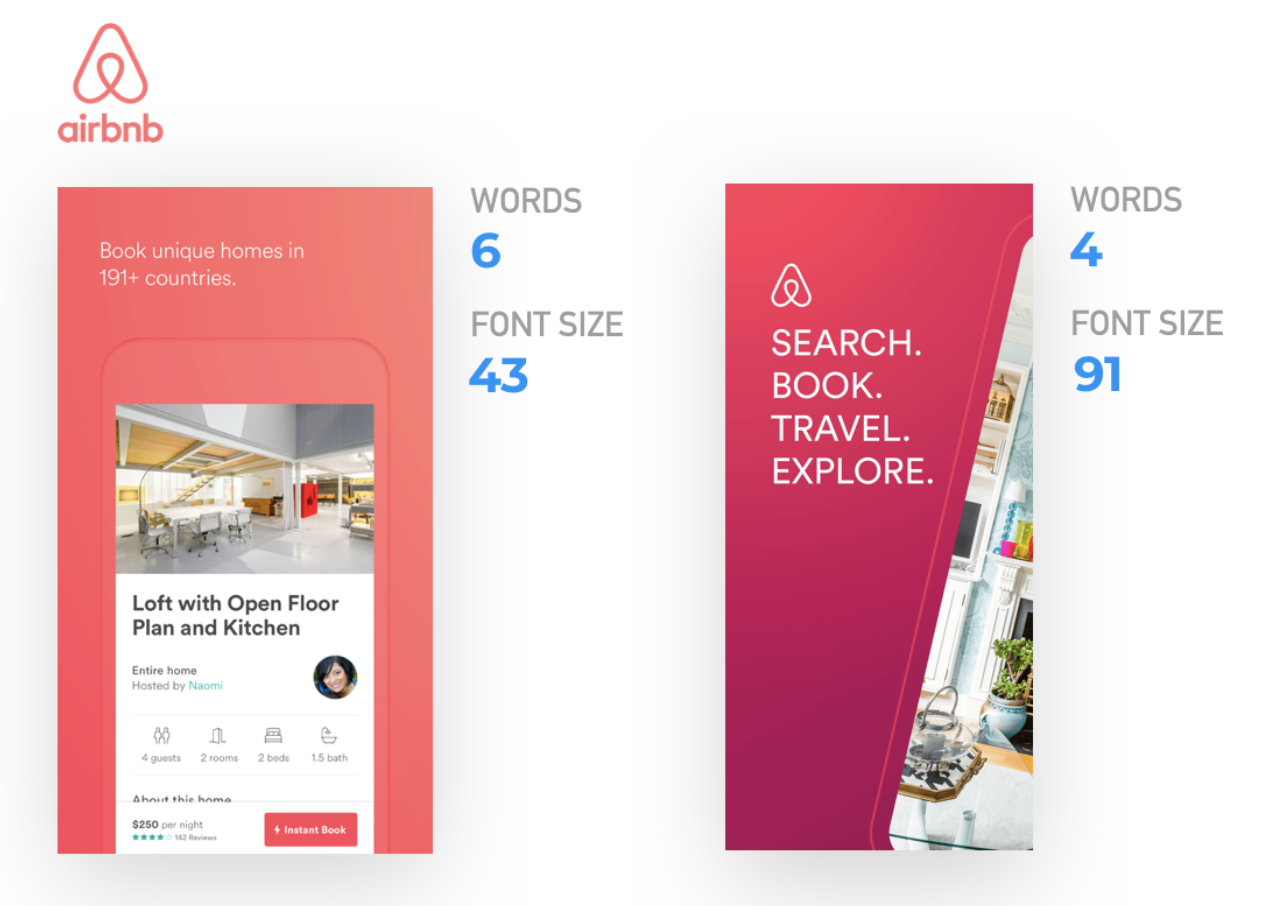
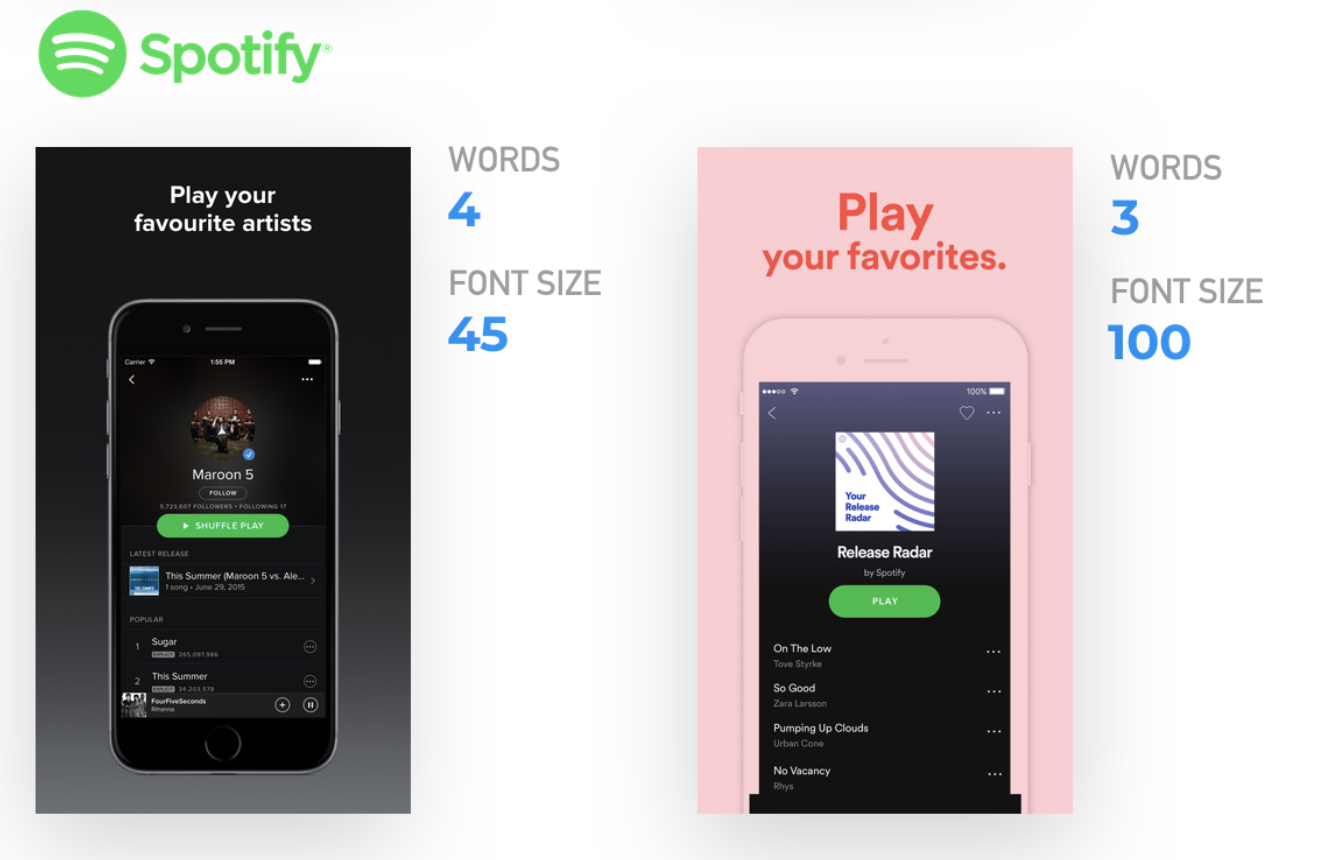
Regra 4: As palavras importam mais na experiência de usuário UX
É essencial que você não se esqueça da importância das palavras na experiência de usuário UX.
As imagens costumam ser subjetivas, mas as palavras são literais (e geralmente se conectam ou desconectam com o usuário).
- Verifique a redação várias vezes (ortografia, consistência e interpretação).
- Peça a alguém para ler os textos e dizer o que entendeu do que leu.
- Não presuma nada, é melhor explicar tudo.
Fácil para quando você tem mais orçamento: você pode adicionar um ux writer na sua equipe!
Imagem: dribbble.com
Regra 5: Lei de Weber: Design perceptível e quase perceptível
Se você quiser fazer uma mudança drástica e redesenhar um site... cuide das etapas do processo de design!
Os usuários não gostam que da noite para o dia você apareça como Britney em 2007 (totalmente rapada) e sem avisar.
No nível UX, mudanças sutis funcionam melhor porque a mudança percebida é proporcional aos estímulos iniciais. É por isso que você deve ficar de olho nas etapas do processo de design e redesign (sempre lento, mas, com certeza, seguro).
A lei de Weber é a lei das diferenças quase imperceptíveis. Afirma que a menor mudança nas coisas não fará uma diferença notável.

Imagem: Medium
Por falar em leis, o Python parece familiar para você? Não é uma lei, mas tem muito a dizer na linguagem de programação de um site.
A pesquisa mostra que os usuários não gostam de mudanças massivas nos produtos que usam, mesmo que essas mudanças os beneficiem.
O que significa isto?
Isto significa que, se um redesenho significativo for feito, há uma grande chance de que os usuários não gostem. ☹️
O que um(a) designer UX deve fazer nestes casos?
Fácil! Se você é um(a) designer UX, evite reformulações dramáticas. Faça alterações no site gradualmente e não todas de uma vez. 🙌
E se você trabalha em equipe, fale sobre a Lei de Weber para que possam aplicá-la nas etapas do processo de design.

Imagem: Medium
Crehana Podcast: como fazer UX e não morrer tentando?
Regra 6: A primeira impressão importa? No design UX, sim (assim como na vida real)
As pessoas tendem a fazer julgamentos muito rápido e, no design UX, leva apenas uma fração de segundo para causar uma boa ou má impressão.
As informações que os usuários ouvem ou leem ao interagir com um produto digital farão parte das suas opiniões final sobre uma marca. Você precisa de uma página da web? Desenhe-a você mesmo(a) como um(a) especialista!

Imagem: dribbble.com
Como causar uma boa primeira impressão no design UX?
Para obter uma boa primeira impressão no design UX, você deve levar estes pontos em consideração:
- Crie um design esteticamente agradável.
- Use emoções para causar impacto. Quando os usuários têm uma resposta emocional positiva ao design visual, tendem a gastar mais tempo usando o produto.
- Use um moodboard para encontrar inspiração e algo único que se adapte ao seu design UX.
Regra 7: Aprenda e não morra tentando — Cursos de design UX
Aprender é uma regra básica se você deseja se tornar um(a) excelente designer de experiência do usuário.
Compartilhamos alguns cursos de design UX/UI, livros e páginas da web que podem ajudar você neste tempo — mas uma forma divertida de aprender. 🤩
Cursos on-line UX e UI
- Curso on-line de Introdução ao Design UX
- UX Writing & UX Editing
- Curso on-line de Business Design para UX
- Curso on-line de Fundamentos de UX & UI
- Curso on-line de Arquitetura da Informação: da proposta de valor ao UX
Livros sobre design UX (gratuitos e pagos)
- Designing Better UX With UI Patterns
- The Basics of User Experience Design
- Principles of UX Design
- No me hagas pensar
- The Guide to Agile UX Design Sprints
Sites de design UX que inspiram
Esperamos que essas regras se tornem parte do seu dia a dia como designer de experiências, e que você possa inspirar e inspirar outras pessoas com as boas práticas do design UX. 😉