¿Alguna vez te preguntaste cómo fue el proceso de creación de aplicaciones como WhatsApp, Instagram o Uber? Quizás te interese saberlo por simple intriga o para crear tu propia app. No importa el motivo: hoy voy a revelarte el paso a paso de cómo diseñar una app, siguiendo las tendencias de UX/UI.
Si pensabas que el proceso para diseñar una aplicación móvil era elegir algunos botones, funcionalidades, una paleta de colores y listo, ¡error! Hoy en día una app es el resultado de un proceso que involucra no solo la parte de programación, sino también el diseño de experiencia de usuario y el diseño de interfaces.
Si quieres saber un poco más, ¡sigue leyendo!
Paso a paso: ¿cómo diseñar una app?
Si bien el proceso no es lineal y puede variar según el tipo de aplicación que quieras diseñar y para qué sistema operativo, existen algunos pasos fundamentales para el diseño de una aplicación que guían el procedimiento en la mayoría de los casos. Esos pasos son los siguientes:
-
Idea
Aca estamos todos de acuerdo: la mayoría de los desarrollos tecnológicos comienzan con una idea, que por lo general surge de detectar algún problema o necesidad latente.
Una vez que detectes esa idea, empezarás lentamente a darle forma. En este punto lo ideal es pensar qué quieres lograr con tu aplicación, qué funcionalidad principal le darás y qué objetivo tendrá. Veamos algunos ejemplos de aplicaciones:
-
Aplicaciones para editar fotos y videos
-
Aplicaciones para aprender inglés u otros idiomas
-
Aplicaciones para buscar trabajo
-
Aplicaciones para dibujar
-
Aplicaciones para hacer anotaciones
-
Aplicaciones para reciclar
-
Aplicaciones para chatear
-
Aplicaciones de trabajo colaborativo
¡La lista puede extenderse muchísimo más! Las posibilidades son infinitas. Si no se te ocurre ninguna idea, entonces te recomiendo que te inscribas ¡YA! en este curso de Ideación y creatividad desde cero. ¡Las ideas mueven el mundo! Y también te permiten diseñar una app, claro.
-
Diseñar
Esta es la etapa más entretenida y dinámica. No debe confundirse con una etapa de diseño gráfico en sí: el trabajo en esta fase es muchísimo más abarcativo.
Lo que comenzarás a hacer en la etapa de diseño es la validación de la idea de tu aplicación. Para esto, deberás llevar a cabo una investigación exhaustiva que girará en torno a tu usuario: esto es lo que se conoce como UX research, y te lo contaremos en detalle más abajo.
Para entender bien cómo diseñar una app y crear increíbles productos digitales, en esta etapa tendrás que empezar a aplicar herramientas como customer journey, benchmarking, card-sorting, entrevistas y encuestas, entre muchas otras. Si te agarró intriga por saber más de estas herramientas, corre a inscribirte a este curso de Experiencia de usuario: Del research a la ideación.
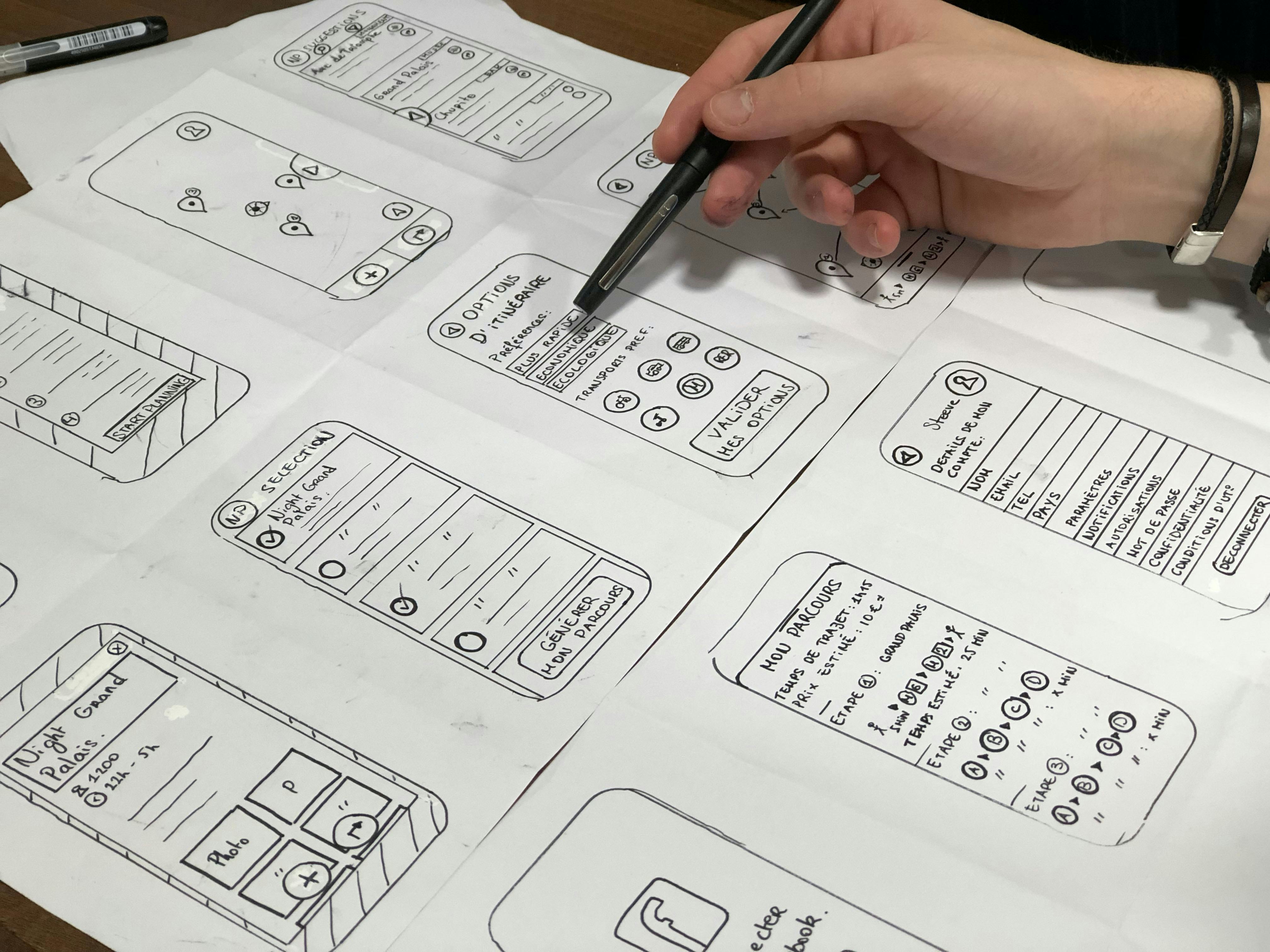
Para ayudarte con tu proceso de investigación, deberás describir tu producto y plasmar en una hoja (de papel o virtual) como quieres que sea. Este documento es lo que se conoce como wireframes en baja fidelidad, y debe reflejar las principales funcionalidades de tu aplicación. En este paso, no te preocupes por los detalles gráficos, ni siquiera debes agregarle color. Para poder realizarlos puedes usar herramientas como Balsamiq o Lucidchart.

Fuente: Unsplash
-
Prototipar y testear
Una vez que ya tengas las conclusiones de tus investigaciones, el paso siguiente es ir aumentando la fidelidad de tu diseño, incluyendo las modificaciones que fuiste recabando del Research. Esta es la etapa de prototipado de tu producto.
En esta fase tu prototipo debe ser lo más realista y detallado posible. Las herramientas de prototipado, además, te permiten agregar interacciones entre pantallas para que puedas realizar uno de los pasos más importantes al momento de pensar cómo diseñar una app: el testeo. Esto te va a permitir probar con usuarios reales tu aplicación, para encontrar puntos de dolor a solucionar y chequear la usabilidad en general.
Una vez que tienes todo listo, ahora sí, llegó el momento de lo que se conoce como diseño de interfaces o UI, que representa la parte gráfica. Para conocer más sobre esta etapa, te recomiendo el curso online de Diseño de interfaces web y móviles.
-
Desarrollar
En esta etapa final, el diseñador UX le pasa el mando al programador para que haga su magia de hacer realidad ese prototipo inicial. No nos meteremos mucho en detalle en esta etapa, pero si quieres saber más sobre cómo diseñar una app para android puedes inscribirte en el curso: Crea aplicaciones en Android con Java.
Cabe resaltar que la tendencia actual en el diseño de aplicaciones es el de iterar constantemente, es decir: el UX research sigue activo aún cuando la aplicación ya está online, con el fin de recabar información sobre el uso e ir mejorando sus funcionalidades.
Experiencia de usuario: ¿qué es UX?
El diseño UX, o diseño de experiencia de usuario, es una metodología para crear productos de todo tipo, que se basan en las necesidades, deseos, acciones e intereses de los usuarios. Esta técnica conjuga tres aspectos fundamentales:
✅ Usabilidad: grado de facilidad de uso que tiene un producto para el usuario. Representa la calidad de la interacción entre el usuario y el producto.
✅ Accesibilidad: refiere a que un producto es de fácil acceso para cualquier persona.
✅ Interacción: representa la percepción que tiene el usuario al usar el producto.
En el paso a paso que vimos anteriormente, donde te explicaba cómo diseñar una app, se puede ver que el diseño UX es una parte fundamental de ese proceso. Desde el proceso de ideación hasta el desarrollo, ¡todo tiene UX!

Fuente: Unsplash
Un buen UX hace la diferencia, descarga este kit Wireframe UX para iOS y Android
Diseño de interfaces: ¿qué es UI
Al UX, lo acompaña de cerca otro tipo de diseño muy conocido y aplicado a nivel mundial: el diseño UI o diseño de interfaces, que se trata de lo visual de un producto, o de una aplicación en este caso.
En esta etapa, un diseñador refleja todo lo que se investigó en materia de experiencia de usuario, en el diseño visual. Es decir, en los colores, tipografías, recursos gráficos, imágenes y videos a usar en la aplicación.
Pero también en esta etapa, el diseño está centrado en el usuario: no se busca crear una aplicación bonita y atractiva a la vista. Se busca diseñar una app que sea funcional, accesible, que cubra las necesidades del usuario y con una interacción optimizada. Vaya trabajo, ¿no?

Fuente: Unsplash
Principios Heurísticos de Nielsen: validar la usabilidad de una app
Los principios heurísticos son reglas generales que se formularon en 1995 por Jacob Nielsen, como guía para mejorar la usabilidad de un sitio web. En la actualidad, estos principios se aplican a cualquier producto tecnológico.
Entonces, ¿cómo diseñar una app, siguiendo los estándares de usabilidad recomendados? Basándote en los principios heurísticos:
-
Visibilidad del estado del sistema: informar el estado de un proceso.
-
Relación entre el sistema y el mundo real: usar vocabulario familiar para el usuario.
-
Libertad y control por parte del usuario: si el usuario hace una elección erronea, tiene que tener la posibilidad de “volver para atrás”.
-
Consistencia y estándares: usar las convenciones mundialmente aceptadas a la hora de elegir íconos, imágenes, frases, funciones, etc.
-
Prevención de errores: evitar procesos que puedan llevar a errores.
-
Reconocimiento antes que recuerdo: no obligar al usuario a recordar ciertas funciones, mejor mostrarselas.
-
Flexibilidad y eficiencia de uso: crear una app que sea funcional para principiantes y expertos por igual.
-
Estética y diseño minimalista: mantener el contenido y diseño visual enfocado en lo esencial. No agregar información extra.
-
Ayudar a los usuarios a reconocer, diagnosticar y recuperarse de errores: todos los errores que puedan aparecer deben estar indicados en un lenguaje sencillo.
-
Ayuda y documentación: tener disponible siempre una guía de funcionamiento de la app.
Cómo diseñar una app: consejos de UX / UI
Ahora que ya viste el paso a paso, aprendiste los conceptos de Diseño UX / UI y validaste la app con los principios heurísticos, solo queda hacer un repaso final de los consejos y tips a tener en cuenta para crear una aplicación centrada en el usuario.
Este es el checklist final que debes tener en cuenta a la hora de diseñar una app:
✅ Prioriza funciones: no llenes tu app de funcionalidades secundarias “por las dudas”. Centrate en tu MVP o producto mínimo viable.
✅ Empatiza con los usuarios: ten siempre presente las conclusiones de tu UX Research y haz una app que sea a medida de los usuarios.
✅ Simplifica procesos: facilita el acceso a las funciones principales. Analiza a fondo el user journey.
✅ Cuida los textos: define voz y tono de los contenidos de tu aplicación. Este curso de UX Writing & UX Editing va a ser tu salvación a la hora de desarrollar el contenido.
✅ ¡Testea! No existe una manera más directa de probar si la app va por el camino correcto. Haz pruebas de usabilidad con usuarios y descubre sus percepciones y puntos de dolor.
Ahora sí ¿todo listo para comenzar a diseñar tu aplicación? Seguramente estos pasos y consejos te parezcan un montón de información, pero de a poco y sin darte cuenta, comenzarás a aplicar los conceptos de diseño UX en todos los productos que diseñes.
Espero que estos consejos te sean de utilidad y que ya tengas un poco más claro cómo diseñar un App. ¡Seguro en breve ya tengas tu propia app disponible para descargar en el celular!