HTML y CSS son dos lenguajes informáticos claves para desarrollar un sitio web. Si no lo sabías, no te preocupes. Una vez hayas terminado de leer este artículo, entenderás muchas de las cosas que pasan en el desarrollo front-end de todo sitio web.
Así que te adelantamos que HTML siempre representará contenido y CSS siempre representará la apariencia de ese contenido. 🤓
¡Pero esto es solo el principio! Antes de comenzar un viaje para aprender a construir sitios web con HTML y CSS, es importante entender las diferencias entre estos dos lenguajes, la estructura y sintaxis de cada uno de ellos y los términos más comunes.
Una vez entendida la diferencia entre HTML y CSS, profundizaremos en HTML e incluso veremos una breve historia de HTML para no dejar escapar ni un detalle.
¡Que tengas un buen aprendizaje! 💻
¿Qué significa el lenguaje HTML?
El lenguaje HTML fue creado en 1989 por Tim Berners-Lee y es el acrónimo de Hypertext Markup Language, que traducido de manera directa al español sería Lenguaje de Marcado de Hipertexto.
El hipertexto es el método que permite la navegación a través de la red y las páginas web, ya que permite que al hacer clic en un texto especial llamado hipervínculo puedas ir a una siguiente página.
El prefijo "hiper" hace referencia a que el movimiento no es lineal, ya que puede ir a cualquier lugar de internet con solo un clic. Por otro lado, el marcado es la acción de colocar etiquetas HTML al texto que se usa en una web. Este marcado le asigna un tipo de elemento, por ejemplo, un botón.
 Fuente: Unsplash
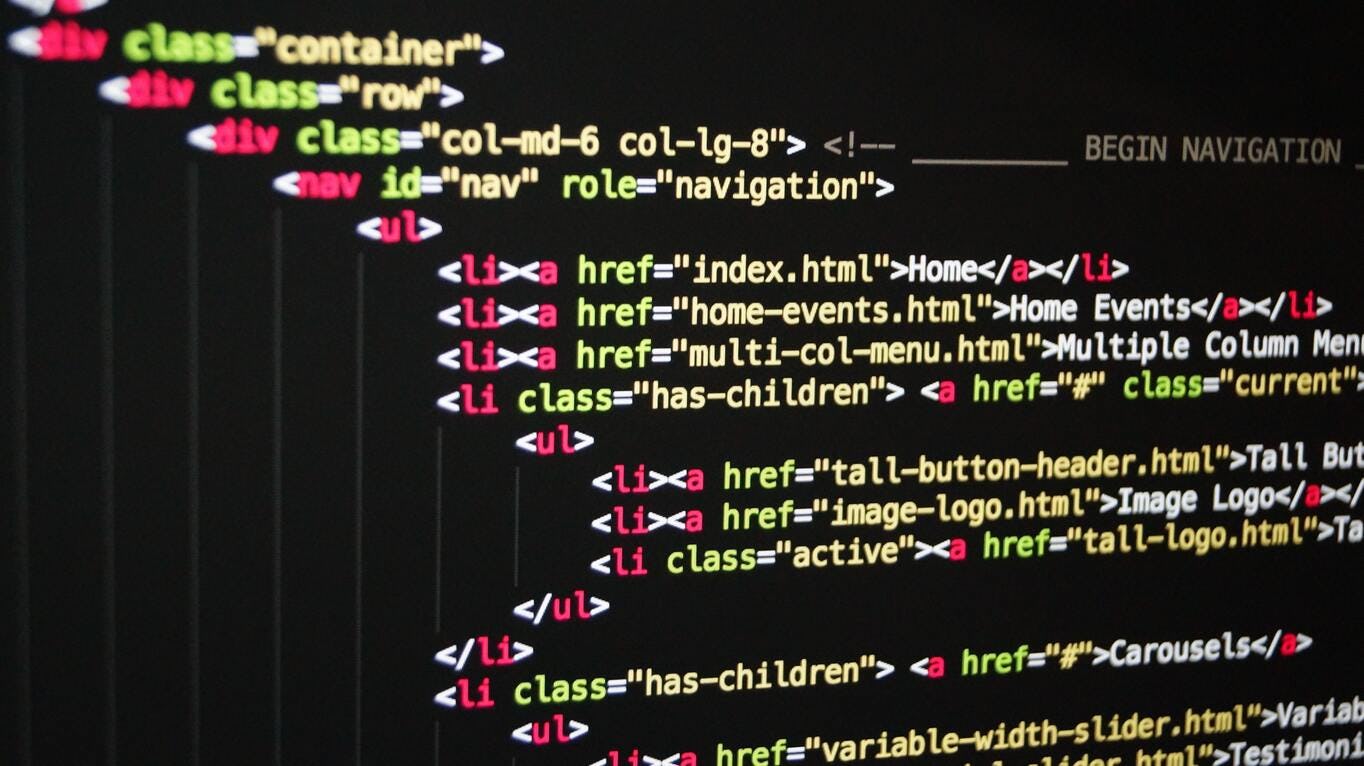
Fuente: Unsplash
¿Qué es el HTML en informática?
Entonces, el HTML es un lenguaje que permite definir la estructura del contenido de una página web a través del uso de elementos envueltos en etiquetas compatibles universalmente. Esto permite que cualquier persona en el mundo con acceso a internet pueda visualizarlo.
Se le denomina como lenguaje ya que tiene palabras en código y sintaxis como cualquier otro lenguaje. Los buscadores como Mozilla Firefox, Google Chrome, Safari o Microsoft Edge procesan toda la información en código HTML y nos la muestra con las estructuras con la que fue creada. Pero para darle más “vida” a los elementos de HTML aparecieron los estilos del lenguaje CSS.

Fuente: Pexels
¿Qué significa CSS?
CSS es el acrónimo para Cascading Style Sheets, que traducido al español es Hojas de Estilo en Cascada. Haciendo referencia al lenguaje que le da un estilo determinado y complementa el lenguaje HTML.
Usando nuestro ejemplo anterior, nuestro botón no solo será cuadrado, sino que ahora tendrá las puntas redondeadas, será de color azul y tendrá una sombra detrás de él. El término cascada es porque se aplican de arriba hacia abajo siguiendo un patrón al que se le denomina "herencias". En caso de que exista ambigüedad se utilizan una serie de reglas como las que mencionamos arriba.
¿Qué es el lenguaje CSS?
En términos simples, el lenguaje CSS es el que describe cómo nuestros elementos en HTML serán mostrados en una pantalla de computadora, celular u otro dispositivo multimedia. Las hojas de estilos CSS son de gran ayuda y ahorran mucho trabajo al momento de programar un sitio web, ya que pueden controlar el aspecto de múltiples páginas dentro del sitio a la vez con una sola hoja de estilos o documento de CSS. Entonces, a través del CSS tendrás la capacidad de determinar el diseño, color, fuente, entre otras características de tus elementos.
El CSS y el HTML suelen renderizarse en los navegadores con una separación del contenido y la presentación o estilos de ese contenido, y este proceso se lleva a cabo en el siguiente orden:
- El navegador convierte HTML y CSS en un DOM (Objeto Documento Modelo) este DOM funciona como un documento para la memoria del ordenador, de forma que puede combinar el contenido del documento en texto con su hoja de estilo.
- El navegador muestra el contenido del DOM al usuario.

Fuente: Pexels
¿Qué es el DOM?
El DOM (Document Object Model) en español significa textualmente Modelo de Objetos del Documento. En programación, todas las páginas web HTML se denominan documentos.
El modelo de objetos de este documento representa cada una de estas páginas web en una estructura en forma de árbol para facilitar el acceso y la gestión de los elementos. De manera general el DOM es esencialmente un intento de convertir la estructura y el contenido del documento HTML en un modelo de objetos que puede ser utilizado por varios programas o navegadores.
La estructura de objetos del DOM está representada por lo que se llama un "árbol de nodos" y se llama así porque se puede pensar en un árbol con un solo tallo padre que se ramifica en varias ramas secundarias, cada una de las cuales puede tener hojas. En este caso, el "tallo" principal es el elemento raíz <html>, las "ramas" secundarias son los elementos anidados y las "hojas" son el contenido dentro de los elementos.
Fuente: Slideshare
¿Qué son las etiquetas HTML?
Las etiquetas dentro del lenguaje de programación HTML son fragmentos de código que nos facilitan la creación de elementos HTML para crear una página web. Estos luego son procesados por los navegadores como ya te hemos explicado.
La sintaxis o formato en el que se escriben estas etiquetas es a través del uso de corchetes angulares < >. La gran mayoría de elementos HTML tienen una etiqueta de inicio o apertura, por ejemplo <button>, y luego se finaliza con una etiqueta de cierre que lleva una diagonal al inicio, por ejemplo </button>.
Estos elementos HTML tienen también dos propiedades básicas. Unos son los atributos, que se encuentran en la etiqueta de apertura y sirven para asignarle información relevante para tu sitio como un identificador, y luego se ingresa el contenido, que comprende el texto que se mostrará a los usuarios, y se ingresa dentro de las dos etiquetas (la de apertura y la de cierre). En nuestro ejemplo del botón, este se vería así:
<button id=”boton-de-compra”>Comprar curso</button>
Ejemplo etiquetas HTML más comunes:
<html>
<head>
<title>TÍTULO DE TU PÁGINA</title>
</head>
<body>
<h1 id="encabezado-1">Encabezado que se muestra al usuario</h1>
<p class="texto-resaltado">La etiqueta p se usa para crear un párrafo.</p>
<p>Se vuelve a escribir para separar un párrafo de otro.</p>
</body>
</html>
Esta es una estructura muy básica que muestra el orden y algunos elementos muy comunes dentro de un archivo HTML. Para que tengas una mejor idea, mira la lista de etiquetas básicas de HTML que te mostramos a continuación.
Etiquetas básicas de HTML
- <html>: sirve para indicar el comienzo del documento HTML.
- <head>: se utiliza para indicar que empieza el título de una página. Se suele poner el título (<title>) de la web, una descripción y demás información relacionada con el contenido de la página.
- <body>: es el contenido de tu página, es lo que se ve en el navegador al cargar una web. En el body van los textos, las imágenes y todos los contenidos de la web.
- <h1>, <h2>, etc.: son los títulos y subtítulos. Se utilizan para darle un orden determinado al contenido de la página como los titulares. Suelen tener un tamaño de fuente mayor para diferenciarlos del resto del texto y son importantes en el posicionamiento en buscadores.
- <a>: sirve para definir los enlaces.
- <table>: esta etiqueta encierra todas las filas y columnas de la tabla. Al definir una tabla, debes pensar en primer lugar en las filas <tr> que la forman y en las columnas <td>.
- <p>: el texto dentro de esta etiqueta html forma un párrafo.
- <img>: imágenes.
- <ul>: los textos dentro de esta etiqueta html se estructuran en listas. Mediante el uso de <li> se define cada guión dentro de la lista, y usando <ol> en lugar de <ul> se obtienen listas ordenadas.
- <b> y <strong>: cuando quieres resaltar el texto.
- <u>: para subrayar el texto.
- <i> y <em>: texto en cursiva.
Observa cómo se relacionan entre ellos, en qué punto abren y cierran estos elementos. Por ejemplo, dentro de la etiqueta de body (<body>) ‘viven’ muchos elementos como headings (<h1>) y párrafos de texto (<p>), y esta etiqueta que alberga a la mayoría del contenido, abre después de que cierra la etiqueta del head (</head>), y cierra casi al final, justo antes de que la etiqueta principal del archivo (<html>).
También nota cómo el primer párrafo de texto tiene asignado un atributo llamado clase que busca diferenciarlo del otro párrafo con el nombre “texto-resaltado”. Esto permitirá asignarle estilos y otras funcionalidades exclusivamente a ese párrafo, llamándolo a través de selectores de CSS como veremos a continuación.
¿Cuál es la estructura y sintaxis de CSS?
-
Selector: se utiliza para llamar al elemento HTML al cual queremos modificar. Este es el primer parámetro que necesitamos para asignar estilos a nuestro contenido.
-
Propiedad: especifica qué característica queremos alterar de nuestro elemento HTML como el color, tipo de letra, opacidad, entre otros.
-
Valor de propiedad: define cómo o en qué cantidad vamos a aplicar el cambio de la propiedad.
-
Declaración: especifica cuál de las propiedades del elemento queremos darle un estilo.

Para hacer la declaración de estilo correctamente es necesario que respetemos los signos utilizados y su orden. Entonces, para asignarle color rojo al texto de nuestro botón, la declaración de CSS se vería así:
button {
color: red;
}
¿Cómo aplicar los selectores de CSS?
Existen tres formas en las que se pueden incluir los selectores de CSS en una hoja de estilos en una página web:
1. Inline Styles o Estilo de Línea: Los cuales se aplican directamente en un elemento HTML, en la que se adiciona el atributo style=”propiedad:valor;?” en la etiqueta de apertura de ese elemento. Por ejemplo:
<p style="color:green;">Texto en verde</p>
2. Etiqueta <style>: Dentro del documento HTML se pueden aplicar los estilos generales haciendo uso de la etiqueta de estilo (<style>). Esta se agrega en el encabezado de la página (<head></head>) y aplica para todo el contenido dentro de esta o los elementos especificados. Por ejemplo, si queremos definir el estilo de los textos h1 haremos algo como esto:
<head>
<style type="text/css">
h1 {
color: red;
}
</style>
</head>
3. Hoja de estilo externa: Este método es el más recomendado para sitios web complejos o con muchas secciones y elementos ya que de esta forma podrás manipular tus estilos de CSS sin volverte loc@.
Esto se logra creando por separado un documento con extensión de archivo CSS (.css), es un código escrito en lenguaje CSS que luego se vincula con el código HTML. Puedes nombrar este archivo como quieras, pero muchos desarrolladores suelen llamarlo “style.css”.
La forma de vincularlo con el archivo HTML es haciendo uso de la etiqueta <link> y un par de atributos importantes que lucen así:
<link rel="stylesheet" href="nombre-de-tu-archivo.css">
Para un correcto enlace del documento CSS, es necesario hacer uso de los atributos rel=”stylesheet” que se encarga de decirle a HTML el tipo de documento que se está vinculando, el href=”” que hace referencia al documento enlazado.
¿Notaste que la etiqueta <link> no tiene una etiqueta de cierre? Bueno, esto es porque no todas las etiquetas de HTML se deben de cerrar, simplemente porque es necesario que cuenten con contenido extra como texto entre ambas etiquetas como sucede con la de >button>Comprar curso</button>.
Diferencias entre HTML y CSS
HTML y CSS son los principales lenguajes de programación web, como ya te hemos enseñado, y uso principal es crear páginas y aplicaciones web.
La diferencia crucial entre los dos es que el HTML se utiliza para la creación de las páginas web y el CSS se utiliza para controlar el estilo y el diseño de las páginas web.
En HTML, primero se escriben palabras y luego se añaden elementos o etiquetas, que luego aparecen en la página. De este modo, el navegador conoce el título de la página, el comienzo y el final del párrafo, etc.
En CSS, las reglas se usan utilizando las propiedades CSS, las cuales se clasifican generalmente en dos categorías principales.
La primera es la presentación, que especifica el color del texto, el tipo de fuente, el tamaño de la fuente, los colores de fondo, las imágenes de fondo, etc. Y la segunda es la presentación, que define la posición de los distintos elementos en la pantalla.
Diferencias clave
- HTML es el lenguaje de marcado básico que describe el contenido y la estructura de las páginas web. Por otro lado, CSS es la extensión del HTML que modifica el diseño y visualización de las páginas web.
- El archivo HTML puede contener código CSS, mientras que las hojas de estilo CSS nunca pueden contener código HTML.
- HTML se compone de etiquetas que rodean el contenido, mientras que CSS se compone de selectores que van seguidos de un bloque de declaraciones.
Ventajas y Desventajas del Lenguaje HTML
HTML ha tenido una serie de mejoras y actualizaciones desde que fue creado, llegando a la última versión de HTML5. Ningún lenguaje es perfecto, y si profundizas en el desarrollo web, te podrás percatar de esto dependiendo del escenario en el que lo apliques.
 Fuente: Unsplash
Fuente: Unsplash
En el caso del lenguaje HTML, estas son las ventajas y desventajas:
Ventajas:
- Fácil de usar.
- Sintaxis suelta (aunque ser demasiado flexible no cumplirá con los estándares).
- Bastante fácil de escribir.
- Permite el uso de plantillas, lo que facilita el diseño de una página web.
- Fácil de aprender y codificar incluso para programadores novatos.
- Compatible con casi todos los navegadores, si no con todos los navegadores.
- Ampliamente utilizado; establecido en casi todos los sitios web, si no en todos los sitios web.
- Muy similar a la sintaxis XML, que se utiliza cada vez más para el almacenamiento de datos.
- Gratis: no necesitas comprar ningún software.
Desventajas:
- No puede producir una salida dinámica por sí solo.
- A veces, la estructuración de documentos HTML es difícil de comprender.
- Los errores pueden resultar costosos.
- El tiempo que lleva para crear algunos elementos como: listas y tablas.
- Debe mantenerse al día con las etiquetas obsoletas y asegurarse de no utilizarlas. Las etiquetas obsoletas aparecen porque otro lenguaje que funciona con HTML ha reemplazado el trabajo original de la etiqueta; por lo tanto, es necesario aprender el otro idioma (la mayoría de las veces, es CSS)
- Las funciones de seguridad que ofrece HTML son limitadas.
Ventajas y Desventajas del Lenguaje CSS
CSS, al igual que HTML, tiene una función muy específica, y aunque hay herramientas que te ayudan a aplicarlo de manera más productiva, el CSS en bruto tiene algunas áreas de oportunidad y sin duda grandes bondades.
Ventajas
- Unificar todo lo referente al diseño visual en un solo documento
- Se pueden hacer modificaciones en un solo lugar sin tener que recurrir a los archivos HTL por separado
- Es menor la probabilidad de que exista duplicación de estilos en diferentes lugares, debido a esto es más fácil de organizar y hacer cambios. A esto debemos añadir que la información a transmitir es considerablemente menor y por tanto las páginas también se descargan más rápido
- La creación de versiones para otros dispositivos: tablets o smartphones es muy simple.
Desventajas
- Compatibilidad con algunos buscadores.
 Fuente: Unsplash
Fuente: Unsplash
Editores HTML 2021
Si estás envuelto por el lenguaje HTML, los editores serán de mucha ayuda para ti. Al igual que necesitamos un corrector de textos para evitar errores involuntarios o algún descuido, los editores de lenguaje HTML te ayudan a escribir el código sin errores y te hacen algunas sugerencias sencillas pero oportunas. Esto es lo que debes tener en cuenta antes de elegir un editor HTML:
Características de un editor de texto HTML
El editor de texto HTML puede incluir muchas características potenciales como:
- Resaltador de sintaxis. Esta es una característica de los editores que enfatiza los elementos clave en diferentes colores para que sea más fácil hacer un seguimiento de su código. Puedes diferenciar visualmente los elementos HTML para poder determinar rápidamente lo que debes escribir a continuación.
- Autocompletado. Los componentes, como las etiquetas de cierre, se insertan automáticamente. Esto te ahorra tiempo ya que automatiza una buena parte de tu código.
- Debugging o Depuración. Un editor de texto HTML puede incluir a veces una función de depuración, comprobando tu código en busca de errores e informándote de ellos. Esto te ahorra tener que ir línea tras línea de código tratando de ver y corregir pequeños errores que son fáciles de pasar por alto.
- Validación de código. Algunos de los editores HTML incluyen la validación de código incorporada. Se trata de una función que comprueba que la sintaxis de tu código está libre de errores. Aunque no te comprueba los errores más complejos como lo haría una ‘debugging tool’, sigue siendo una función útil porque te ahorra tiempo de forma similar.
- Inserción de elementos HTML. Con un solo clic, puedes añadir rápidamente elementos HTML sin tener que escribirlos constantemente cada vez que quieras utilizarlos, lo que te ahorra tiempo.
- Búsqueda rápida de código. En lugar de buscar un componente en cientos de líneas de código, esta función te permite buscarlo. Cada instancia de la palabra clave que escribiste se resalta en tu código para que puedas encontrar rápidamente lo que necesitas.
- Buscar y reemplazar. Esta función no sólo te permite buscar en tu código, sino que puedes cambiar por otras todas las instancias de las palabras clave que encuentras. Sólo tienes que escribir el código de reemplazo solo una vez en lugar de varias veces.
Entonces, sin más preámbulos, aquí te presentamos cinco editores HTML para que acabes tu programación pronto.
 Fuente: Unsplash
Fuente: Unsplash
Atom
Atom es uno de los más populares editores de lenguaje HTML por ser un software de código abierto. Este editor es gratuito y soporta el Teletype, para que puedas trabajar con otros programadores en línea y en simultáneo.
Ofrece un interfaz personalizable y la función de autocompletado, para que puedas avanzar más rápido tus acciones. No importa si tienes que programar en lenguaje HTML en un ordenador Windows o Mac, Atom funciona en ambos sistemas operativos.
 Fuente: atom.io
Fuente: atom.io
Sublime Text
Sublime Text es otro editor HTML con muchas ventajas. Cuenta con una versión libre y otra pagada. Permite agregar plugins de otros o puedes crear algunos tú. También puedes programar en simultáneo junto con otros compañeros del trabajo.
Además de utilizar lenguaje HTML, este editor permite programar por separado, es decir, usando distintos monitores y otras personas al mismo tiempo.
Brackets
Un editor HTML de código abierto, gratis y que cuenta con el respaldo de Adobe y toda una comunidad de aplicaciones de código abierto es Brackets.io.
Funciona bien con HTML, CSS, JavaScript y otros lenguajes, lo que lo hace perfecto para el desarrollo web front-end.
También incluye una función de vista previa que te permite cargar el proyecto en tu servidor para después ir a tu sitio para ver los cambios que realizaste en el editor.
Esta función te permite ahorrar tiempo porque, en lugar de tener que guardar el archivo, lo puedes hacer de esta manera.
También incluye la validación del código W3C, así como la integración de Git (software de control de versiones) y extensiones gratuitas disponibles con muchas otras funciones útiles.
Brackets proporciona una experiencia profesional y es un editor de texto para HTML fácil de usar. Definitivamente, uno de los mejores editores de HTML que puede obtener. 📌
 Fuente: facebook.com/codebrackets
Fuente: facebook.com/codebrackets
Visual Studio Code
Otro de los editores HTML de código abierto bien mantenido por Microsoft: Visual Studio Code.
Incluye características básicas como el resaltado de sintaxis, pero también viene con una opción de autocompletar que proporciona terminaciones inteligentes basadas en tipos de variables, definiciones de funciones y módulos importados.
También cuenta con funciones avanzadas como la depuración y los comandos de Git (software de control de versiones) incorporados, y muchas otras extensiones disponibles.
Visual Studio Code admite HTML, CSS, JavaScript, Python y muchos otros lenguajes más.
Sin duda, es uno de los mejores editores de HTML porque es muy avanzado y, sin embargo, bastante intuitivo de usar. Aunque tiene muchas funciones, la interfaz de usuario (UI) es limpia y está bien organizada. 📌
 Fuente: code.visualstudio.com
Fuente: code.visualstudio.com
Notepad ++
Notepad++ es un editor HTML gratuito que es limpio y simple. Es compatible con HTML, CSS, JavaScript y aproximadamente 80 lenguajes de programación.
Incluye resaltado de sintaxis, autocompletado y una lista de funciones que se usan en el archivo en el que se está trabajando para una selección rápida.
Si deseas un editor de texto HTML que sea excelente para pasar de nivel principiante o intermedio en desarrollo web, esta es una opción que debes considerar. Tiene algunas funciones avanzadas sin ser demasiado complicado.
Notepad ++ también es ideal para usuarios avanzados que les gusta la idea de una interfaz de usuario sin distracciones. 📌
 Fuente: notepad-plus-plus.org
Fuente: notepad-plus-plus.org
Ahora ya conoces un poco más sobre cómo funcionan estos dos importantes lenguajes, tanto el HTML como el CSS son herramientas indispensables al momento de desarrollar una página web o incluso una aplicación móvil.
Así que es posible que ahora te preguntes cómo darle interacción a HTML y CSS y aplicar todos esos efectos que has visto en muchos grandes sitios. Para eso, tenemos que hablar de JavaScript, pero esa será otra historia. 🔜
Mientras tanto, te invito a conocer los hechos más importantes que rodearon la creación del lenguaje HTML.
Breve historia de HTML
El lenguaje de marcado HTML fue creado por Tim Berners-Lee a finales de 1991, pero no fue lanzado oficialmente. Fue hasta 1995 que fue publicado como HTML 2.0.
Una nueva versión HTML 4.01 se publicó a finales de 1999 y era una versión principal de HTML.
Lo cierto es que el lenguaje de marcado HTML está en constante evolución, marcando importantes diferencias entre HTML5 y HTML desde sus inicios.
Mucho antes de incorporar varios de sus estándares y especificaciones, cada versión de HTML ha permitido al usuario crear páginas web de una manera mucho más fácil y hacer que los sitios web sean más eficientes.
A continuación, te compartimos algunos datos importantes:
- HTML 1.0 se lanzó en 1993 con la intención de compartir información legible y accesible a través de navegadores web, pero no muchos de los desarrolladores participaron en la creación de sitios web. Por lo tanto, no tuvo mucho crecimiento en esa época.
- HTML 2.0 fue publicado en 1995 y contiene todas las características de HTML 1.0, además de algunas características adicionales. Permaneció como el lenguaje de marcado estándar para diseñar y crear sitios web hasta enero de 1997, cuando se redefinieron varias de sus características principales.
- HTML 3.0, esta nueva versión estuvo a cargo de Dave Raggett, quien presentó un nuevo borrador de HTML. Incluía nuevas características mejoradas de HTML, las cuales brindaban más funciones para que los webmasters diseñaran páginas web. Pero estas potentes funciones del nuevo HTML ralentizaban el navegador a la hora de aplicar mejoras adicionales.
- HTML 4.01 fue una versión exitosa de HTML antes del lanzamiento de HTML5 en 2012. Esta última versión, actualmente utilizada en todo el mundo, es básicamente una versión extendida de HTML 4.01.
 Fuente: Pixabay
Fuente: Pixabay
Desde la publicación de HTML 4.01, la actividad de estandarización de HTML se detuvo y el W3C se centró en el desarrollo del estándar XHTML.
Dato: 👉 (El Consorcio World Wide Web (W3C) es una comunidad internacional donde las organizaciones miembro, personal a tiempo completo y el público en general trabajan conjuntamente para desarrollar estándares Web).
Por este motivo, en 2004, las empresas Apple, Mozilla y Opera mostraron su preocupación por la falta de interés del W3C en HTML y decidieron organizarse en una nueva asociación llamada WHATWG (Web Hypertext Application Technology Working Group).
La actividad actual del WHATWG se centra en el futuro estándar HTML5, cuyo primer borrador oficial se publicó el 22 de enero de 2008.
Debido a la fuerza de las empresas que componen el grupo WHATWG y a la publicación de los borradores de HTML 5.0, en marzo de 2007 el W3C decidió reanudar la estandarización de HTML.
Paralelamente a su actividad con HTML, el W3C ha continuado con la estandarización de XHTML, una versión avanzada de HTML y basada en XML. ¿ Qué es XML? 🤔
XML es un lenguaje de marcado estándar que se utiliza para crear otros lenguajes de marcado.
En la actualidad, se utilizan cientos de lenguajes XML, incluidos GML (lenguaje de marcado geográfico), MathML, MusicML y RSS (Really Simple Syndication).
Dado que cada uno de estos lenguajes se escribió en un lenguaje común (XML), su contenido se puede compartir fácilmente entre aplicaciones. Esto hace que XML sea potencialmente muy poderoso.
En resumen, el lenguaje XHTML se convirtió en estándar oficial en 2000 y se actualizó en 2002 y es muy similar a HTML, pero tiene reglas más estrictas, las cuales son necesarias para todos los lenguajes XML, porque sin ellas, la interoperabilidad entre aplicaciones sería imposible hoy en día.
Hasta aquí nuestro artículo sobre el lenguaje CSS y cómo se relaciona con HTML. Si quieres aprender mucho más sobre lenguajes de programación, te invitamos a revisar nuestro curso online de desarrollo web Front-end.
¡Sigue aprendiendo! 😎 ¡Hasta pronto! 👋