¿Te has puesto a pensar cuál es la mejor forma de combinar tipografías en un diseño? Si estás trabajando en proyectos artísticos y necesitas utilizar mucho contenido tipográfico es importante que consideres un match perfecto de fuentes que sea coherente lo que quieres comunicar.
¿Sabes cómo hacerlo? Nosotros te explicaremos en esta nota cuál es la mejor forma de combinar fuentes, qué reglas tipográficas no debes romper y cuáles son las mejores combinaciones tipográficas para hacer un match en diseño.
¿Te imaginas que tus trabajos puedan formar parte de los proyectos de diseño más populares? Aprender sobre la combinación de tipografías te puede ayudar a volver ese sueño una realidad.
1. Comprende el papel de la tipografía en el diseño
Para aprender cómo combinar tipografías, debes considerar algunas cosas, en especial, entender el papel que juegan las tipografías en el diseño gráfico. Aspectos como el contraste tipográfico y la legibilidad, entre otras cosas, hacen que un diseño bueno se diferencie de uno que no lo es.
No te preocupes si no entiendes mucho de lo que te hablamos, porque te comentaremos cada uno de los aspectos que tienen peso en el uso de las combinaciones tipográficas.
Contraste tipográfico
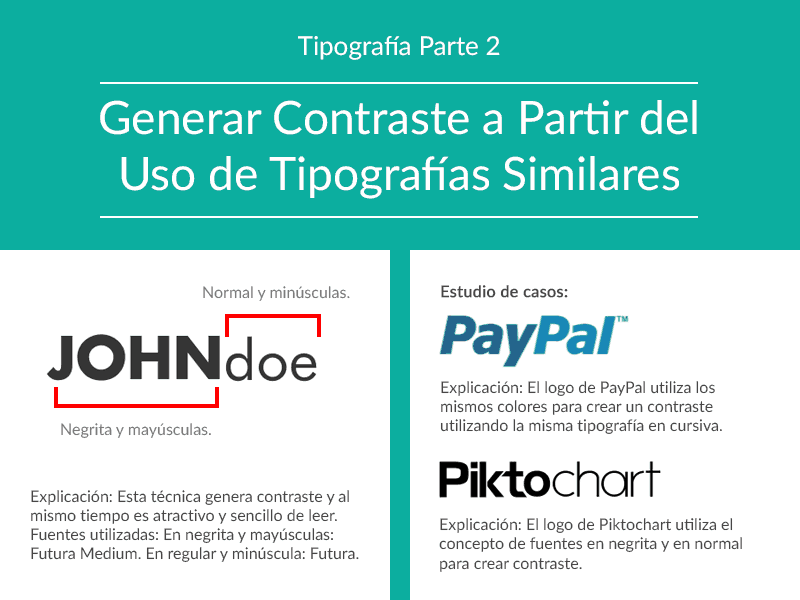
Si decides utilizar tipografías similares puedes crear contrastes tipográficos aplicando distintos estilos como por ejemplo: negrita, cursiva, mayúscula o minúscula.
Esta es una forma fácil de combinar las tipografías sin preocuparse de hacerlo mal, si necesitas hacer contenido de fácil lectura, utilizar fuentes similares es un excelente recurso.
Un ejemplo de contraste tipográfico es combinar una fuente negrita como Futura Medium con una letra similar; pero más delgada.
Las diferencias de estilo tipográfico hacen que el contenido en una página web o en cualquier medio digital sea más fácil de leer.

Fuente: Piktochart
Legibilidad en la combinación de fuentes tipográficas
Una de las razones principales para combinar fuentes tipográficas serifs es la legibilidad de lectura en los libros y periódicos.
Las serifs, en la parte superior o inferior de un texto, facilitan a cualquier lector la comprensión entre caracteres de aspecto similar como la “l” mayúscula y la “l” minúscula”
Y si encuentras un sans serif con distintas formas de letras; pero legibles, no tengas miedo de experimentar y usarlas en el cuerpo del texto.

Fuente: Silocreativo
Comodidad en la combinación de letras
Muchos diseñadores web tienen el temor de utilizar una combinación de letras clásicas porque piensan que es “más de lo mismo”. Y fuentes tipográficas como Helvetica o Times New Roman muchas veces quedan en el olvido por su uso excesivo.
Sin embargo, la selección y combinación de fuentes se debería hacer pensando qué tan cómodo se siente el público al momento de leer la información de un sitio web, por ejemplo.
Por eso, no tengas vergüenza en elegir las clásicas fuentes tipográficas, sobre todo, si hacen un buen match con el diseño de un sitio web.

Fuente: Typ.io
Combinación de letras para logos
Escoge tipos de fuentes con estilo que se alineen con la marca de tu cliente. La mejor forma de hacerlo es combinar letras que tengan un peso visual en el diseño de los logos.
Ten en cuenta que además de utilizar negritas, cursivas y mayúsculas; existe la posibilidad de jugar con el grosor de las letras para conseguir diferentes efectos visuales.
Pruébalos y busca el grosor perfecto para lograr el impacto visual que estás buscando. Eso sí, debes tener mucho cuidado cuando combinas las tipografías.
Combinar más de dos grosores, en un mismo diseño de logo, puede hacer que la composición quede desequilibrada visualmente.
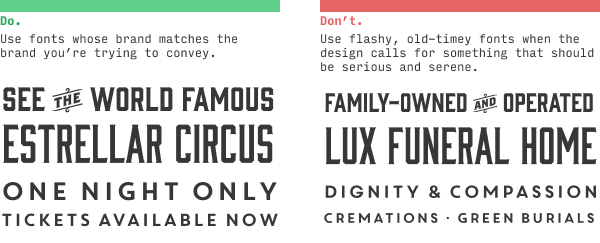
Combinación de tipografías según la marca
Lo primero que tienes que hacer al escoger una combinación de diseño de letras para una marca es conocer la personalidad, los valores, las misión y visión de la compañía.
En pocas palabras, una marca es una lista de adjetivos o frases cortas que describen lo que quieres que los usuarios piensen de ti. ¿Y sabes cuál es la mejor forma de transmitirlo? ¡A través de la combinación de tipografías!

Fuente: Learnui
Algunos sitios web necesitan una marca que sea “limpia, simple y moderna”, mientras que otros quieren ser “modernos y lujosos”.
Y para conocer cuál es el diseño de letras que necesita tu cliente puedes tomar en cuenta estos puntos:
- Limpio y simple: letras modernas y minimalistas.
- Elegante: letras lujosas y clásicas.
- Amable: letras casuales e informales.
- Extravagante: diseño de letras innovadoras y creativas.
- Techie: letras futuristas y geeks.
2. Aprende las reglas para combinar fuentes
¿Sabías que existen reglas fundamentales para combinar fuentes?
Estos mandamientos harán que la combinación tipográfica no sea algo muy complicado, sigue estos consejos y puedes estar seguro que funcionarán con éxito en tus proyectos de diseño.
No combines más de 3 tipografías en un sitio web
Lo recomendable es no combinar más de 3 tipografías en un sitio web. Necesitarás una fuente en tamaño grande para el texto del encabezado y una fuente para el texto del cuerpo que sea legible.
Comienza combinando las dos fuentes y solo agrega otra si lo crees absolutamente necesario.

Fuente: Crehana
Combina 2 tipografías de una misma fuente
Puedes combinar dos tipografías de una misma familia. Si quieres realizar un match de forma segura, esta es la mejor opción.
Utilizar las fuentes de una misma familia no solo te ayudará a ganar tiempo, sino también te garantizará que tu trabajo tenga una apariencia coherente y armoniosa.
Eso sí, cuando decidas escoger una familia tipográfica asegúrate de buscar una con diferentes opciones de estilo en las fuentes. Considera estas características:
- Rango de pesos (delgada y gruesa).
- Tamaño.
- Inferior y superior.
Combina las letras jerárquicamente
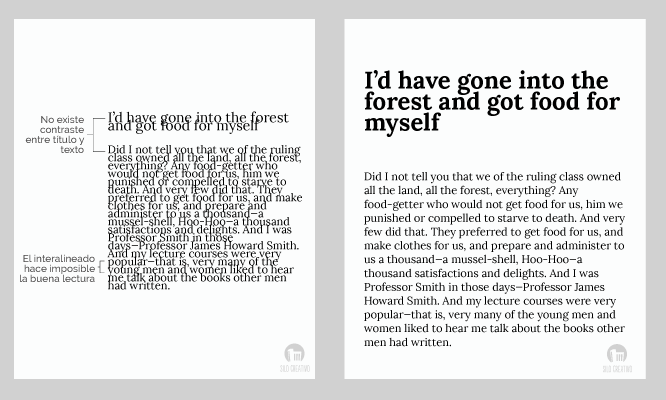
Establecer una jerarquía visual con letras combinadas en periódicos, revistas y otros medios, puede servirte de referencia para analizar los pesos, los espacios entre líneas y el interletraje de las fuentes.
Estos medios digitales o impresos combinan fuentes tipográficas de tal manera que, visualmente, se ve una separación entre los textos del título, subtítulo y cuerpo de texto.
Considerar la jerarquía en las fuentes de letras ayuda mucho al lector sobre la forma correcta en la que deberían navegar a través del contenido.

Fuente: Andrew Colin Beck en Behance
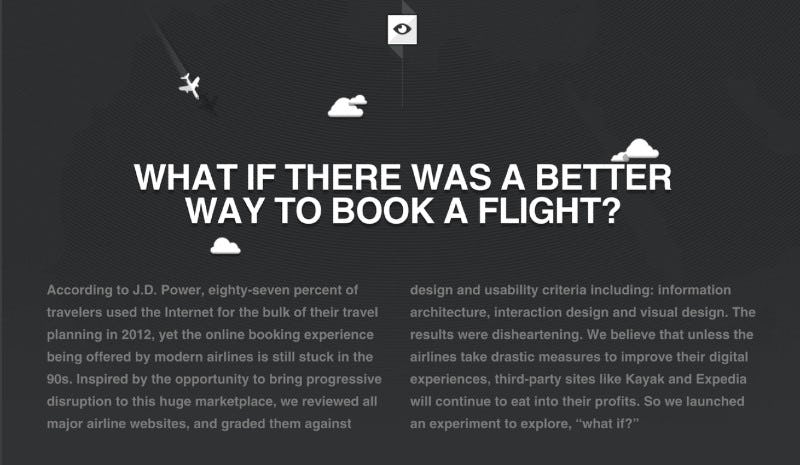
Usa fuentes serif y sans serif juntas
Las fuentes serifs como Times New Roman, tienen “adornos” al final de cada trazo y las fuentes sans serif, como Arial, son un tipo de letra que no tiene detalles. Juntas, estos dos tipos de fuente combinan muy bien en cualquier diseño tipográfico.
Combinar las tipografías serifs y sans serifs es una manera clásica y fácil de lograr un gran contraste de diseño. Y cuando hablamos de textos, el contraste, si lo usas correctamente, puede ser un excelente match visual (solo asegúrate de que las letras no sean demasiado diferentes).

Fuente: Visme.co
No combines fuentes tipográficas muy similares
Ten mucho cuidado en utilizar fuentes tipográficas muy similares si no tienen mucho contraste.
¿Cuál es el gran problema de combinar fuentes tipográficas muy parecidas? Que no se establece una jerarquía visual, pues las letras no se distinguen visualmente.
Una forma fácil de buscar una tipografía que no sea muy similar a la que usas actualmente, es colocándola en tu pantalla una al lado de la otra. Si las fuentes se ven prácticamente iguales es una señal de que el diseño luciría mejor con un mayor contraste tipográfico.
3. Conoce cuáles son las fuentes más combinables
Saber cómo realizar una buena combinación de letras depende mucho de su forma y sus características. ¿Te suenan las tipografías serif, sans serif o script fonts?
Para aprender a hacer una combinación de tipografías, es importante saber cuáles son las características de los diferentes tipos de fuentes que existen. Si conoces la anatomía de las letras te será más sencillo combinar fuentes y reconocer cuál de las combinaciones tipográficas que encuentres por Internet te puede servir.
En este punto te explicaremos cómo reconocer las tipografías decorativas, las serif, sans serif y script. Con esta información podrás hacer mejores combinaciones tipográficas para cualquiera de tus proyectos.
Tipografías con serif
Las tipografías con serif son letras con una pequeña proyección al final de cada trazo.
Las extensiones de serifs tienen acabados que las convierten en letras más sofisticadas con un resultado fuerte y atrevido.
Las distintas letras de los serifs se pueden utilizar en periódicos, además, combinan muy bien con las sans serifs.

Fuente: Befunky
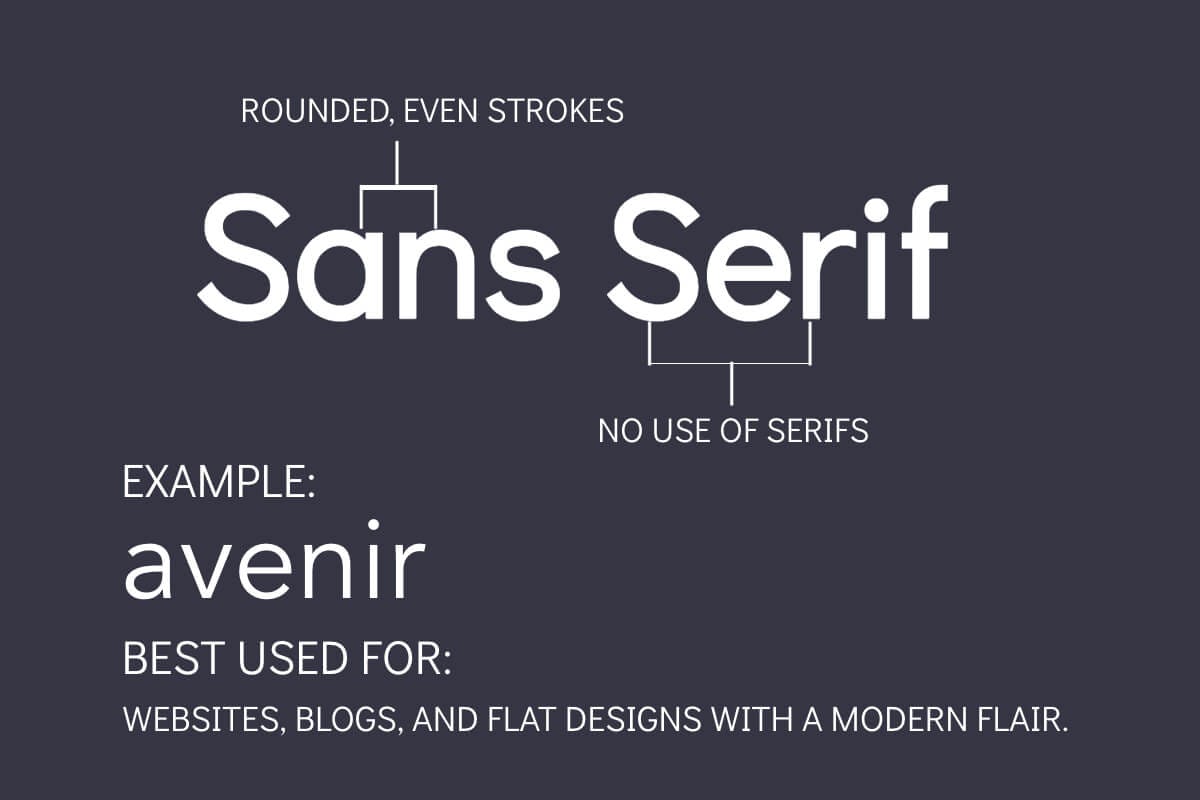
Tipografía sans serif
La tipografía sans serif es un tipo de letra sin adornos ni detalles en los trazos, también son conocidas como “tipografías rectas”.
Está compuesta por líneas simples y se recomienda utilizarlas en sitios web y diseños planos para la creación de contenido serio y estable.
Las sans serif tienen un sentimiento cálido y acogedor sobre ellas; al mismo tiempo, brindan una sensación de estabilidad y seriedad.

Fuente: Befunky
Tipografías decorativas
Las tipografías decorativas son una creación actual y le dan diferentes sentidos a los textos. Tienen más detalles creativos que las serif y sans serif.
Es una opción interesante para el diseño de empaques, etiquetas y pósters. Puedes combinar el diseño de estas letras con serif y sans serif como texto de apoyo.

Fuente: Befunky
Tipografía script fonts
La tipografía script fonts es un tipo de fuente que se enlaza letra a letra. Es mejor utilizarlas para encabezados y display.
Es una fuente cursiva elegante como hecha a mano o “manuscrita” y, además, algunas tienen adornos en las letras.
Tienen mucho estilo y elegancia. El mejor uso de la tipografía script fonts se da en la publicidad, el contenido digital y las invitaciones de boda. Suelen dar una impresión clásica sin perder intensidad y fuerza en los textos.
Los trazos que utilizan las script fonts son más fluidos que las fuentes decorativas y tienen un contraste tipográfico que va muy bien con las serifs y sans serifs como texto de apoyo.

Fuente: Befunky
4. Revisa ejemplos de combinaciones tipográficas
Si no sabes cómo empezar a combinar tus fuentes tipográficas, esta selección te dará un panorama más claro del match perfecto de letras.
¿Sabías que Gotham font combina con muchas fuentes? Si eres diseñador, no puede faltarte esta letra.
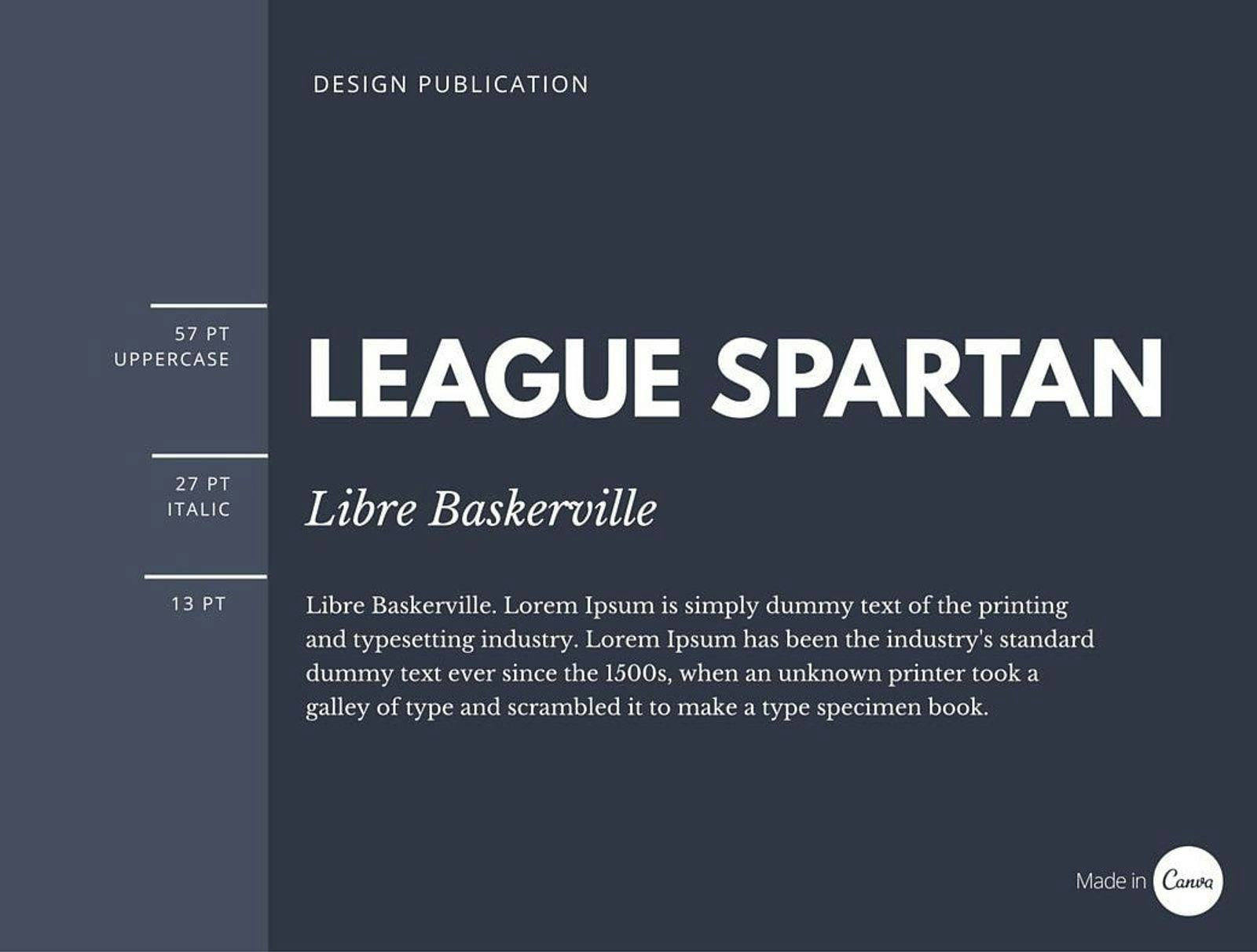
Combinar tipografía baskerville con League Spartan

Fuente: Canva
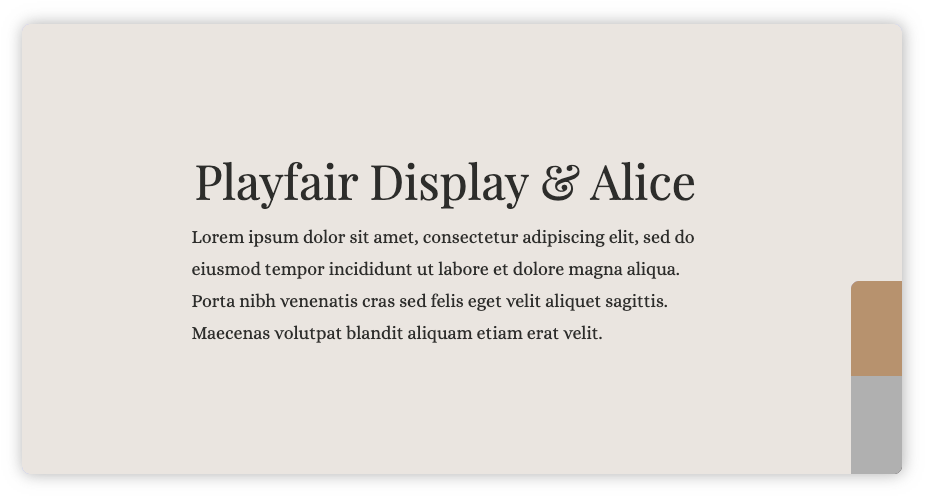
Tipografías que funcionan bien juntas: Playfair Display + Source Sans Pro

Fuente: Pagecloud
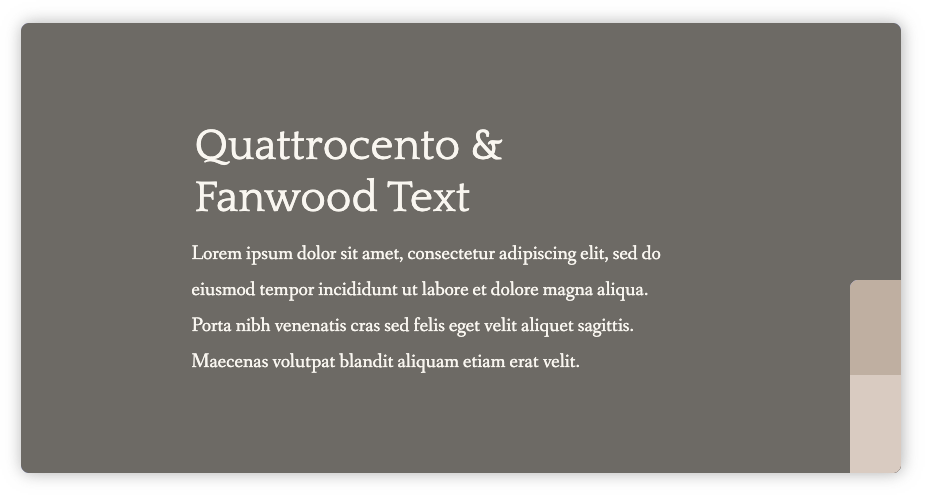
Combinación de tipografías Google font: Quattrocento + Fanwood Text

Fuente: Pagecloud
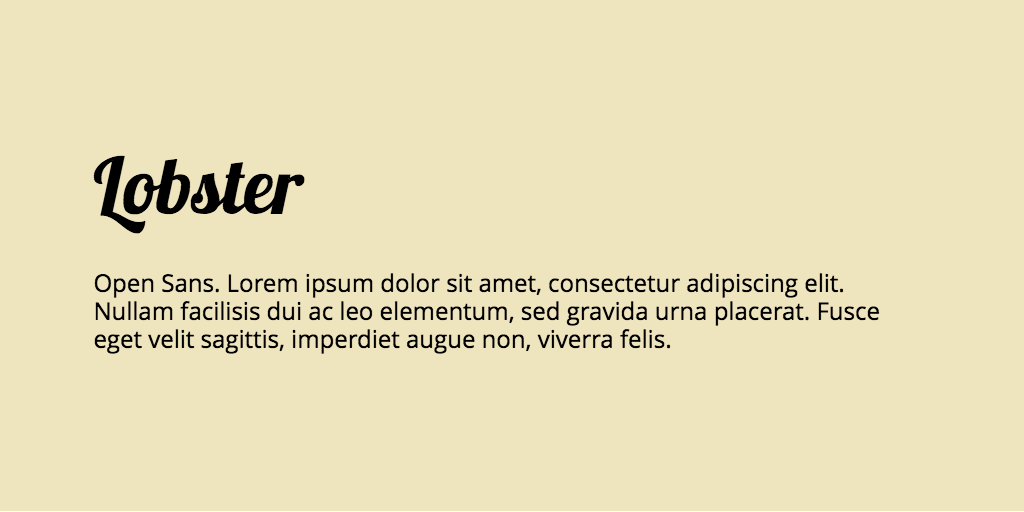
Combinaciones de letras para formar palabras: Lobster + Open Sans

Fuente: Pagecloud
Combinación de fuentes web: Skolar Latin + Proxima Nova

Fuente: Rosetta Type Foundry / Mark Simonson
5. Descubre las ventajas de combinar tipografías
La combinación de tipografías no es un capricho de los diseñadores gráficos, existe una infinidad de razones por las que combinar fuentes es necesario en el diseño, sin importar si se trata de tarjetas de invitación, de ebooks o de páginas web.
Para darte una idea de lo trascendental que es la combinación de tipografías, te vamos a contar tres razones por las que un diseñador debería prestarle atención a las combinaciones tipográficas de sus diseños.
Bueno, pasemos a ver por qué combinar tipografías puede servirte para darle vida a un diseño.
Hace más atractivos tus diseños
La principal razón por la que los diseñadores gráficos buscan combinaciones tipográficas, es porque al hacerlo pueden darle mayor contraste al texto de su diseño y, por lo tanto, mayor atractivo.
Una buena combinación de tipografías permite que el texto de una página web o de un diseño publicitario resulte más interesante y que llame más la atención del público. Además, la diferencia entre las tipografías que se utilizan para cada parte del texto hace que resulte más sencillo identificar los encabezados, por ejemplo.
Transmite las emociones apropiadas
Otro motivo que debes tener en cuenta al momento de pensar en tus combinaciones tipográficas, es que las fuentes que utilices te pueden ayudar a transmitir las emociones de tu diseño.
Si haces una combinación de tipografías teniendo en cuenta nuestros consejos, te será más fácil enviarle el mensaje correcto a los lectores. En cambio, si decides combinar fuentes, pero seleccionas algunas tipografías que no se complementan bien, lo más probable es que tu mensaje no se entienda y el diseño sea desagradable para cualquier persona que lo vea.
Optimiza la jerarquía visual de un diseño
Un buen diseñador gráfico siempre trata de combinar fuentes que le permitan jerarquizar los textos dentro de su diseño. Esto sirve para resaltar las partes más importantes y llevar la atención del público justo a donde queremos.
En este sentido, las combinaciones tipográficas se mezclan con otros elementos como el tamaño de las letras, el uso de los colores y el uso de los espacios. Sin embargo, la combinación de tipografías tiene un rol principal.
Rosa Rodríguez, profesora del curso Diseña con tipografía: técnicas y aplicación, nos habla sobre la combinación de tipografías y la importancia que tiene la jerarquía visual de un diseño para captar la atención de los lectores:
“En la mayoría de los proyectos gráficos es importante y necesario plantear composiciones en donde se muestre diferentes niveles de importancia del contenido. Los diseñadores lo materializamos jerarquizando el contenido, y permitiendo orientar así al lector a las diferentes partes del texto. Una composición tipográfica que no presenta jerarquización en los textos es una composición que tendrá una lectura lineal, pesada y aburrida”.
Como puedes ver, combinar tipografías es esencial para trabajar con diseño. Si quieres aprender más sobre las combinaciones tipográficas y otros temas importantes para el diseño, te recomendamos explorar nuestro catálogo de cursos de diseño gráfico.
Herramientas para combinar tipografías
Existen herramientas que te facilitarán la vida y te darán las mejores opciones para combinar tipografías y, además, de ahorrar tiempo, te ayudan a enfocarte en el proceso creativo de tu diseño.
Fontjoy
Aprender cómo combinar tipografías no tiene que ser algo complicado, en especial, porque en algunas ocasiones no hace falta que todo el trabajo lo hagas tú. En la actualidad existen una infinidad de herramientas para hacer combinación de tipografías y, probablemente, Fontjoy sea la mejor de ellas.
Esta aplicación web utiliza la inteligencia artificial para combinar tipografías, así que podrás tener la seguridad de que tus combinaciones tipográficas funcionarán a la perfección. Para usarla debes abrir la página y hacer clic en “Generate” hasta encontrar una combinación tipográfica que te llame la atención.
Cada vez que utilices esta página para combinar fuentes obtendrás una selección de tres fuentes aleatorias que puedes usar en tus proyectos. También puedes seleccionar una fuente principal y generar dos complementarias.
Por cierto, en esta página puedes combinar fuentes gratis, así que no tendrás ningún inconveniente en usarla.

Fuente: Fontjoy
Mixfont
Otra página en la que puedes combinar tipografías de una manera muy sencilla y rápida es Mixfont. Un portal que alberga más de 600 mil combinaciones tipográficas y que está disponible en más de 132 idiomas. Esto es lo que nos dicen sus propios creadores:
“Somos un equipo de diseñadores y desarrolladores que siente que descubrir las fuentes adecuadas para cada proyecto puede ser muy desafiante”.
Para usarla debes abrir la página, hacer clic en “Start the Generator”, y ver las combinaciones tipográficas que te sugieren. Si las fuentes que te aparecen no te convencen, puedes combinar fuentes nuevamente al hacer clic en el botón rojo de la esquina inferior derecha.
Lo mejor de todo es que puedes ver cómo se verán las combinaciones tipográficas en tus contenidos, porque la app tiene una función de vista previa. De igual manera, tenemos que resaltar la facilidad con la que puedes usar las fuentes si trabajas haciendo páginas web, porque hay un botón que sirve para generar el código HTML de las combinaciones tipográficas.

Fuente: Mixfont
Type Connection
Type Connection es otra página web que vale la pena tener guardada en la lista de marcadores favoritos. Es una aplicación de combinación de tipografías similar a las dos opciones anteriores, aunque con una interfaz más simple.
Uno de los atractivos de esta página para combinar fuentes es la pequeña reseña que incluye sobre cada fuente. Esto resulta muy interesante para quienes disfrutan saber quién creó la tipografía, cuáles son sus características y para qué tipo de proyectos resulta mejor.
Además, al momento de combinar tipografías te da más opciones para personalizar las combinaciones. Es decir, las combinaciones tipográficas no son del todo al azar, sino que puedes escoger si quieres fuentes de la misma familia, fuentes del mismo estilo, o una combinación de fuentes totalmente diferentes.
En total debes seguir cinco pasos de personalización antes de que la combinación de tipografías esté lista.

Fuente: Type Connection
FontPair
Hacer una combinación de tipografías con FontPair es lo más sencillo y cómodo del mundo. La aplicación web tiene una interfaz muy fácil de usar, y ofrece una lista de combinaciones tipográficas populares, en la que se incluyen fuentes Serif, Sans Serif y Script.
Además de las combinaciones tipográficas, también puedes utilizar esta página web para conseguir nuevas fuentes para tus proyectos. La próxima vez que necesites una fuente o que quieras combinar fuentes puedes recurrir a FontPair.

Fuente: FontPair
Type Wolf
Para finalizar esta lista de herramientas para hacer una combinación de tipografías, mencionaremos a Type Wolf, una página en la que encontrarás una buena lista de combinaciones tipográficas.
En esta página no hay un generador de combinaciones tipográficas como en las otras que te mencionamos, sin embargo, consideramos que puedes sacarle provecho también. Esta página es ideal para quienes recién están aprendiendo de diseño gráfico, en especial, porque tiene muy buena información sobre la combinación de tipografías.

Fuente: Pagecloud
¿Listo para empezar a combinar fuentes tipográficas? Esperamos que esta información te sirva para crear mejores propuestas de diseño y además, que puedas hacer una buena combinación de tipografías en tus proyectos personales.
¡Buena suerte!