¿Te interesa saber qué es Javascript y entender aún más los lenguajes de programación, pero te asusta pensar en tantos códigos? Es normal sentirnos así cuando no dominamos un tema. Lo importante es que ya diste el primer paso y por eso, estás en este artículo. Nosotros daremos el siguiente paso contigo, explicándote de una manera más sencilla los fundamentos de Javascript.
Prepárate para conocer qué es Javascript, sus funciones y entender las ventajas y desventajas de Javascript.
Estamos seguros que después de aprender Javascript desde lo más básico, el miedo se irá y las ganas de conocer más sobre este tema se quedarán para siempre. ¡Estás más cerca de saber cómo crear páginas dinámicas y llamativas! ¿Listo para lograrlo?🚀
Desde lo básico: ¿Qué es Javascript?
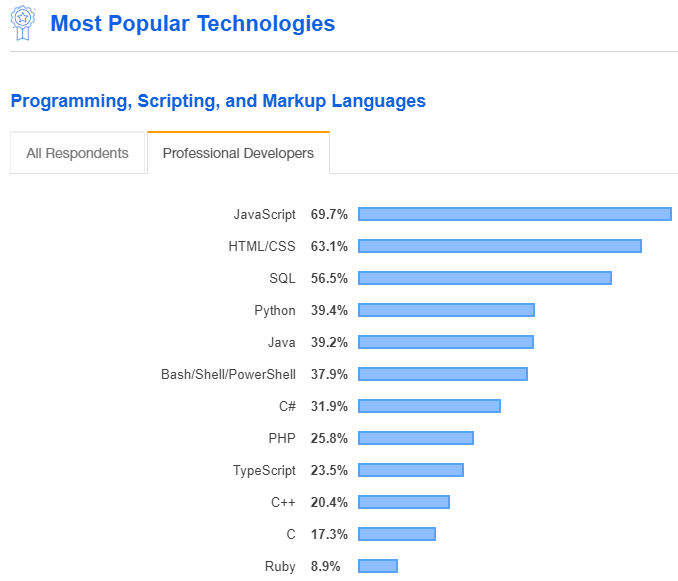
Partiremos por decirte que el interés por aprender más sobre las funciones de JavaScript es muy acertado, pues estamos hablando del lenguaje de programación más utilizado a nivel mundial por desarrolladores profesionales, de acuerdo al ranking publicado por Stack Overflow.
Entendiendo la popularidad de Javascript, ahora sí hablaremos sobre qué es Javascript o JS, como también se le conoce. Se trata de un lenguaje de programación que le da mayor interactividad a las páginas web, gracias a la lógica que maneja a través de códigos.
De acuerdo con Sergio Agamez Negrete, profesor del curso Fundamentos de JavaScript, “este es uno de los lenguajes de programación más usados en el mundo tanto en programación Frontend, como en lógica Backend. Tiene múltiples usos, es utilizado para la creación de sitios web y aplicaciones web, móviles y de escritorio”.
JS permite implementar funciones complejas en una página web, de ahí que algunos lo consideren como una herramientas más difícil de manejar que HTML y CSS (de los que pronto haremos las diferencias).
Pero entonces, ¿por qué complicarse la vida? Porque con Javascript te olvidas de las páginas web estáticas para pasar a opciones mucho más interactivas a la hora de mostrar la información. Por ejemplo, mapas interactivos, botones, animaciones, banner de video, entre otros.
Al aprender cómo programar en Javascript entenderás que así podrás establecer una comunicación con la computadora a través de un lenguaje lógico.
¿Perdido? Vamos despacio. Con el lenguaje de programación de Javascript podrás crear un puente entre el código binario que solo entiende la computadora y la acción que tú quieres que realice tu web. Por ejemplo, que al hacer scroll, aparezca una ventana emergente en tu página. ¿Más claro? Se trata de darle mayor funcionalidad a tu sitio web. 🤓

Fuente: Stack Overflow
Hagamos una pausa para una aclaración: HTML, CSS y Javascript
Si eres nuevo en el mundo de la programación, tal vez podrías pensar que saber qué es Javascript, te hará elegirlo por encima de HTML y CSS, y la realidad es que aunque son términos relacionados y aparentemente, pueden lograr resultados similares, no son lo mismo. Más bien, son un complemento.
HTML y CSS no son lenguajes de programación técnica. Según el profesor Sergio Agamez, “son lenguajes de marcado y de estilos”. Es decir, que se encargan de la estructura de la página y la información de estilo.
Te compartimos tres puntos para no olvidar qué es Javascript, HTML y CSS:
-
HTML: estructura del contenido de una página web a través del uso de elementos envueltos en etiquetas compatibles universalmente. Por ejemplo, tablas, párrafos y encabezados.
-
CSS: describe cómo nuestros elementos en HTML serán mostrados en una pantalla de computadora, celular u otro dispositivo multimedia. Por ejemplo, tipos de letra y colores de fondo.
-
JS: es la lógica de lo que hará la página web. Es decir, lo que le puede dar interacción al HTML y CSS. Por ejemplo, imágenes interactivas, botones y ventanas emergentes.
Ventajas y desventajas de Javascript
Haremos un breve recuento de las ventajas y desventajas de Javascript para que comprendas las posibilidades que tendrás al entender qué es Javascript y usar este lenguaje de programación.
Ventajas
-
Aprender cómo descargar Javascript y cómo activar Javascript es muy fácil. Como te explicamos al principio, podría parecer algo tedioso, pero la sintaxis es fácil de entender. Además, existen muchos tutoriales de Javascript de los cuales puedes aprender.
-
Es un lenguaje versátil. Al ser tan popular, JS puede integrarse con muchas otras tecnologías y puedes insertar su código en otras páginas sin importar la extensión de los archivos.
-
Al aprender cómo habilitar Javascript, entenderás que la ejecución del programa se hace del lado del cliente, haciendo que la carga en el servidor del sitio web sea mucho más rápida.
-
Podrás crear interfaces dinámicas y ejecutarlo en diferentes sistemas operativos y CMS.
Desventajas
-
El lenguaje de programación Javascript se puede desactivar del navegador. Entonces, es posible que un usuario, sin darse cuenta, lo desactive y los códigos de la web no se ejecuten.
-
JS, al ser un programa que se ejecuta del lado del cliente, los códigos usados pueden ser leídos por otros usuarios.
-
Para poder desarrollar un sitio web completo, deberás ayudarte de otros lenguajes de programación.
Fuente: Unsplash
Fundamentos de Javascript
Cuando aprendemos cómo usar Javascript es importante tener en cuenta el editor de código fuente que utilizaremos para hacer magia en nuestro sitio web. Algunos de los más populares son Sublime Text, Virtual Studio Code, Brackets y Atom.
Luego de tener la herramienta en la que trabajarás tu lenguaje de programación Javascript, pasaremos a aclarar otros conceptos que debes manejar.
Declaraciones
¿Qué es JavaScript? Un mundo con códigos en el que podrás realizar infinidad de acciones. De ahí que tengas claro qué son las declaraciones de Javascript, porque es lo que harás todo el tiempo. Estas son las indicaciones que darás al programa para que ejecute actividades. Existen tres tipos de declaraciones de variables:
✔️ var: declara una variable.
✔️ let: declara una variable local con ámbito de bloque.
✔️const: declara un nombre de constante de solo lectura y ámbito de bloque.
A continuación entenderás mejor en qué consisten las variables de Javascript.👇
Variables de Javascript
Estás aquí porque quieres saber qué es Javascript y cómo aprender Javascript, entonces, empezaremos con uno de los elementos que utilizarás a la hora de programar: las variables. ¿Qué son? Como ya lo indicamos, son elementos que se emplean para almacenar y hacer referencia a otro valor.
La página Desarrollo Web explica que las variables de Javascript “son un espacio en la memoria donde se almacena un dato, allí podemos guardar cualquier tipo de información que necesitemos para realizar las acciones de nuestros programas”.
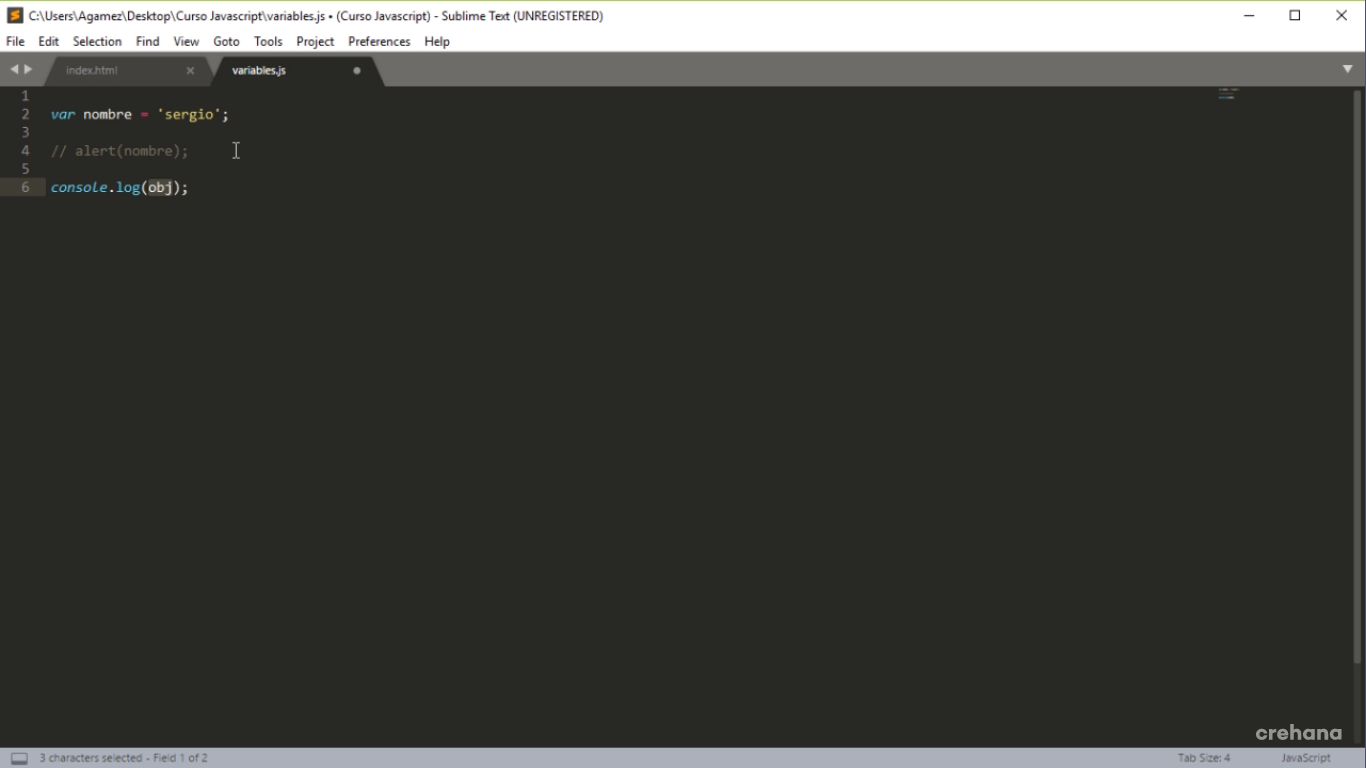
Sergio Agamez compara “las variables de Javascript con una caja, donde se pueden guardar una o más variables”. Y lo ejemplifica a través del siguiente ejercicio:
“Para declarar una variable hay que crear la variable reservada var, luego, se pone el nombre de la variable, que en este caso recibirá el título nombre”.
 Fuente: Crehana
Fuente: Crehana
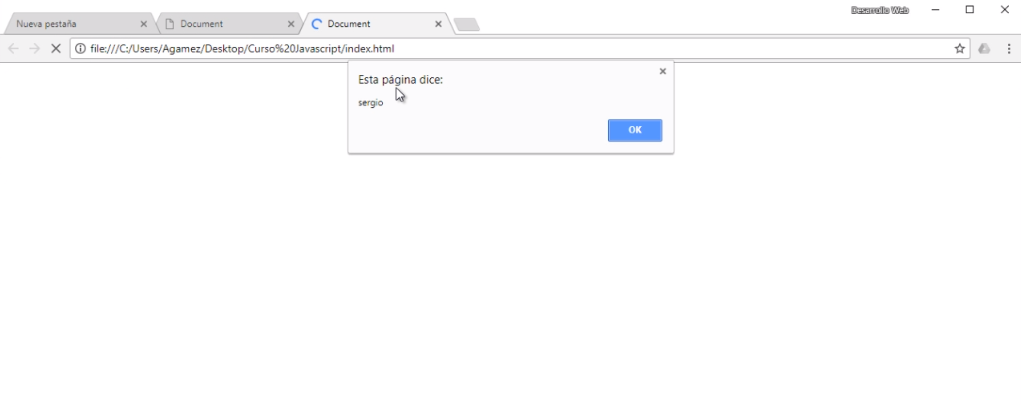
Este es el resultado en el navegador:
 Fuente: Crehana
Fuente: Crehana
Existen diferentes tipos de variables en Javascript, algunos de ellos son: números, cadena de texto, valor booleana (valor lógico que puede ser true o false), elementos HTML, arreglos (variables con más de un valor), objetos (puede tener propiedades y valores) y funciones.
Reminder🚨: ya sabes qué es Javascript, por eso, es importante tener en cuenta que las indicaciones se llaman declaraciones y que estas deben cerrarse con punto y coma (;) para que el código se ejecute y se eviten errores.
 Fuente: Crehana
Fuente: Crehana
Operadores de Javascript
Ya has visto para qué se utiliza Javascript, pero aún falta más. Por eso, te contaremos qué son los operadores.
Básicamente, los operadores en Javascript son lo que te permitirán manipular el valor de las variables. Con estos podrás hacer operaciones matemáticas y comparar variables. El plus de los operadores es la posibilidad que ofrecen de hacer cálculos complejos y tomar decisiones lógicas.
Los operadores de Javascript son los siguientes:
-
Aritméticos.
-
Lógicos.
-
De comparación.
-
Binarios.
-
De asignación.
De acuerdo con Desarrollo web, “el resultado de las operaciones en JS es lo que hace que un programa varíe su comportamiento según los datos que tenga para trabajar y nos ofrezca resultados que sean relevantes para el usuario que lo utilice”.
Condicionales de Javascript
Conocer qué es Javascript incluye comprender lo que podemos hacer con este lenguaje de programación. Los condicionales son una de estas posibilidades. Pero, ¿qué significan? Son sentencias que nos permiten indicar a la computadora que realice, o no, alguna tarea, dependiendo de ciertas condiciones.
Su funcionamiento es muy sencillo, siempre debes escribir la palabra reservada if, seguida de paréntesis (donde escribirás la condición) y, después, abres llaves para indicar en estas la tarea a realizar. La idea es que si se cumple la condición especificada, se hará la tarea. ¿Ahora entiendes más qué es Javascript?
Esta opción de JS también permite usarla para el caso contrario. Es decir, si no se cumple cierta acción, tendrá que realizar x tarea. Para ello, escribirás else entre llaves como se muestra en la imagen de abajo.
Para que entiendas mejor la utilidad de los condicionales al activar Javascript, te daremos un ejemplo: si en un videojuego el número de vidas del jugador es 0, entonces el juego se termina. ¿Ves lo útil que puede llegar a ser instalar Javascript?
 Fuente: Crehana
Fuente: Crehana
Intervalos y retardos
¿Ya te habíamos dicho que en este artículo te estamos adelantando algunos de los consejos del curso de Javascript desde cero? ¡Ya lo sabes! y, por eso, debes estar muy atento a todo lo que te contamos, pues así, en caso de que accedas al curso, podrás entender mucho mejor la parte práctica que verás en este.
Por esa razón, vale la pena entender los conceptos de intervalos de ejecuciones (‘setInterval’) y retardos en ejecución de un método (‘setTimeout’).
Vamos con el primer término, los intervalos de ejecuciones en JS son una función reservada que permite agregar dos parámetros. El primero es la acción a realizar, y el segundo es el tiempo en milisegundos en el que se ejecutará la acción una y otra vez. El código de los intervalos se verá así:
setInterval("javascript function",milisegundos);
Ahora, vamos con los retardos de ejecución de un método. Al entender qué es Javascript y cómo programar en Javascript, observarás que con este elemento podrás indicar que las acciones se realicen después de cierto periodo de tiempo. El código del retardo se verá así:
setTimeout("javascript function",milisegundos);
Ciclos
Los ciclos son muy útiles para entender qué es Javascript, porque permiten que un bucle (opción que ofrece una forma rápida y sencilla de hacer algo repetidamente) se repita una y otra vez. Parecen intervalos pero son diferentes, porque estos últimos se repiten cada tanto tiempo, mientras que en el ciclo se ejecutará todo de golpe.
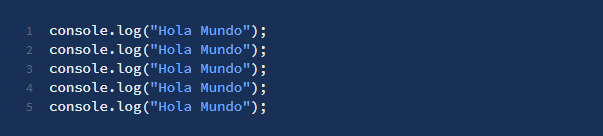
Imagina que quisieras repetir la frase “Hola mundo” cinco veces. Luciría así:

Fuente: makeitrealcamp
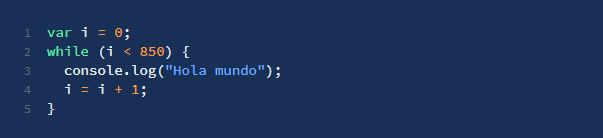
En ese caso puedes hacerlo de manera manual sin ningún problema, pero ¿qué pasaría si quisieras repetirlo 850 veces? Complicado, ¿cierto? Allí salen los ciclos a rescatarnos. En ese caso se usaría el siguiente código:

Fuente: makeitrealcamp
Es importante que sepas que los códigos de los cuales te hemos hablado, se han hecho de forma imperativa, es decir, sin programación. Esta manera es válida, pero también existe otra forma de programar, se trata de la programación orientada a objetos (POO), que te permite ser organizado para que otras personas puedan reutilizar el código y adelantar su trabajo.
El DOM en Javascript
¿Recuerdas que hablábamos de que al descargar Javascript y entender qué es Javascript lograrías páginas más interactivas? Bueno, hemos llegado al punto que le dará dinamismo a tu página web. Nos referimos al DOM, que significa Document Object Model.
¿En qué consiste? Según el sitio web Lenguajes JS, “el DOM es la estructura que podemos modificar de forma dinámica desde Javascript, añadiendo nuevas etiquetas, modificando o eliminando otras, cambiando sus atributos HTML, añadiendo clases, cambiando el contenido de texto, etc.”.
Puedes crear los frameworks de Javascript desde cero con el DOM o descargar libros de Javascript con código abierto como React para crear interfaces de usuario.
Eventos de Javascript
Con este último fundamento cerraremos nuestra explicación sobre qué es Javascript. Dejamos lo mejor para lo último, ya entenderás por qué.
Con los eventos, JS controla las acciones de los visitantes y define un comportamiento de la página cuando se produzcan. Por ejemplo, que al presionar un botón te muestre un anuncio, que al cerrar una pestaña aparezca una ventana emergente que invite al usuario a quedarse… son infinidad de eventos los que puedes crear para que tu página web interactúe con tus usuarios.
Entender qué es Javascript puede tomarnos mucho más tiempo, sin embargo, estamos seguros que no eres el mismo que comenzó a leer este artículo, ahora sabes muchos trucos y conceptos. Tener fundamentos de Javascript te abre la mente al mundo de los lenguajes de programación y además, te anima a querer conocer más.
Por eso, te recomendamos aprender Maquetación de sitios web dinámicos con Javascript desde cero. Con las enseñanzas de este curso y de esta guía sobre qué es Javascript, seguro crearás sitios web muy pro. Así que, ya que perdiste el miedo y diste el primer y el segundo paso, vamos por el tercero: seguir practicando. ¡Te irá muy bien! 👏