La suite Adobe permite realizar un sinfín de funciones para la creación de productos digitales. Entre ellos tenemos la opción de vectorizar, que usualmente se trabaja en el programa Illustrator. Pero si cuentas con un paquete básico de Adobe, ¡no te preocupes! En este artículo, te enseñaremos cómo vectorizar en Photoshop paso a paso.
Algunas herramientas de Photoshop te van a permitir dibujar formas vectoriales desde cero, también es posible seleccionar rutas dentro de este software. En otras palabras, existen diferentes formas de aprender cómo vectorizar en Photoshop. En este artículo nos enfocaremos en transformar una fotografía en vectores en los que predomine el color.
¿Qué significa vectorizar una imagen?
Si llegaste a este artículo es porque te interesa o estás familiarizado con el diseño gráfico, por eso antes de enseñarte cómo vectorizar en Photoshop vamos a explicarte algunos conceptos básicos que te servirán más adelante.
Así que comencemos a explicar que la vectorización consiste en transformar una imagen que está formada por píxeles en otra formada por vectores. Esta transformación se logra al dibujar todos los contornos y rellenos de la imagen seleccionada a través de curvas Bezier, obteniendo como resultado imágenes con contornos perfectamente definidos.
Las curvas de Bezier sirven para trazar los dibujos a través de 2 puntos definidos, que se van a unir a través de una curva suave y puntos de anclaje, conocidos como “nodos”. Durante el proceso de vectorizar la imagen pasa de formatos como JPEG o PNG a la versión de vectores que son SVG, EPS o EMF.
La vectorización puede aplicarse a logotipos u otras imágenes anteriormente dibujadas, fotografiadas o impresas, puede tratarse de mascotas, isotipos o nombres con letras antiguas cuya tipografía ya no existe o no puede encontrarse.
Para elaborar una vectorización puede usarse, como punto de partida, elementos como los siguientes:
-
Un escaneo.
-
Una foto.
-
Un impreso.
-
Una fotocopia.
Un punto importante y que debes tener claro es que no todas las imágenes se pueden vectorizar (las fotografías que tienen muchos detalles o si hay personas y animales). Por el contrario, son recomendables e ideales los logotipos y caricaturas.
Ok, estamos bien hasta aquí pero ahora: ¿qué significa tener una imagen vectorial o por qué es importante?. Lo verás después de este corte publicitario… no, mentira. ¡Vamos con ello!

Fuente: Pexels
1. ¿Qué es una imagen vectorial?
Las imágenes vectoriales están formadas por objetos geométricos, líneas y curvas que están definidas por atributos matemáticos, los cuales aportan información sobre su color o posición.
La característica principal que tiene una imagen vectorial es que no se pixela jamás, es decir, que la puedes ampliar a un nivel exagerado no va a perder ni su calidad ni la nitidez.
Las imágenes vectoriales están libres de cualquier tipo de distorsión, así la muevas, estires o retuerces, su calidad no se modificará, porque aunque la imagen sea manipulada, el formato vector calculará las uniones entre los puntos y devolverá una nueva imagen, tan nítida como la anterior.
Esto es algo que no pasa con las imágenes de mapa de bits, debido a que estas utilizan filas y columnas de píxeles de distintos colores que reproducen una imagen.
A estas imágenes también se les conoce como rasterizadas (con formatos JPEG o PNG) y dependen mucho de la resolución. Así que, si necesitas modificar su tamaño (ya sea más pequeño o más grande), ese proceso ocasionará que los pixeles se eliminen y, cuando quieras regresar al tamaño original, la imagen se distorsione.
Este formato es ideal para crear elementos como los siguientes:
-
Ilustraciones.
-
Tipografías.
-
Imágenes de marca.
-
Gráficos que se utilizan en 3D y videojuegos.
Esto las convierte en ideales para todos los sistemas de impresión por eso es importante que hoy aprendas a cómo vectorizar en Photoshop.
Las imágenes vectoriales se usan especialmente en temas como:
-
Serigrafía.
-
Bordados.
-
Rotulación.
-
Grabados e impresiones de gran formato (vallas publicitarias, por ejemplo).
Este es el estilo de imagen preferido por los diseñadores, en especial cuando de logotipos vectorizados se trata.

Fuente: Pexels
¿Cuáles son las ventajas de vectorizar una imagen?
Ya sabes que la principal cualidad que tienen las imágenes vectorizadas es que no pierden calidad cuando se les modifica su tamaño, pero hay otras ventajas para hacerlo, que te detallaremos a continuación.
1. Poco espacio de almacenamiento
Es cierto que el tamaño o espacio de almacenamiento que ocupe va a depender de cada imagen, pero un punto a destacar es que las imágenes vectoriales ocupan menos espacio que las imágenes de mapa de bits.
2. Es posible animarlas
Algunas imágenes vectorizadas permiten ser animadas, aunque va a depender de su formato. Claro, sería algo sencillo como movimientos de rotación y traslación.
3. Son editables
Estas imágenes siempre pueden estar listas para ser editadas, solo que se deben guardar en el formato correspondiente, por lo que se debe tener cuidado y no hacerlo en base a píxeles.
Esto quiere decir que si guardas el archivo como vector, en otra oportunidad vas a poder modificarlo, ya sea para cambiar su color o tamaño.
4. Se fusionan
Otra ventaja que tiene el formato vectorial es que permite relacionar un vector con otro, lo que quiere decir que se pueden agrupar, formar intersecciones y luego volver a separarse.
Aunque guardar el archivo en formato vector también va ayudar al momento de imprimir, dado que permitirá escalarla y aumentar su tamaño de forma ilimitada, sumado a que será posible trabajarlo en diferentes tipos de impresión.
¿Por qué vectorizar una imagen en Photoshop?
Es cierto que en este post hablaremos de cómo vectorizar una imagen en Photoshop, pero también hay otros software con los que también se puede realizar este proceso. De hecho, otro de los temas más buscados en internet es el de cómo vectorizar con Illustrator.
Sin embargo, hay que destacar que si de diseño o edición de imágenes se trata uno de los programas que no puede faltar en tu PC es Photoshop.
Con Photoshop, puedes hacer múltiples tipos de imágenes, desde GIF, fotomontajes o ediciones propias.Al ser un programa especializado en fotos es ideal para editar, retocar cualquier tipo de imagen en mapa de bits.
Pero eso no es todo, también puedes usar Photoshop para dibujar y pintar digitalmente, iluminar las fotografías, cambiar colores y crear imágenes que vayan directo a una página web.
Es por esto que consideramos importante aprender cómo vectorizar una imagen en Photoshop, debido a que tendrás una nueva habilidad que será de gran ayuda cuando realices un proyecto para alguna marca o empresa.
No dudarás más del potencial de este software. Y menos con los cursos de Photoshop gratis que están esperando por ti.
Prepara tu imagen en Photoshop
Antes de aprender cómo vectorizar en Photoshop paso a paso, tienes que mejorar la resolución de tu imagen, de modo que esté en la versión más óptima posible.
-
Abre tu imagen en Photoshop.
-
Ve a Imagen, luego da click en Tamaño de imagen.
-
En este cuadro tendrás que poner “300” en la sección Resolución y al menos “2000” en Altura.
-
Luego, realiza la selección de la imagen que quieres vectorizar en Photoshop.

Fuente: Crehana
¿Cómo seleccionar en Photoshop?
Si no estás muy familiarizado con las herramientas de Photoshop, es importante que conozcas la variedad de opciones de selección que te ofrece este software.
-
Marco rectangular y Marco elíptico: Realizan formas de selección con forma geométrica.
-
Herramienta Lazo: Es perfecta para hacer selección en Photoshop de forma detallada y precisa. Esta, a su vez, está acompañada de las siguientes opciones: ‘Herramienta Lazo poligonal’, ‘Herramienta Lazo magnético’, ‘Selección nueva’, ‘Añadir a la selección’, ‘Restar de la selección’ e ‘Intersecar con la selección’.
-
Varita mágica: Sirve para seleccionar píxeles de una gama de colores similares con un solo click.
-
Selección rápida: Esta herramienta toma en cuenta textura y color para realizar la selección de áreas de la imagen. Tras usar esta opción, tienes la posibilidad de aumentar o restar a la selección.
Terminé de seleccionar mi imagen en Photoshop, ¿ahora qué?
Convierte tu imagen en una ilustración
Una vez que tengas la selección de tu imagen puedes continuar con el proceso de vectorización.
-
Lleva tu selección a otra capa con CTRL+J
-
Selecciona esta nueva capa y ve a Filtro, luego da click en Estilizar y selecciona Pintura al óleo
-
Cambia el valor de Estilizado a 5; Limpieza a 4; Escala a 3; Detalle de cerdas a 4; Ángulo a 0 y, finalmente, Brillo a 0.2. Dale click a Ok.
-
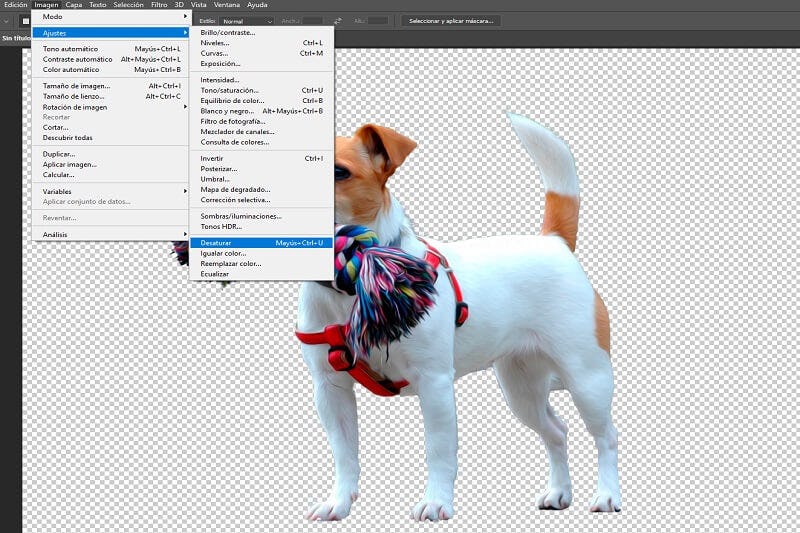
Después, tendrás que ir a Imagen, Ajustes y seleccionar la opción de Desaturar.

Fuente: Crehana
-
Ahora tendrás que crear una capa de niveles, para esto tendrás que dar click al botón de ‘Crear capa de relleno o ajustes’ en el menú Capa y seleccionar Niveles.
-
Da click al botón cuadrado que se encuentra en la parte inferior para solo trabajar en la capa de nuestra imagen.
-
Una vez más selecciona el botón ‘Crear capa de relleno o ajustes’ y da click en Posterizar. Y repite el paso anterior en esta nueva capa.
-
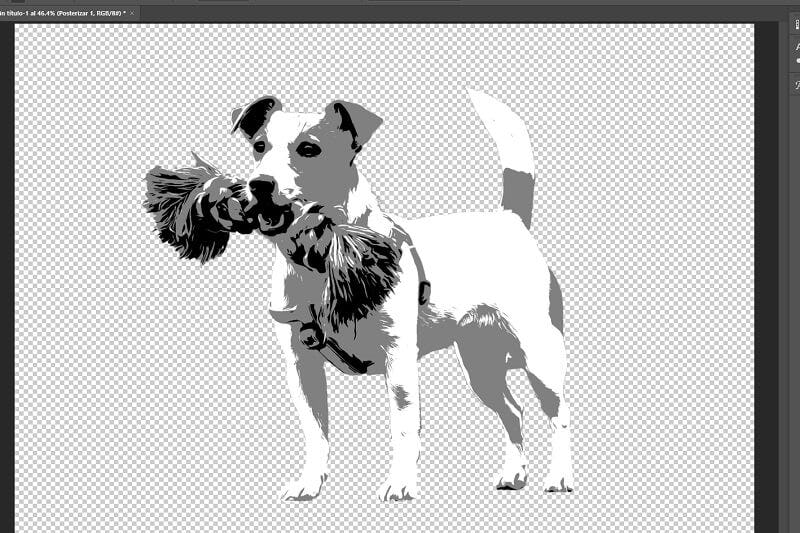
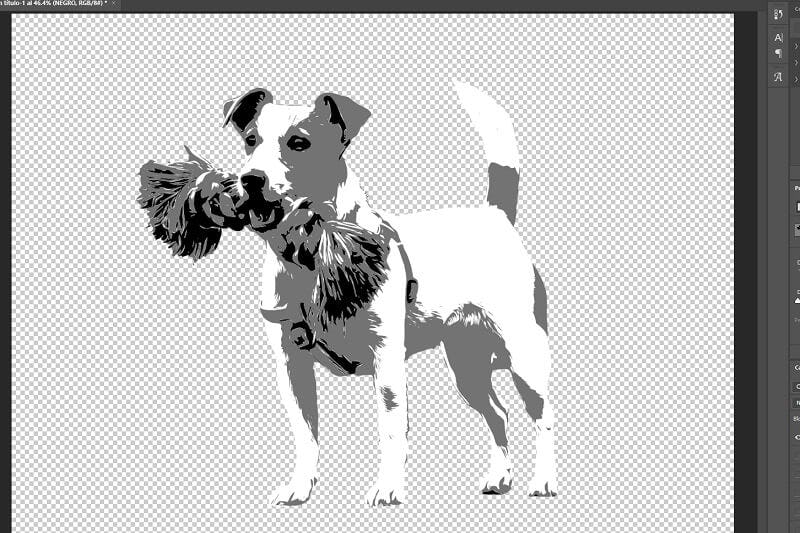
El número que aparece en los niveles determinará la cantidad de colores en la imagen editada. Si pones dos, realizarás una imagen en blanco y negro, mientras que si seleccionas 3 a más, obtendrás tonos de gris. Nosotros trabajaremos con 3.

Fuente: Crehana
-
Da doble click en la capa de Niveles, con el fin de ajustar la densidad de cada color. Puedes cambiar los valores con el fin de añadir más contraste a tu imagen.
-
Luego, tendrás que seleccionar ambas máscaras y tu imagen. Para esto mantén presionado SHIFT y da click a la capa de la imagen editada.
-
Da click derecho y selecciona Combinar capas.
-
Por segunda vez ve a la opción de Pintura al óleo que trabajamos en pasos anteriores y asigna los siguientes valores: 10 a Estilizado y 5 a Limpieza. Este último paso es opcional para optimizar la apariencia de tu imagen.
¿Cómo hacer trazado en Photoshop paso a paso?
Ya has logrado transformar una imagen en una ilustración, ahora ha llegado el momento de aprender cómo hacer trazos en Photoshop. Para facilitar este paso puedes cambiar el nombre de tu capa a ‘Base’, con esto listo podemos empezar a trabajar.
-
Da doble click a ‘Base’ y en la ventana de Estilo de capa, ve a Opciones de Fusión y aquí cambiaremos los valores de ‘Fusionar si es’.
-
Mueve la barra hasta solo ver el color blanco de tu imagen.
-
Da CTRL+J para duplicar la capa y da click a ‘Convertir a objeto inteligente’.

Fuente: Crehana
¿Cómo vectorizar en Photoshop?
¡Estás muy cerca de aprender cómo vectorizar en Photoshop! Ahora atento a los siguientes pasos.
-
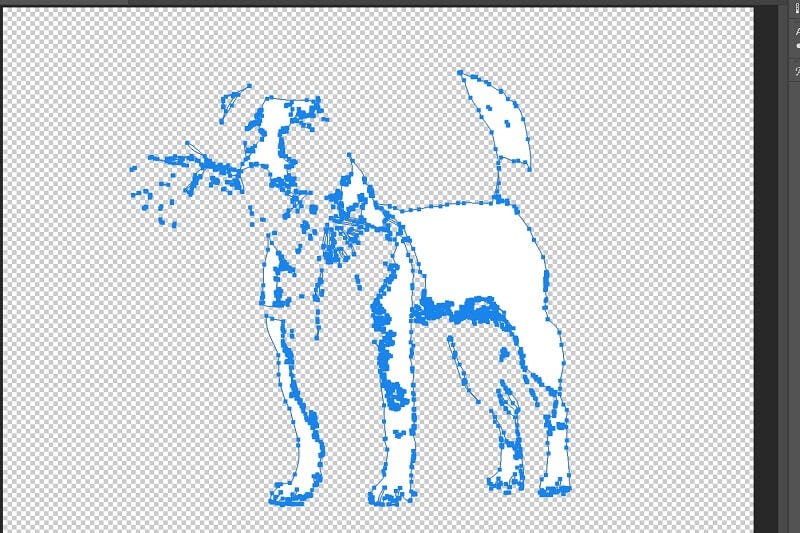
Para realizar la selección de esta capa mantén presionado CTRL y da click en la capa.
-
Escoge una herramienta de selección y da click dentro de la selección, luego da click en la opción ‘Hacer trazado de trabajo’ y cambia el valor a 1.5.
-
Da click en ‘Crear capa de relleno o ajustes’ y selecciona Color uniforme.
-
Selecciona el color blanco y dale click a Ok. Puedes cambiar de nombre a esta capa, por el nombre ‘Blanco’.
-
Luego, elimina la capa duplicada.
-
¡Ya tienes una capa en vectores del color blanco! Puedes comprobarlo dando click a la imagen con la herramienta Selección Directa.
Ahora, es momento de repetir este paso por la cantidad de colores que hayas seleccionado para tu imagen. En nuestro caso, fueron tres colores.

Fuente: Crehana
¿Cómo cambiar colores en Photoshop?
Ahora que ya tienes los vectores de cada color de tu imagen, puedes jugar con la colorización en Photoshop. ¡Es muy sencillo! Da click en el pequeño cuadrado que tienen las capas que creaste por cada color.
Y, si deseas cambiar un poco más la apariencia de tu imagen, puedes añadir un trazo en el cuadro de Estilo de Capa. Solo recuerda hacer doble click sobre la capa que deseas editar.

Fuente: Crehana
¿Cómo importar a Illustrator?
¿Lograste vectorizar en Photoshop y ahora quieres seguir trabajando con tu imagen? Recuerda que también tienes la opción de importar a Illustrator y continuar tus cambios allí. Apóyate en este programa de la Suite Adobe para perfeccionar cada uno de tus productos digitales. ¿Qué es lo que debes hacer?
-
Ve a Archivos y da click en Guardar como.
-
Dale un nombre a tu trabajo y selecciona la opción .eps, luego dale a Guardar.
-
Finalmente, puedes abrir Illustrator y abrir el archivo que guardaste desde Photoshop.
¿Cuáles son los formatos vectoriales más comunes?
Anteriormente mencionamos la importancia de guardar tus proyectos o diseños en formatos de vector para que luego puedas modificarlo, enviarlo o imprimirlo.
Pero ahora, te detallaremos los formatos más comunes y cuáles son sus diferencias.
-
.EPS: Este es el formato propio de las imágenes vectoriales, sin embargo, no se utiliza para diseños o web. En caso que se quiera para estos medios es necesario guárdalo en JPEG, GIF o PNG.
-
.SVG: A diferencia de .EPS este sí es común utilizarlo para la web, debido a que es compatible con los navegadores ni sobrecarga los servidores.
-
.AI: Este será el formato propio que se generará cuando trabajes en Adobe Illustrator, por lo que no se podrá utilizar en otro programa, así que no es recomendable si deseas compartir el proyecto con alguien más.
-
.PDF: Se podría decir que este formato es uno de los más completos porque tiene la particularidad que se puede utilizar tanto en la web como para las impresiones. Aunque a esto se suma, que permite imágenes vectoriales y las de mapa de bits.
Como plus en este punto del artículo te podemos decir que en caso que quieras saber si tu logotipo está vectorizado debe tener alguno de estos formatos. Recuerda que, cuando el logo no está vectorizado, no podrás llevarlo a fondos que no sean blancos y el archivo pesará más al momento de enviarlo al cliente por correo electrónico.

Fuente: Pexels
¿Cómo se pueden usar las imágenes vectoriales?
Se puede pensar que las imágenes vectoriales solo se pueden usar para diseños de logos, letras o cualquier cosa en el ámbito del marketing digital o publicidad, pero la realidad es otra, también abarca otros espacios del mundo real.
La verdad es que aprender a vectorizar imágenes puede ser útil en múltiples tareas que pueden ir desde la arquitectura hasta la tecnología:
-
Actualmente, los sistemas geográficos escanean imágenes de áreas, que luego se vectorizan y así poder crear mapas más detallados de cualquier zona.
-
Mientras que, en la arquitectura, las imágenes vectoriales sirven para manipular los planos y compartirlos de manera digital, esto es posible luego de escanearlos.
-
Para reconocer patrones también son útiles este tipo de imágenes, dado que la tecnología óptica ayuda a convertir firmas y escrituras a mano en vectores que luego se van a poder digitalizar.
Como verás aprender a vectorizar las imágenes con Photoshop puede ayudar en múltiples episodios de la vida y te podrán aportar habilidades extras y conocimientos adicionales que podrás aprovechar en cualquier oportunidad.
Consejos finales
¡Eso es todo el proceso para aprender cómo vectorizar en Photoshop! Te dejamos algunos consejos finales para aprovechar al máximo tu nueva imagen.
-
Ahora que sabes cómo vectorizar en Photoshop, obtendrás cada imagen en alta calidad. Saca el máximo provecho de tu gráfica exportando en formatos de buena calidad, como PNG, y con un apropiado tamaño de imagen.
-
Siempre intenta eliminar capas innecesarias de tu trabajo, esto te ayudará durante el proceso de edición. También puedes agrupar tus capas por características similares o bloques de una imagen.
-
Intenta siempre usar imágenes en alta calidad para realizar este proceso. Hará más fácil tu proceso de selección en Photoshop y, además, el resultado final lucirá mucho mejor.
-
Photoshop está especializado en crear imágenes para redes sociales, anuncios publicitarios, y se encargará que se vean optimizados para el formato web.
-
En caso que desees crear la maqueta de un sitio web, este programa puede ser tu mejor opción, dado que el uso de las capas te va a ayudar a la edición de la interfaz y así podrás mostrar cualquier resolución de pantalla.
¡Eso es todo! Esperamos que este artículo sobre cómo vectorizar en Photoshop te sea de mucha utilidad para tus siguientes trabajos. Si quieres profundizar mucho más en el uso de este software, revisa nuestro curso virtual de Adobe Photoshop CC desde cero: Experto en diseño gráfico, pronto dominarás el programa a la perfección.
¿Lograste vectorizar tu imagen? ¡Nos encantaría ver el resultado! Puedes compartírnosla través de Twitter e Instagram, y etiquetarnos. Y si quieres perfeccionar tus conocimientos, puedes echarle un vistazo a nuestros cursos de Diseño gráfico online, con los que tendrás las herramientas para hacer creaciones increíbles. Hasta una próxima lectura.