Tener un buen diseño de interfaces web es esencial para que las personas puedan navegar una página y permanezcan ahí el mayor tiempo posible. ¿Alguna vez entraste a un sitio web en búsqueda de un producto, pero saliste corriendo porque nunca lo pudiste encontrar? 😳 ¡Ese es el mayor error que una marca puede cometer! Hoy aprenderás todo sobre las interfaces web y cómo usarlas para atraer a los usuarios.
En la era de la tecnología, todas las marcas y empresas, independientemente de la industria a la que pertenezcan, necesitan tener presencia en internet a través de una página web. El diseño de interfaz determinará si las personas deciden quedarse a explorar o pasar a la de tu competencia.
¡Evita que las personas digan thank you, next! En esta nota, conocerás qué es una interfaz web y para qué sirve, y aprenderás cómo usarla en tu estrategia de marketing digital para atraer nuevos clientes a tu negocio y, lo más importante, que no se quieran ir jamás. 👀
¿Qué es una interfaz web?
Cuando hablamos de una interfaz web nos referimos al conjunto gráfico para la presentación y navegación de una página web, el cual permite la funcionalidad de un sistema. A través de este, los usuarios pueden tener acceso a los contenidos y realizar tareas en un sitio.
En otras palabras, el diseño de la interfaz web es la carta de presentación de tu página web cuando el usuario ingresa al sitio.
El objetivo de una interfaz web es que las personas puedan operar y controlar dispositivos digitales como computadores, laptops, tablets y smartphones. De la misma manera, por medio del diseño de interfaces web los usuarios interactúan con sistemas de internet. Lo ideal es que este sea sencillo de utilizar y de entender, asimismo que aporte beneficios para la experiencia del usuario.

Imagen: Freepik
Estándares de diseño de interfaces web
Como mencionamos, el diseño de interfaces web tiene que ser amigable y funcional para el usuario; por ello, existen ciertos estándares, es decir, requisitos mínimos basados en principios técnicos y en la práctica, para asegurar un software seguro y sin inconsistencias ni variaciones innecesarias.
Los estándares de diseño de interfaces web, al ser locales, nacionales e internacionales, le permiten a los desarrolladores de software tener un lenguaje técnico en común para discutir los conceptos y hacer comparaciones, así como transmitir el conocimiento durante la formación.
Además, hacen más sencilla la construcción de una interfaz web, ya que tienen estructuras y estilos similares. Finalmente, puesto que proporcionan seguridad y salud es muy difícil que el diseño de interfaces web tenga conductas inesperadas.
Usualmente, cada empresa tiene sus propios estándares de diseño de interfaces web. Sin embargo, existen lineamientos creados en consenso por expertos para plasmar en el diseño de la interfaz de forma que sea fácil de usar para los usuarios.
Existen dos tipos de estándares de diseño de interfaces web: los estándares de iure y los estándares de facto.
En pocas palabras, los estándares de iure son aquellos generados por un comité con estatus en la comunidad y con autoridad legal para producir estándares. Por esta razón, crear un estándar de diseño de interfaces web iure es un proceso muy complejo que toma mucho tiempo y pasa por muchas evaluaciones. Algunos de estos comités e instituciones son el ISO (Organización Internacional para estándares), IEC (Comisión Electrónica Internacional y ANSI (Instituto Nacional Americano para Estándares).
Por otra parte, los estándares de facto nacen por productos y proyectos populares en la industria, así como agrupaciones de investigación de universidades con mucho poder y capacidad de difusión. A partir de esto, los software de estos productos se utilizan de forma generalizada para el diseño de interfaces web e inclusive se encuentran en manuales, libros y artículos científicos. Por ejemplo tenemos el sistema X de Windows.

Imagen: Freepik
Principios de diseño de interfaces web
Existen múltiples autores que presentan principios basados en la investigación teórica y práctica de estudiantes y profesionales del rubro. En este caso, te hablaremos de uno de los principios de diseño de interfaces más utilizados, creados por IBM en el 2001.
Simplicidad
¡Mantén el diseño minimalista! El diseño de interfaces web debe ser lo más sencillo posible, asegurando que sea fácil e intuitivo para usar. Asimismo, es importante no sacrificar la usabilidad para agregar funciones adicionales que puedan hacer de la presentación más compleja, sobre todo si el público objetivo no son expertos en coding.
Apoyo
Las interfaces web necesitan proporcionar el control total al usuario y, si requiere de asistencia adicional para conocer cómo dominarlo, el software debe proporcionar para hacer la realización de las tareas más fácil. Este apoyo también se puede suministrar a través de documentación con respuestas a las preguntas frecuentes.
Familiaridad
El diseño de interfaces web debe ser construido en base a un producto que el usuario conozca para que pueda saber manejarlo con mayor facilidad y de manera más rápida.
Evidencia
Como mencionamos, la usabilidad debe ser el enfoque del diseño de interfaces web. Por esta razón, los controles deben ser visibles y fáciles de reconocer. Por ejemplo, es útil incluir elementos similares a la realidad para que el usuario pueda identificarlos rápidamente.
Estímulo
Las acciones de la interfaz de usuario deben ser previsibles, es decir, deben producir los resultados esperados y, a su vez, reversibles, para que sea posible enmendar errores con facilidad. Un ejemplo claro de este principio de diseño de interfaces web es el comando “Ctrl + Z”.
Satisfacción
En simples palabras, este principio indica que los usuarios deben sentir que con cada acción en la interfaz web están progresando para llegar al objetivo de la tarea.
Disponibilidad
Este principio del diseño de interfaces web implica que todos los controles y objetos estén disponibles (y visibles) en todo momento para su aplicación espontánea y en cualquier secuencia. De la misma manera, el sistema debe mantener al usuario informado sobre su estado, a través de indicadores y feedback.
Seguridad
La interfaz web debe proporcionar ayuda al usuario en caso de cometer cualquier error, así como facilidades para evitar realizar las acciones incorrectas.
Versatilidad
Un diseño de interfaces web accesible e interactivo debe ser capaz de soportar diferentes acciones e interacciones según las necesidades del usuario.
Personalización
Según este principio, una interfaz web necesita poder adaptarse a las necesidades de los usuarios target para la página web. Además, requiere de flexibilidad mediante comandos aceleradores para usuarios con conocimientos avanzados.
Afinidad
Finalmente, el diseño de interfaces web debe tener un diseño visual con armonía y con elementos que se asemejen a la realidad cotidiana. Asimismo, esto involucra eliminar componentes que no colaboren a la comunicación visual, establecer una jerarquía visual entre las acciones según la relevancia, organizar las tareas en un esquema visual similar al modelo del usuario y determinar cómo plasmar las funciones intuitivamente para que el usuario las relacione con elementos del mundo real.
Por otro lado, varias organizaciones dedicadas a la fabricación de software y hardware utilizan guías de estilo predeterminadas según el target de la compañía: comercial o corporativo. Por ejemplo, Apple, Windows, OS/2 y Motif usan guías de estilo comerciales CUA para el desarrollo de interfaces web. Estas fueron producidas por IBM y Microsoft con el objetivo de mantener consistencia entre las aplicaciones, así como asegurar la usabilidad de la interfaz.

Imagen: Freepik
¿Cómo usar el diseño de interfaces web para mejorar la conversión?
Ahora el reto es cómo crear una interfaz web que atraiga a las personas a dar click en tu sitio y generar más conversiones. Antes de continuar, creemos que es importante definir exactamente qué son las conversiones.
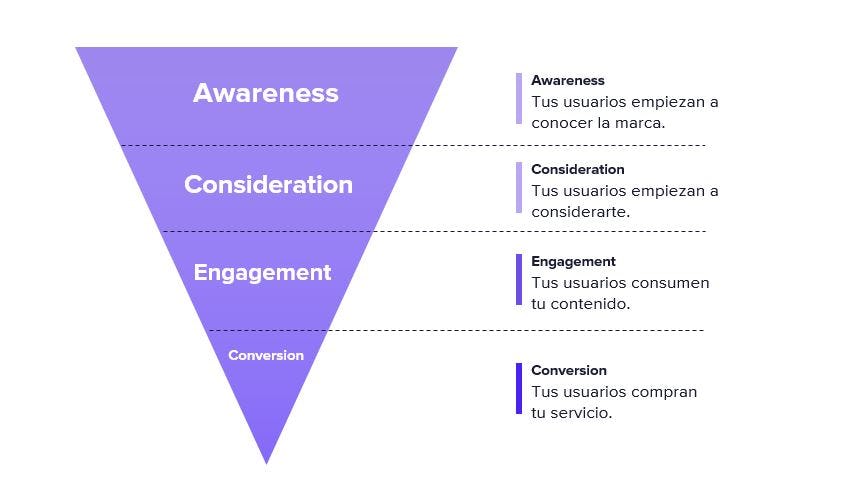
En el curso online de Diseño UX|UI para marketing digital, la profesora Diana Alejandra Trujillo nos explica cómo funciona un funnel de conversión:
En primer lugar está el Awareness, que es cuando los usuarios de la interfaz conocen la marca, el producto y/o el servicio. Por ejemplo, esto se puede visualizar a través de las impresiones.
Después, la segunda fase es Consideration, que, como su nombre lo explica, es cuando las personas empiezan a considerar la marca como un punto de referencia. En este caso, por ejemplo, se puede medir por medio de los clics en un anuncio con Google Ads.
La tercera fase es el Engagement, es decir, cuando los usuarios consumen tu contenido. En esta etapa, es cuando la interfaz web empieza a cobrar un papel protagonista, ya que el contenido y su presentación será la razón por la cual capturaste a la audiencia. Estrategias que te pueden ayudar en esta fase son el Engagement marketing y el marketing de contenidos.
Finalmente, la etapa de Conversiones es cuando los usuarios deciden adquirir los productos y/o servicios, es decir, tienen una intención de compra. Así como en la fase anterior, el rol del diseño de interfaz de usuario es muy importante, ya que si una web es difícil de navegar es probable que los usuarios se frustren y se vayan de tu página.

Curso online de Diseño UX|UI para marketing digital
La estrategia de publicidad y marketing necesita estar dirigida a una etapa del funnel específica. Esto te ayudará a definir los objetivos y los KPIs de marketing digital. Por ejemplo, una empresa de venta masiva utilizará campañas con un objetivo de Awareness en medios como la televisión, mientras que una página web e-commerce se enfocará en el diseño de interfaces web para un objetivo de conversión.
Sin embargo, cabe mencionar que una estrategia de conversión aplicado al diseño de la interfaz web no es tan simple como hacer el sitio amigable de navegar. ¡Va mucho más allá! 🎯 A continuación, te dejaremos algunas estrategias para mejorar la conversión a través del diseño de interfaz de usuario.
Utilizar un diseño de interfaces web que cuide la estética
Como dicen, ¡todo entra por los ojos! A pesar de que el look del diseño de la interfaz no es tan relevante como su funcionalidad, debemos cuidar que igualmente se vea bien. La apariencia de la interfaz de usuario necesita atraer al público. Aunque no podemos complacer a todos, es recomendable buscar una armonía sin recaer en los excesos de elementos estéticos.
Bajo esa premisa, es muy importante utilizar una paleta de colores adecuada para transmitir lo que queremos a través de los elementos de una interfaz web. Según la psicología del color, todos los colores comunican mensajes y emociones distintas que pueden influir en la intención de compra de los usuarios; por ello, necesitamos tener en cuenta la teoría del color para realizar el diseño web.
Por ejemplo, puedes jugar con los contrastes de los colores para resaltar las acciones que sirven para aumentar la conversión en el diseño de la interfaz web, como el botón de compra o el formulario de registro. Asimismo, puedes utilizar colores llamativos como los cálidos. Por otra parte, puedes crear una paleta de colores para la página web según el branding e identidad visual de la marca u organización. ¡Anímate a innovar!
CTA (Call to action)
Los call to action o CTA, conocidos en su traducción al español como llamados a la acción, son aquellos botones en el diseño de la interfaz que invitan a dar clic a los usuarios para otorgarles algo, tal sea información o dinero a cambio de productos o servicios; es decir, son el enlace para generar conversiones.
Los CTA deben resaltar entre los demás elementos de una interfaz web, a través del tamaño y de los colores. Además, el mensaje debe ser corto, conciso y directo. ¡Botones como “suscríbete”, “inscríbete” y “comprar ahora” son muy efectivos! Asimismo, debe estar colocado en una sección de la interfaz web que esté visible para el usuario en todo momento y así asegurar la mayor cantidad de conversiones.
Ten en cuenta que incluir contenido de valor para asegurar que las personas den clic sobre el CTA. Por ejemplo, puedes agregar beneficios especiales, contenido exclusivo y elementos multimedia. Cabe mencionar que el CTA debe ser claro en relación a lo que el usuario obtendrá una vez que haga clic.
Utilizar elementos multimedia
¡Hablando de contenido multimedia! Los vídeos e imágenes son los elementos de una interfaz que más llaman la atención. El profesor del curso online de Marketing digital desde cero, Noel Nuez, nos explica que particularmente los videos son el tipo de contenido que más clics atrae.
Incluir elementos multimedia dentro de un CTA para complementar el mensaje será ideal, ya que los ítems gráficos suelen ser mucho más llamativos que mensajes escritos. Asimismo, esto fortalece la confianza del contenido en el usuario, incrementando aún más la tasa de conversión. Por ejemplo, ¿te animarías a utilizar motion design en el diseño de interfaces?
Diseño de interfaces web intuitivo, simple y adaptativo
Finalmente, es importante mencionar que lo más recomendable es procurar la simplicidad del diseño de la interfaz, ya que a los usuarios no les gusta invertir mucho tiempo leyendo textos largos y comprendiendo símbolos y lenguaje técnico complejo.
La simpleza de la interfaz de usuario está estrechamente ligada a la intuitividad. Es importante tener claridad en la información que presentamos, así como presentar una cantidad reducida de opciones. Esto significa que la plataforma será más fácil de utilizar y los usuarios encontrarán lo que buscan mucho más rápido.
De la misma forma, tener un diseño de interfaces web sencillo de navegar impulsará a las personas explorar tu sitio y así conocer más de tu marca, productos y servicios, y potencialmente aumentará las conversiones.
Por otro lado, no nos podemos olvidar que, en la actualidad, las personas suelen acceder a las páginas web mediante dispositivos móviles como smartphones y tablets. Por ende, necesitamos saber cómo diseñar una interfaz web que se adapte al formato de los celulares y tabletas y también poder atraer conversiones desde ese medio.

Imagen: Freepik
Esperamos que el artículo de hoy te haya sido útil. Ahora ya conoces qué es son interfaces web y por qué son tan importantes para tener una tasa de conversión que supere todas las expectativas. No pierdas el tiempo y comienza a invertir en hacer el diseño de la inter
¡Existen muchas herramientas de diseño de interfaz web! Pero, en especial, te recomendamos Sketch. 😉 Aprende desde cero a usar este software de diseño de interfaces con el curso online de Sketch de cero a experto a cargo de Jose Aljovin, diseñador UX & UI.
Si te interesa potenciar la página web de tu negocio, es momento de inscribirte al curso online de Diseño de interfaces web y móviles y conocer las mejores técnicas y todo sobre el proceso de UI.
¿Todavía no tienes una página web? 😱 ¡¿Qué estás esperando?! Ingresa a nuestro curso online gratuito para crear páginas web en WordPress y obtén los conocimientos y herramientas para hacer un sitio de internet desde cero.
Para terminar, te invitamos a echarle un vistazo nuestra guía sobre usabilidad web para que termines de complementar todo lo aprendido durante esta nota y comiences a diseñar interfaces inolvidables para tu audiencia.
¡Muchas gracias por leernos! Después de seguir estos consejos, estamos seguros que tu esfuerzo se verá reflejado en los resultados de tu negocio. 💪