¿Quieres crear tu propio Favicon pero no sabes cómo crear archivos .ico en Photoshop? ¿Sabes qué necesitas para exportar tus archivos en formato .ico en Photoshop?
Si quieres que tu sitio web destaque y se diferencie de los demás, crear un Favicon que lo identifique puede ser la solución. Pero ¿cómo crear un Favicon .ico en Photoshop? ¡No te preocupes más!
En esta sencilla guía para crear un archivo .ico en Photoshop te explicaremos paso por paso cómo crear tu propio Favicon con Photoshop y exportarlo en el formato adecuado para darle a tu página web un aspecto único que ayudará a impulsar tu marca y hacer saber a tus seguidores que tu página es segura.
¡Comencemos!
¿Qué es el formato ICO?
El formato ICO o .ico es uno de los formatos o extensiones de archivo de íconos que se utiliza para representar los iconos como imágenes. Este formato es muy utilizado en Windows para representar cada una de las aplicaciones o las opciones de configuración dentro de la interfaz, así que seguramente ya sabes de lo que estamos hablando.

Fuente: Unsplash
Además esta extensión de archivo es la que se utiliza cuando quieres crear un Favicon para una página web. Además, Photoshop es un excelente y flexible programa de edición de gráficos para crear favicons personalizados, por lo que el día de hoy te explicaremos como crear tu propio Favicon con la extensión .ico en Photoshop.
¿Cómo crear un archivo .ico en Photoshop?
Para comenzar con esta guía rápida de cómo crear un Favicon .ico en Photoshop, necesitarás tener instalado el programa de Photoshop CC 2021 o cualquier otra de sus versiones anteriores.
Además, debes tener una idea o algunos bocetos del diseño del icono que quieres utilizar para crear tu propio Favicon con Photoshop y representar tu marca digital o página web. Este icono puede ser un logotipo o algún elemento que represente de qué trata tu sitio.
Si ya lo tienes todo listo, entonces, ¡podemos comenzar!
Paso 1: Instala el plugin .ico en Photoshop
Antes de comenzar a crear tu propio Favicon con Photoshop, debes descargar e instalar un Plugin para poder generar archivos .ico en Photoshop, ya que el programa no incluye esta extensión de archivo por defecto dentro de los formatos de archivo disponibles al guardar un documento.
Pero no te preocupes, agregar el formato .ico en Photoshop no es nada complicado. Para instalar el plugin .ico en Photoshop, sigue estos pasos:
1. Entra a la página web de Telegraphics y descarga la carpeta con los archivos necesarios según el dispositivo desde el que vas a crear archivos .ico en Photoshop.
Por ejemplo: Si trabajas en una PC con Windows de 64 bits, entonces descarga la carpeta con los archivos del plugin para crear archivos .ico en Photoshop correspondiente a ese dispositivo.
2. Una vez que la descarga se haya completado, abre tu explorador de archivos y descomprime la carpeta. Después, copia el archivo del plugin para crear archivos .ico en Photoshop, que tiene un nombre diferente según la carpeta que hayas descargado. Puede ser alguno de los siguientes:
- Para Windows (32-bit), ICOFormat.8bi
- Para Windows (64-bit), ICOFormat64.8bi
- Para Mac OS X, ICOFormat.plugin
- Para Mac OS X/Classic, icoformat
- Para 68K MacOS, icoformat(68K)
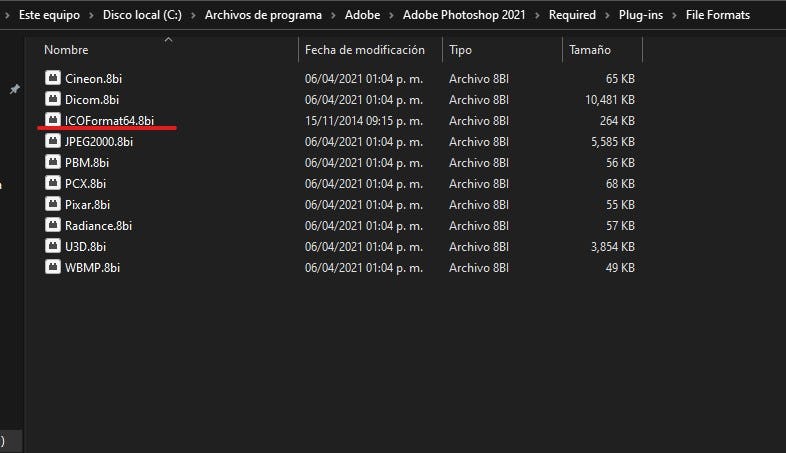
3. Pega el archivo del plugin para crear archivos .ico en Photoshop en la carpeta de Formatos de archivo, que se encuentra dentro de la carpeta Plug-ins en los Archivos del programa de Photoshop. En el caso del ejemplo (Windows de 64 bits), esta carpeta se encuentra en la siguiente ruta:
“C:\Program Files\Adobe\Adobe Photoshop 2021\Required\Plug-ins\File Formats”

Fuente: Explorador de Archivos de Windows
4. Si tenías abierto el programa de Photoshop durante este proceso, sólo debes cerrarlo y volverlo a abrir. De lo contrario, tan sólo abre el programa para verificar que este nuevo formato ya aparece como una opción al abrir cualquier archivo y seleccionar “Guardar como”.
¡Y listo! Ahora puedes guardar tus archivos con el formato ICO o .ico en Photoshop.
Paso 2: Crea tu archivo .ico en Photoshop
Ahora que ya puedes guardar tus archivos en formato .ico en Photoshop, comencemos a crear el archivo para el Favicon de tu página web.
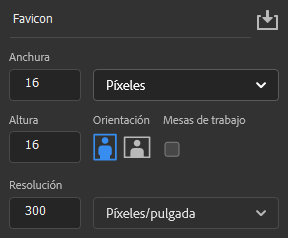
Para crear un archivo .ico en Photoshop y diseñar el Favicon de tu página web, abre Photoshop y crea un archivo nuevo en formato cuadrado, con una medida de 192 x 192 píxeles, que te permitirá trabajar con la mejor resolución posible para un Favicon.
Posteriormente podrás escalar tu Favicon al tamaño que requieras. Comúnmente el tamaño ideal de un Favicon es de 16x16 píxeles, por lo que si lo prefieres puedes crear un archivo .ico en Photoshop con estas medidas desde el inicio sin ningún problema.

Fuente: Photoshop
NOTA: No olvides escoger el modo de color RGB, ya que tu Favicon únicamente vivirá en un entorno digital.
Paso 3: Diseña tu Favicon en Photoshop
Ahora que tienes listo el archivo, puedes comenzar a crear tu propio Favicon para tu página web.
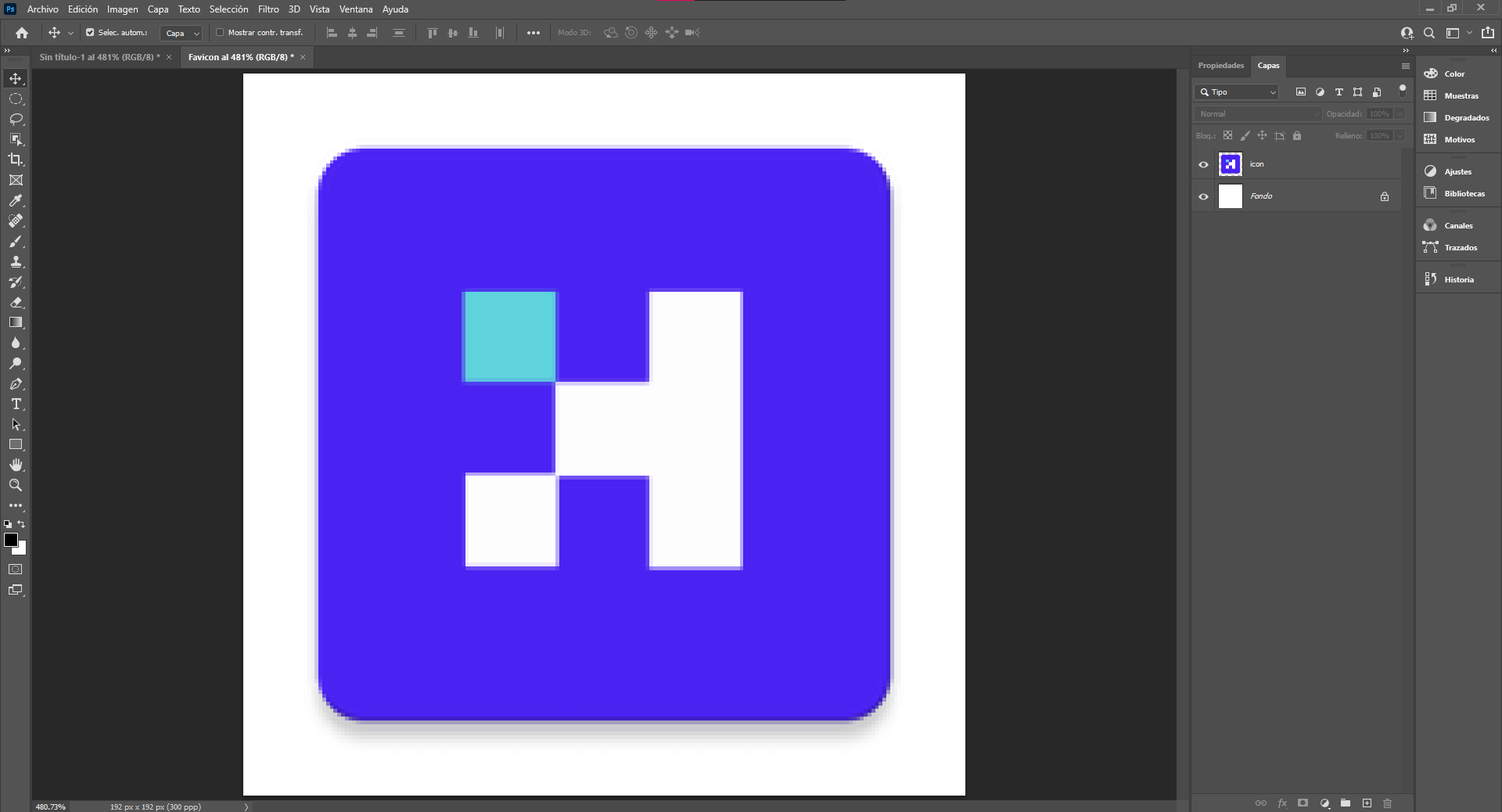
Debido a su tamaño, cuando tu archivo se abra por primera vez es probable que la mesa de trabajo se vea muy pequeña. Para solucionar esto únicamente tienes que hacer zoom (Z) o presionar la combinación de teclas Ctrl+0 en PC o Cmd+0 en Mac para ajustar automáticamente el Zoom de la pantalla y ver de cerca el área de trabajo donde vas a comenzar a diseñar tu propio Favicon.
Ahora tienes dos opciones para crear tu Favicon en Photoshop: Puedes crear la imagen que quieras usar para el Favicon de tu página web o el diseño del logotipo de tu marca en un un software de diseño vectorial como Illustrator y después insertarlo en tu archivo .ico en Photoshop, o directamente comenzar a crearlo desde 0 en la mesa de trabajo de Photoshop.
Lo ideal es que trabajes el diseño de tu Favicon en un software de diseño vectorial, especialmente si se trata de un logotipo, ya que esto te permitirá trabajar más cómodamente y con buena resolución. Sin embargo, esto no quiere decir que no puedas crear tu Favicon en Photoshop, ya que este programa cuenta con una gran variedad de herramientas que puedes utilizar para hacerlo.
Para insertar tu Favicon en Photoshop, sólo tienes que ir a Archivo>Colocar elemento incrustado y seleccionar tu logotipo o la imagen que quieres usar para el Favicon de tu página web. Si quieres que tu Favicon tenga un fondo transparente, elimina el fondo desde el panel de capas.

Fuente: Photoshop
NOTA: No te preocupes si tu Favicon se ve “pixelado”, esto se debe a que estamos trabajando con un tamaño muy pequeño y hemos hecho Zoom. Pero, al poner el Favicon en tu página web, se verá perfectamente.
Paso 4: Guarda tu Favicon como ICO o .ico en Photoshop
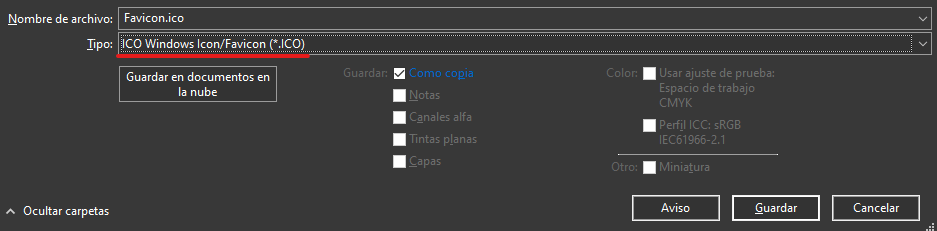
Finalmente, cuando termines de diseñar tu Favicon, puedes guardarlo como un archivo .ico en Photoshop. Para hacerlo, solo tienes que presionar Ctrl+S en PC o Cmd+S en Mac o haz clic en Archivo>Guardar como.

Fuente: Photoshop
De forma predeterminada, los navegadores buscarán "favicon.ico" para cargar la imagen de tu Favicon, por lo que es mejor guardarlo con ese nombre. Después de nombrar tu archivo, elige el formato de archivo ICO o .ico y ¡listo! así de fácil ya creaste un archivo .ico en Photoshop.
¿Cómo usar tu archivo .ico en tu página web?
Ahora que ya aprendiste cómo crear un Favicon con formato .ico en Photoshop, seguramente te estarás preguntando cómo puedes hacer que aparezca en las barras y pestañas de marcadores de tu sitio web.
Afortunadamente, agregar tu archivo .ico a tu página web es muy sencillo, a continuación te explicaremos cómo hacerlo.
Antes que nada, debes guardar o mover el archivo .ico que creaste en Photoshop al directorio donde se encuentra tu página de inicio, generalmente la carpeta raíz. Ya que, si lo guardas en un directorio de imágenes separado o en otro lugar, el navegador no podrá encontrarlo.
Después, inserta lo siguiente entre la etiqueta <head> en el documento HTML de tu página de inicio:
<head>
<LINK REL="icon" HREF="Favicon.ico">
</head>
Debes cambiar la parte de “Favicon.ico” por el nombre del archivo .ico que creaste en Photoshop. Es decir, si nombraste tu archivo .ico como “FaviconCrehana.ico” entonces ese es el nombre que debes colocar en el HREF.
¡Y listo! Como ves, crear un favicon .ico en Photoshop y usarlos en tu sitio web es muy sencillo.

Fuente: Unsplash
Esperamos que esta guía te haya servido para crear tu propio Favicon y que le saques todo el provecho ahora que sabes cómo crear archivos .ico en Photoshop.
¡Hasta la próxima!