Cambiar la fuente en HTML es una de las competencias fundamentales de todo programador web. En este proceso, no solamente se incluye cambiar el tipo de letra en HTML, sino también los colores de fuentes y el tamaño en HTML.
Pero ¿cuáles son los códigos HTML que se utilizan para cambiar la fuente de los contenidos que conforman una página web? ¿Cuáles son los pasos para cambiar la letra y modificar el tamaño de fuente en este lenguaje de programación?
No te preocupes, porque a lo largo de este artículo de Crehana, te contaremos en detalle, todo lo que tienes que saber en relación con el procedimiento para cambiar la fuente en html. Y así, podrás optimizar la presentación de tus sitios en línea y lograr que tus proyectos de diseño luzcan 100% profesionales.
1. Cambia el tipo de fuente en html
Si deseas cambiar la fuente en HTML, deberás usar la propiedad CSS font-family. Por medio de esta, podrás ajustar un determinado valor y colocarlo como atributo de estilo. Posteriormente, deberás agregarlo a un elemento HTML, como puede ser un párrafo, algún encabezado o botón.
Como consecuencia, se aplicará CSS en línea; y esto significa que el HTML y CSS se establecerán en simultáneo dentro del cuerpo del documento en HTML. De este modo, se producirá un cambio de fuente en HTML.
Según un análisis de HubSpot, el 48% de los usuarios considera que el diseño web es la principal variable que determina el nivel de credibilidad profesional de un sitio en línea. Teniendo en cuenta esta premisa, es fundamental que sepas cómo cambiar la fuente en html, si quieres aprender a programar.
Dentro de este contexto, según Sergio Agamez Negrete, desarrollador web y docente a cargo de nuestro curso online de Introducción al Desarrollo Web front end: HTML y CSS desde cero: “Conocer los fundamentos de HTML y de CSS te permitirá estructurar y definir el estilo de cualquier página web. Es el paso inicial de todo desarrollador Front End (...)”.
De este modo, podrás escoger el tipo de letra en html, tamaño, colores, etc. en función de las preferencias de tus clientes y del mensaje que deseen transmitir al público objetivo a través una página web.
Pongamos como ejemplo que deseamos cambiar la fuente en HTML de un párrafo teniendo en cuenta la letra Arial. Para ello, deberíamos utilizar el código font en HTML:
<font face=”Arial”>Texto</font>
No obstante, a la hora de cambiar la fuente en HTML, ten presente que esta etiqueta HTML no suele funcionar con HTML5, la última versión de HTML. Es que no todos los usuarios tienen disponible todos los tipos de letra, en función de la plataforma que usen. Y en ese caso, la página web no lucirá la fuente que nosotros hayamos establecido a través del código HTML. Por el contrario, el texto se visualizará por defecto; es decir, con un tipo de letra en Times New Roman. Y ello puede afectar la armonía visual que desees comunicar.
Como solución alternativa para esta situación, al cambiar la fuente en HTML, se suele establecer mediante el código, varios tipos de fuentes separados por comas. Así, al cambiar las fuentes, en el caso de que el navegador no tenga disponible la primera de las fuentes asignadas, comprobará la disponibilidad del segundo tipo de letra. Y si tampoco esta se encuentra disponible, continuará probando con la tercera fuente.
A continuación, te detallamos un ejemplo para que sepas cómo escribir tu código al cambiar la fuente en HTML y evitar que aparezca la letra por defecto en tus diseños web:
- <font face="nunito,arial,verdana">Texto</font>
 Fuente: Pexels
Fuente: Pexels
Si bien utilizar CSS en línea es correcto, también puedes utilizar otros estilos de CSS, como por ejemplo CSS interno. Este se puede establecer en la cabecera del documento en HTML y fijar el estilo en distintos elementos de la página.
Así, en el caso de que quieras cambiar la fuente en HTML de todos los elementos que componen un párrafo a la letra Arial, deberías utilizar un selector de CSS del siguiente modo:
p {
font-family: Arial;
}
Y como consecuencia, se cambiará la fuente en HTML de todo el texto de tu página.
Pues bien, en este análisis sobre cómo cambiar la fuente en HTML, ya sabes cómo hacerlo mediante CSS inline e interno. Ahora, veremos cómo variar el tamaño de fuente teniendo en cuenta este lenguaje de programación.
2. Modifica el tamaño de fuente en html
Cambiar la dimensión de la fuente en HTML es sencillo. Solamente, debes utilizar la propiedad de tamaño de fuente de CSS. Deberás establecer el valor deseado y colocarlo dentro de un atributo de estilo. Después, agrégalo a un elemento HTML, como puede ser un encabezado, párrafo, botón o etiqueta de extensión.
De hecho, para cambiar la fuente en HTML, teniendo en cuenta el tamaño, tienes disponibles 7 grados de tamaño que están enumerados del número 1 al 7 en función de una variable dimensional creciente. Así, size=»1″ implica el tamaño de letra más pequeño; y size=»7″, el de mayor dimensión.  Fuente: Pexels
Fuente: Pexels
Supongamos que quieres establecer un tamaño de 4 a un determinado texto de tu página. Para ello, deberías escribir el siguiente código:
- <font size=”4”; Texto con tamaño4</font>
Así, en el caso de que desees cambiar la fuente en HTML contemplando el tamaño, en un determinado párrafo, deberás usar la etiqueta de párrafo <p>Texto</p>. Luego, deberías incluir la etiqueta font de esta manera:
- <p><font size="4">Texto con tamaño 4</font></p>
Si por el contrario, deseas cambiar el tamaño de la fuente en HTML en un encabezado, tendrás que utilizar la etiqueta <h1>, <h2>, etc., junto con la etiqueta font.
También, puedes utilizar un selector de CSS, si buscas que todos los elementos de un párrafo tengan el mismo tamaño de letra. Te dejamos un ejemplo para que entiendas a la perfección este procedimiento, al cambiar la fuente en HTML desde la perspectiva de un tamaño de 3:
p {
font-size: 3;
}
Ten en cuenta que puedes ir variando el cambio de tamaño de fuente en HTML en función del texto previo, estableciendo la cantidad de niveles que desees incrementar o disminuir. Hazlo a través de la utilización de un signo “+” o “-”. De esta manera, en el caso de que hayas fijado tu atributo de estilo como size=»+1″, y la dimensión de tu letra haya sido establecida en 4, al continuar escribiendo, se pasará a un tamaño de 5.
Dentro de este procedimiento para cambiar el tamaño de la fuente en HTML, cobra importancia el elemento <BASEFONT SIZE=valor>. Como resultado, el texto de la página tendrá el tamaño que se haya indicado como “valor”. Y se mantendrá hasta que surja otro elemento <BASEFONT SIZE=valor> que lleve a cabo la restauración del tamaño o la modificación por otro distinto.
Así, los tamaños pueden ser indicados relativamente (+ o -) en función de una comparativa con la dimensión base. Un ejemplo para cambiar la fuente en HTML por defecto con basefont, sería el siguiente:
<BASEFONT SIZE="2">
Esto es texto de tamaño 2,
<FONT SIZE="+4">
esto es de tamaño 6,
</FONT>
<FONT SIZE="+1">
y esto es un texto de tamaño 3
</FONT>
En resumen, por medio de la utilización de la etiqueta basefont, podrás fijar por defecto el tamaño de una fuente en HTML. De todos modos, la etiqueta basefont no se puede aplicar en HTML5 y se desestima en HTML 4.01. Por lo que es conveniente utilizar CSS.
Dentro de este proceso de aprender cómo cambiar la fuente en HTML; y especialmente, el tamaño, no olvides que el tamaño real dependerá de la dimensión de fuente que esté determinada en el navegador. Puedes cambiar la fuente en HTML de forma personalizada. Para ello, dirígete al menú superior y cliquea en Ver/Tamaño de la fuente.
3. Varía el color de fuente en html
Según un estudio de Forbes, la elección de la paleta de colores en cualquier diseño es esencial para que los usuarios puedan decodificar el mensaje que se desea comunicar. Y por ejemplo, dentro del contexto del marketing digital, saber escoger colores de fuentes en HTML será esencial, si se desea generar un llamado a la acción en la audiencia, que consistirá en comercializar o posicionar en el mercado un determinado producto y/o servicio.
Por eso, en el caso de que desees cambiar la fuente en HTML teniendo en cuenta el color, deberás utilizar la etiqueta <font> y la propiedad de color CSS. Luego, tendrás que ajustar el valor que desees y colocarlo dentro de un atributo de estilo. Con posterioridad, agrega dicho atributo de estilo a un elemento HTML como un párrafo, encabezado, botón o etiqueta de extensión.  Fuente: Pexels
Fuente: Pexels
Cada uno de los colores de texto se define por una numeración hexadecimal, compuesta por tres patrones que hacen referencia a la paleta de colores (RGB), integrada por el rojo (Red), verde (Green) y azul (Blue), a través del siguiente código: #RRGGBB.
Llevando a cabo una combinación de estos tres colores, se puede obtener un total de 16 millones de tonalidades para cambiar las fuentes en HTML. Al comienzo, establecer los colores para los tipos de letras de tus diseños web puede ser complicado, pero con práctica, verás que es un procedimiento simple y que le brindará un aspecto visual ideal a tus sitios en línea.
Así, los colores se conforman por medio de valores que inician en 00 (0 decimal) hasta FF (255 decimal). En este proceso de cambiar la fuente en HTML, desde la perspectiva del color, recuerda que la intensidad del color que escojas dependerá del aumento de la numeración del valor. La escala, entonces, podría conformarse de la siguiente forma:
- Escala de colores mínimos: nulos = 00.
- Escala de colores medios: media = 80.
- Escala de colores máximos: saturados = FF.
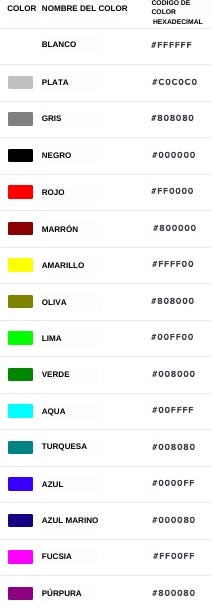
Aquí, te dejamos el código de colores HTML (Código Hex) para que los uses en todos tus proyectos de diseño web; y para ilustrar los conceptos que te hemos estado presentando en este análisis sobre cómo cambiar la fuente en HTML desde el punto de vista del color.

Fuente: HubSpot
Por ejemplo, en el caso de que desees usar el código HEX y escojas el color chocolate (D2691E) para uno de tus encabezados (H2), deberás escribir el siguiente código en html:
<h2 style="color: #D2691E">Cabecera 2</h2>
Por otro lado, si deseas cambiar la fuente en HTML estableciendo el color rojo (FF0000) en el cuerpo de tu texto, deberás escribir el siguiente código en HTML:
<body>
<p style="color: #FF0000";>Red paragraph text</p>
</body>
Ahora bien, también puedes cambiar la fuente en HTML; y especialmente, los colores de las fuentes en HTML a través de un sistema basado en nombres. En efecto, solamente debes colocar la denominación del color como valor en inglés. Ten en cuenta que algunos navegadores no soportan este tipo de colores cuando cambies las fuentes en HTML.
Para que tengas en cuenta algunos de los colores disponibles para cambiar las fuentes en HTML, aquí te los detallamos:
- Black (negro)
- White (blanco)
- Green (verde)
- Maroon (marrón rojizo)
- Olive (verde oliva)
- Navy (azul marino)
- Purple (violeta)
- Red (rojo)
- Yellow (amarillo)
- Blue (azul)
- Teal (verde azulado)
- Lime (verde lima)
- Aqua (azul claro)
- Fuchsia (fusia)
- Silver (gris claro).
En conclusión y ejemplificando, para que puedas cambiar el color de tu texto en HTML, deberás escribir el siguiente código, suponiendo que quieres establecer el color azul para tus textos:
<font color="blue">Texto</font> Fuente: Pexels
Fuente: Pexels
Como verás, cambiar la fuente en html es un proceso simple, si tienes en cuenta estos consejos que te hemos brindado a lo largo de esta guía. Generar contenido de calidad, con fuentes en HTML llamativas y acordes a los pedidos de tus clientes, hará que aumente tu credibilidad como desarrollador web.
Pero además de conocer cómo cambiar la fuente en html, te aconsejamos que continúes formándote. Por eso, te invitamos a que conozcas nuestros cursos de Desarrollo web y Tech, en donde encontrarás todos los recursos académicos para que puedas capacitarte en tu labor como programador.
Recuerda que incorporar conocimientos técnicos y prácticos sobre programación (incluyendo saber cómo cambiar la fuente en html) hará que tus páginas web sean profesionales; y de este modo, podrás posicionarte como un desarrollador web de excelencia y calidad.
Ahora sí… ¡nos vemos en el siguiente artículo!