Cuando comenzamos un proyecto digital lo primero que pensamos es en buscar referencias para inspirarnos. Todos tenemos distintas maneras de estimular esa parte del cerebro y de encontrar creatividad, y para eso los referentes son grandes aliados.
Tengo que confesar que cuando comencé a diseñar aplicaciones no existían todas las referencias que hay ahora, para mí fue una total odisea y era mucho ensayo-error. Sin embargo, en esta nota te quiero contar algunas cosas que me han servido a mí para encontrar esa inspiración. ¿Comenzamos?

Las bibliotecas
Al diseñar para iOS y Android, revisar referencias digitales forma parte de mi día a día. Entonces, mantengo actualizada mi creatividad basándome en las páginas de las librerías de componentes de cada plataforma.
La información se va acumulando, pero usando un filtro personal, termina convirtiéndose en una especie de biblia para mis proyectos.
Yo aprendo los nombres de cada componente con el que podemos trabajar: íconos, fuentes más utilizadas en el mercado, gestos, colores, comportamientos nativos (es importante diferenciar muchos comportamientos entre ambas plataformas), entre otros elementos que estructuran el proyecto. La biblioteca se vuelve sagrada para cualquier Diseñador de productos.
Y con tanta búsqueda por hacer, ¿por dónde comienzo?
Te dejo algunas páginas que uso y que te pueden servir en tu proceso creativo.
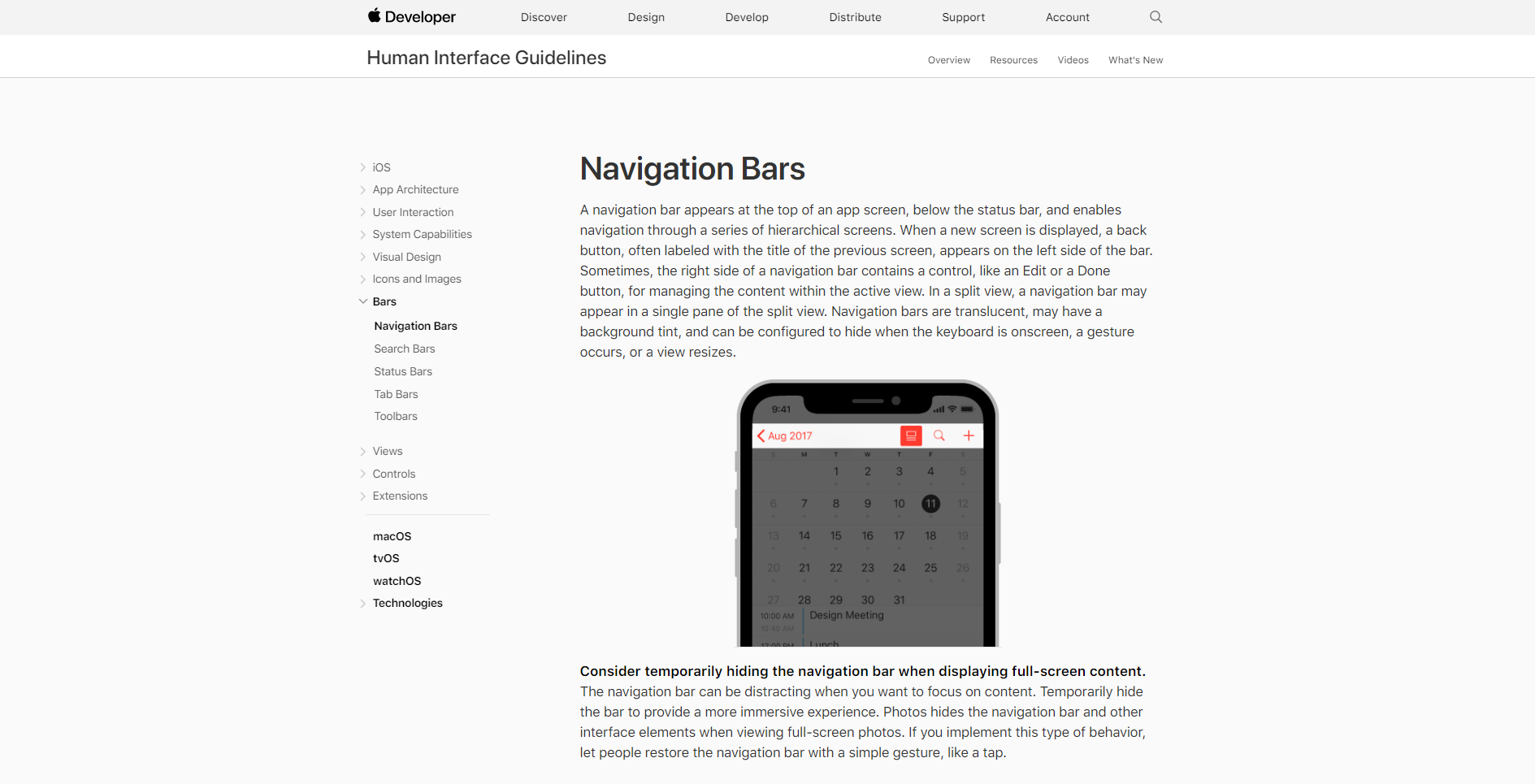
Human Interface Guidelines
Para diseñar para Apple, te recomiendo usar Human Interface Guidelines, la guía de estilos que reúne información detallada y recursos UI, que nos van a ayudar a diseñar aplicaciones que se integren perfectamente con las plataformas de Apple.
La educación no se detiene, obtén una Membresía Premium aquí

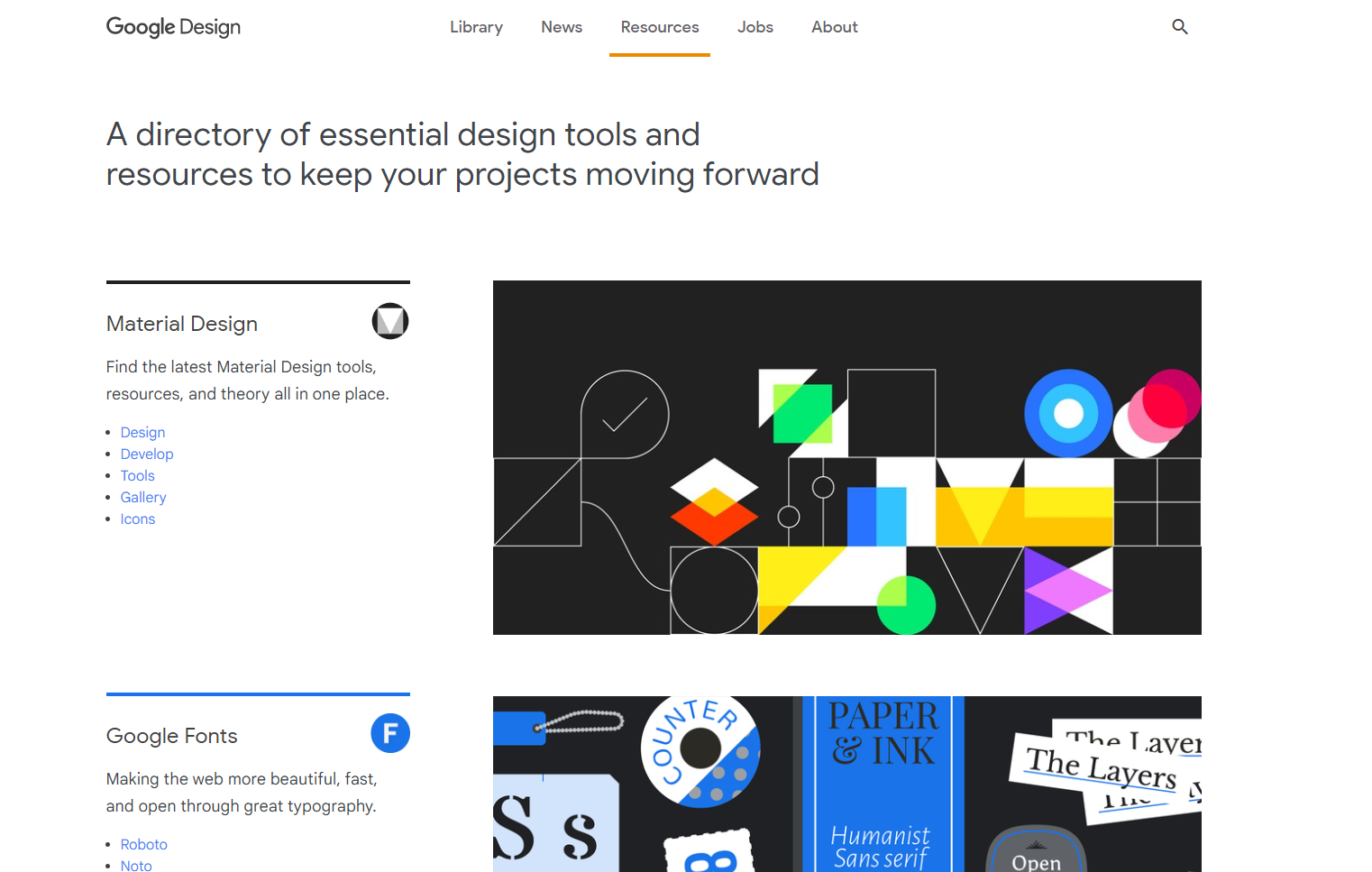
Google Design
Google nos deja la librería de componentes más completas del mercado: Google Design, y que seguramente ya ha sido la guía para muchos. Google Design nace como un esfuerzo colaborativo realizado por diseñadores, desarrolladores y escritores de Google, en el que crean contenido y eventos para mostrar el trabajo que realizan.

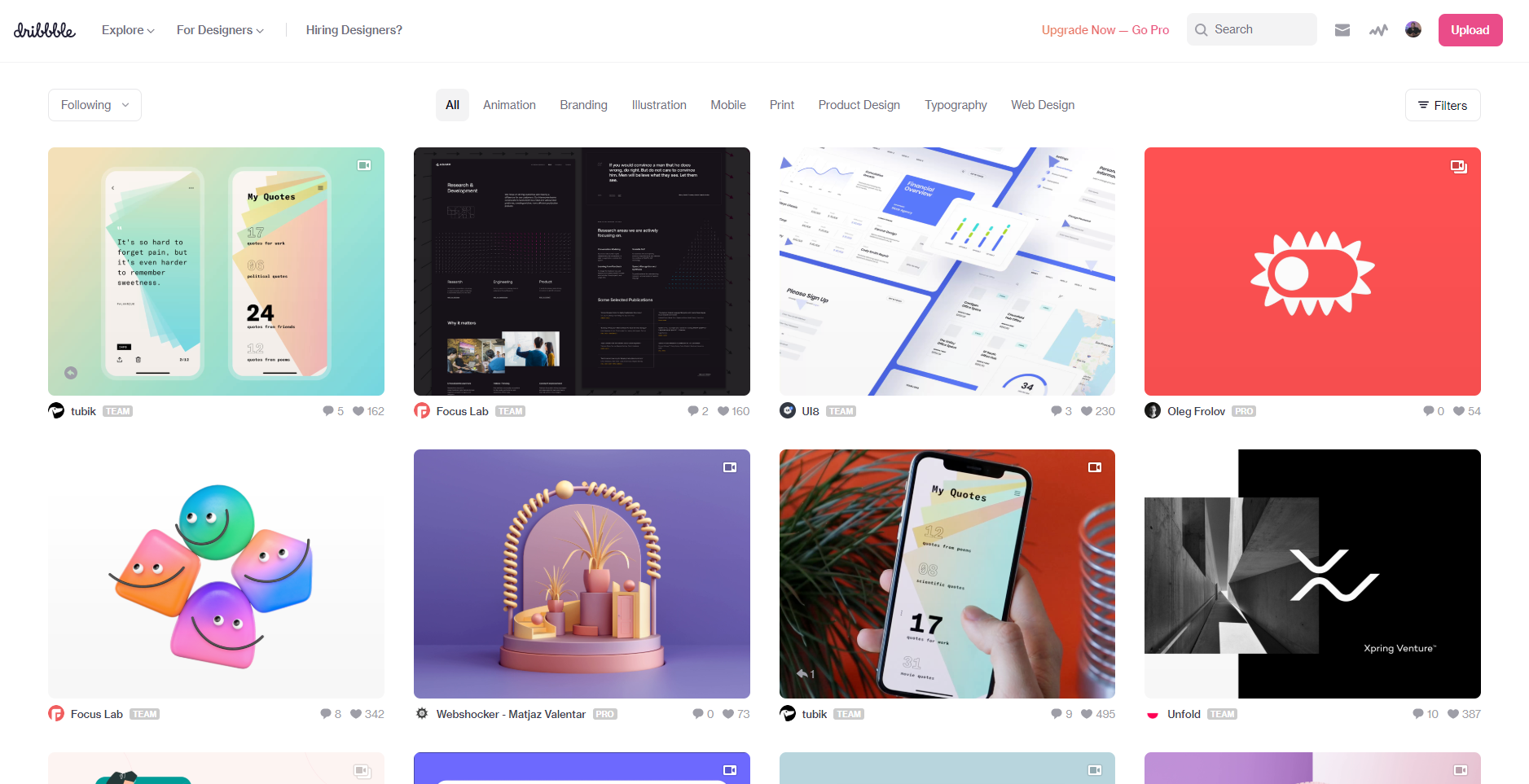
Dribble
Otra opción es Dribble, una comunidad para diseñadores y talentos creativos que permite compartir sus trabajos y poder ser contratados por empresas. Además, es un lugar en el que puedes encontrar inspiración para iniciar tus diseños y recibir feedback. En Dribble encontrarás colores, sombras, nuevos estilos e interacciones alucinantes. Te dejo mi cuenta en Dribble aquí.
Curso de Rafael Villanueva: Diseño visual para apps

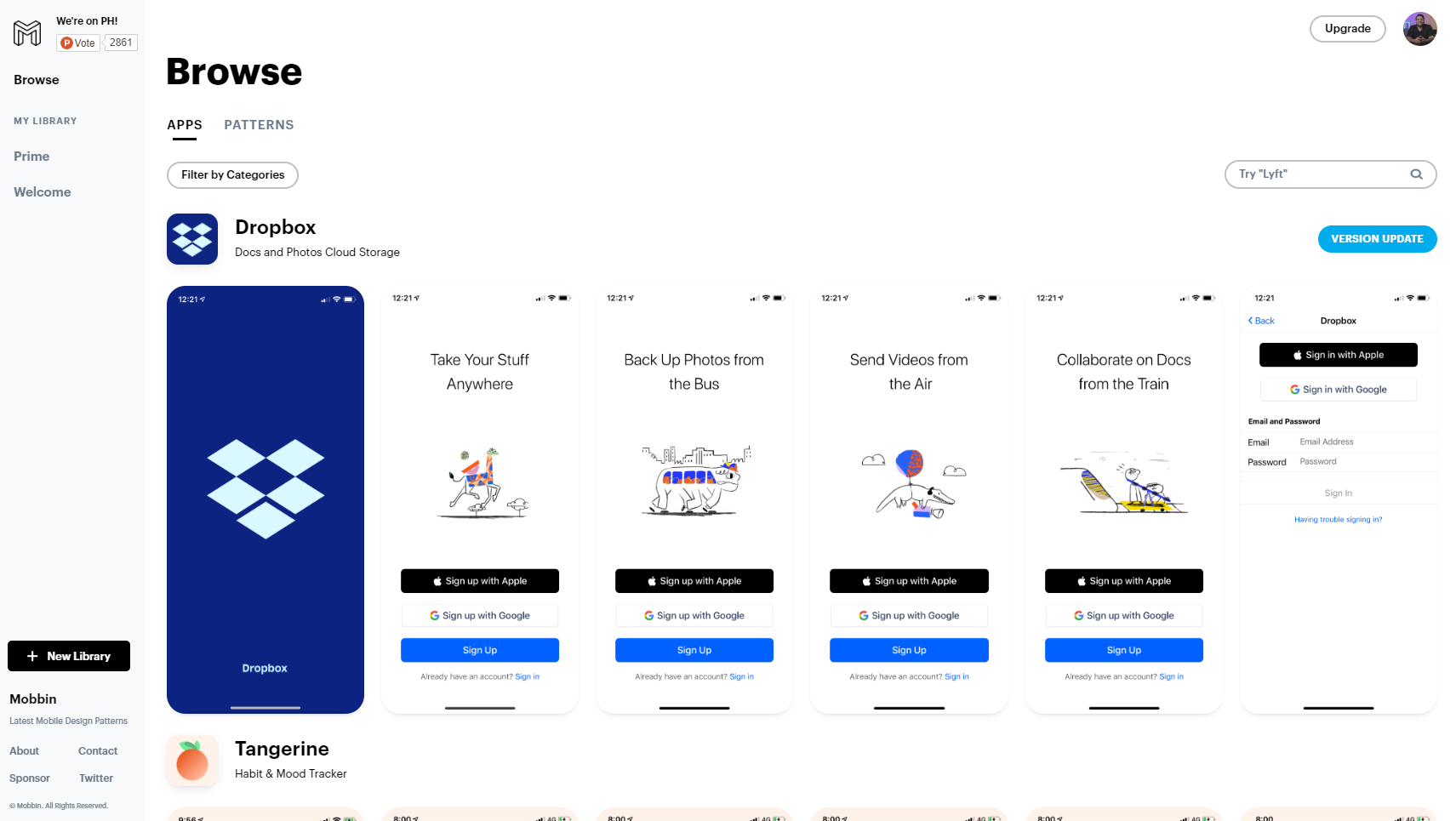
Mobbin
También tenemos a Mobbin, una colección de los últimos patrones de diseño para aplicaciones. Una de las cosas que más me gusta es la distribución de categorías que tiene y filtros que puedes usar para ver qué es lo que hacen los referentes en el mercado con ciertas cosas.

No podíamos terminar la lista sin mencionar a Instagram. Aquí puedes encontrar de todo usando hashtags como: #uxdesign, #uidesign, #ui, #design. Siempre que entro me encuentro con un sinfín de publicaciones de diseñadores y páginas de referencia que voy guardando por categorías, por ejemplo: UI, UX, 3D, Ilustraciones, Gaming, etc. Te dejo mi cuenta aquí.

Esas son algunas de las páginas y librerías a las que recurro para buscar inspiración y referencias. Te dejo también algunos de mis estudios creativos favoritos:
- Ramotion
- STRV
Y algunos de mis artistas favoritos:
Al igual que estas referencias digitales, librerías, estudios creativos y artistas, vas a encontrar muchísimos más en la web.
Antes de terminar esta nota, te recomiendo ver la docuserie de Netflix " Abstract: The Art of Design", después de verla muchas cosas comenzarán a tener sentido y entenderás por qué los diseñadores somos de cierta manera o vemos el mundo desde otra perspectiva.
¿Ya conoces nuestra nueva sección Trabajo Remoto? Mira todo lo que tenemos para ti
Si quieres ver cómo llevo el proceso creativo al de diseño visual para aplicaciones, puedes echarle un vistazo a mi curso. ¡Nos vemos en clase!