Que el UX está rompiendo todos los paradigmas de diseño de productos no es ninguna novedad. ¿Pero cómo puedes destacar en este nuevo rubro, con tanta competencia alrededor? Pon en práctica estos 9 UX tips y crea interfaces increíbles que dejarán huella.
Si estás iniciando en el diseño UX/UI, seguramente pases horas viendo proyectos en Behance, mientras piensas que nunca llegarás a hacer interfaces tan increíbles como las que se muestran ahí. ¡Esperamos que no sea tu caso!
Pero si lo es, ¡tranqui! Si lees este artículo, en muy poco tiempo estarás presumiendo tus proyectos UX por todos lados. Y, lo mejor de todo, ¡ganando dinero con ellos!
¡Toma nota de los UX tips que te daremos en este artículo! Pero antes, repasemos algunos conceptos que debes dominar. 📌
¿Qué es diseño UX?
Si ya vienes trabajando hace rato con el diseño de experiencia de usuario, seguro sepas de memoria el concepto de UX/UI (aunque nunca viene mal un repaso). Pero si eres novato, empecemos con los puntos básicos que debes saber, antes de pasar a la sección de UX tips.
Pol Celsi, profesor de Crehana del curso online de fundamentos del UX & UI, nos comenta lo siguiente:
“Un producto digital no podría sobrevivir sin una buena interfaz o experiencia de usuario. ¡Esto es un hecho! Comenzar en UX/UI es cuestionar todo lo que sucede alrededor del usuario y su viaje en tu producto".
Es que el diseño UX/UI lleva a repensar el diseño de interfaces desde la perspectiva del usuario hasta su interacción con el producto: sus intereses, necesidades, puntos de dolor, percepciones y muchos aspectos más
¿Sabías, por ejemplo, que un usuario decide en menos de 15 segundos si se quedará o no en un sitio web? ¡Esto impacta directamente en tu tasa de rebote! Y es por eso que una de las premisas del diseño ux es la validación del producto con el usuario.
Entonces, vamos a lo importante, ¿ qué es UX/UI?:
-
Diseño UX: es el diseño de experiencia de usuario. Refiere al proceso de desarrollo de productos y servicios de todo tipo, en el que se prioriza la satisfacción del usuario en relación a su funcionalidad, accesibilidad y facilidad de uso.
-
Diseño UI: Es el diseño de interfaz de usuario y hace referencia al conjunto de elementos con los que interactúa un usuario.
Muchos de los UX tips que te compartiremos a continuación tienen que ver con la aplicación del diseño UI también, ya que este no debe tomarse como un proceso separado, sino más bien como una estrategia en su conjunto.

Imagen: Pixabay
Los mejores 9 UX tips que recibirás en tu vida
No es que seamos exagerados y nos encante la dramatización. Es que realmente los tips y trucos de diseño UX que tenemos para ti son clave para triunfar en este rubro. ¿Los vemos? ¡Vamos uno por uno!
Comienza por lo básico: haz UX research
Bueno, esto no es solamente uno de los UX tips más importantes, sino, más bien, es una premisa y un paso obligatorio del diseño UX en general.
El UX research es, básicamente, una investigación exhaustiva del usuario. Se realiza a través de diferentes herramientas y métodos, dependiendo el objetivo de cada investigación.
A pesar de ser una parte imprescindible del UX, en muchos procesos de diseño de producto no se exprime del todo esta etapa, que puede terminar siendo la más importante.
En nuestro curso online de Experiencia de usuario: Del research a la ideación, podrás conocer un poco más sobre este aspecto. Pero a modo de adelanto, te contamos cuáles son algunos de los métodos de UX research que puedes implementar:
-
Entrevistas en profundidad
-
Encuestas a usuarios
-
Focus group
-
Benchmarking
-
Card sorting
-
Eye tracking
-
Tree testing
-
User testing
-
Costumer journey map
¿Quieres conocer más sobre esta última técnica de UX research? Nuestro profesor Pol Celsi nos cuenta sobre el Customer journey map en el siguiente video:
Pon al usuario en el centro de todo
Una vez que tengas toda la información del usuario, conseguida a través del UX research, úsala para diseñar tu producto desde su perspectiva.
Parece una obviedad decir esto, pero es muy común que a la hora de diseñar un producto pensemos en las cosas que nos gustaría a nosotros. Por ejemplo, si estamos diseñando una página web, no debemos elegir colores que nos gusten a nosotros, sino que sean del agrado de nuestro público objetivo.
Para hacer este proceso un poco más sencillo y evitar tentaciones, te recomendamos definir tu buyer persona. Recuerda que lo importante es hacer que tu usuario se sienta cómodo y a gusto utilizando tu producto, de esta forma será más propenso a realizar una conversión.
Crea una buena arquitectura de la información
¿Estás tomando nota de los UX tips, no? Bien, remarca esto: para cualquier producto es clave estructurar y etiquetar correctamente el contenido, de forma que el usuario pueda encontrar rápidamente la información.
El concepto de la arquitectura de la información surgió hace varios años, pero el UX lo adoptó como parte esencial de su filosofía. El Instituto de Arquitectura de Información define este concepto como:
“Arquitectura de información es la práctica de decidir cómo organizar las partes de algo para ser comprensible”.
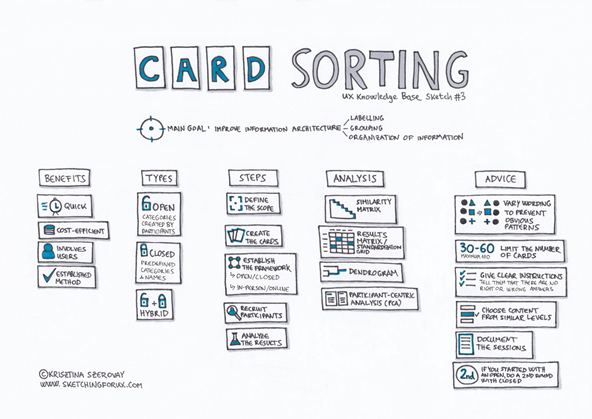
Por supuesto, siempre pensando en organizarlas de una forma que le sea práctica y efectiva al usuario. Una de las técnicas del UX research para lograr identificar esto es el card sorting.
Si nunca usaste este método, seguramente te preguntarás: ¿qué $&*%@ es card sorting? No es un juego de cartas… ¡Bueno, en parte sí lo es! Se trata de una técnica en la que diferentes participantes deben ordenar y categorizar tarjetas que contienen “información”, de acuerdo a cómo les gustaría encontrarlas en el menú.
Optimal Work es la herramienta principal para poder realizar card sortings de forma remota. Por supuesto, también puedes hacerlo de forma presencial. Y aquí seguramente se te venga a la mente esa imagen de los tableros llenos de post-it: ¡es exactamente eso!

Imagen: Krisztina Szerovay
Diseña un menú efectivo y eficiente
Con la información recolectada del card sorting, tienes el trabajo casi servido para diseñar un menú increíble y que cumpla con el objetivo de la navegabilidad.
Pero para ayudarte un poco más, te compartimos algunas sugerencias publicadas por Nielsen Norman Group:
-
No esconder el menú, ni hacerlo diminuto. El usuario debe verlo o encontrarlo fácilmente.
-
El usuario debe notar que puede hacer clic en las opciones del menú, ya sea a través de una interacción o colocando un botón.
-
Usa términos fáciles y directos: el menú no es lugar para usar lenguaje persuasivo.
-
Usa un menú de navegación local en una página o sección con la que tenga relación. Esto facilitará la navegación del usuario.
Se minimalista: no satures al usuario de información
No es necesario mostrar todos tus contenidos geniales en una misma pantalla. Asegúrate de contar con suficientes espacios en blanco para no agotar la vista (y la mente) del usuario.
Este es uno de los UX tips que se pueden usar en la vida en general, ya que la tendencia minimalista está de moda en todos los aspectos, ¿no?
OK, volviendo a lo nuestro, diseña una interfaz de usuario limpia y estética, que inspire tranquilidad y calma. Tu prototipo funcional puede parecer muy lindo en Figma, pero para que puedas realmente comprobarlo, usa Figma Mirror y chequealo en tu celular.
¿Quieres otros UX tips sobre el uso de Figma? Anotate en nuestro curso de Diseña y prototipa desde cero con Figma, y sácale provecho al máximo.

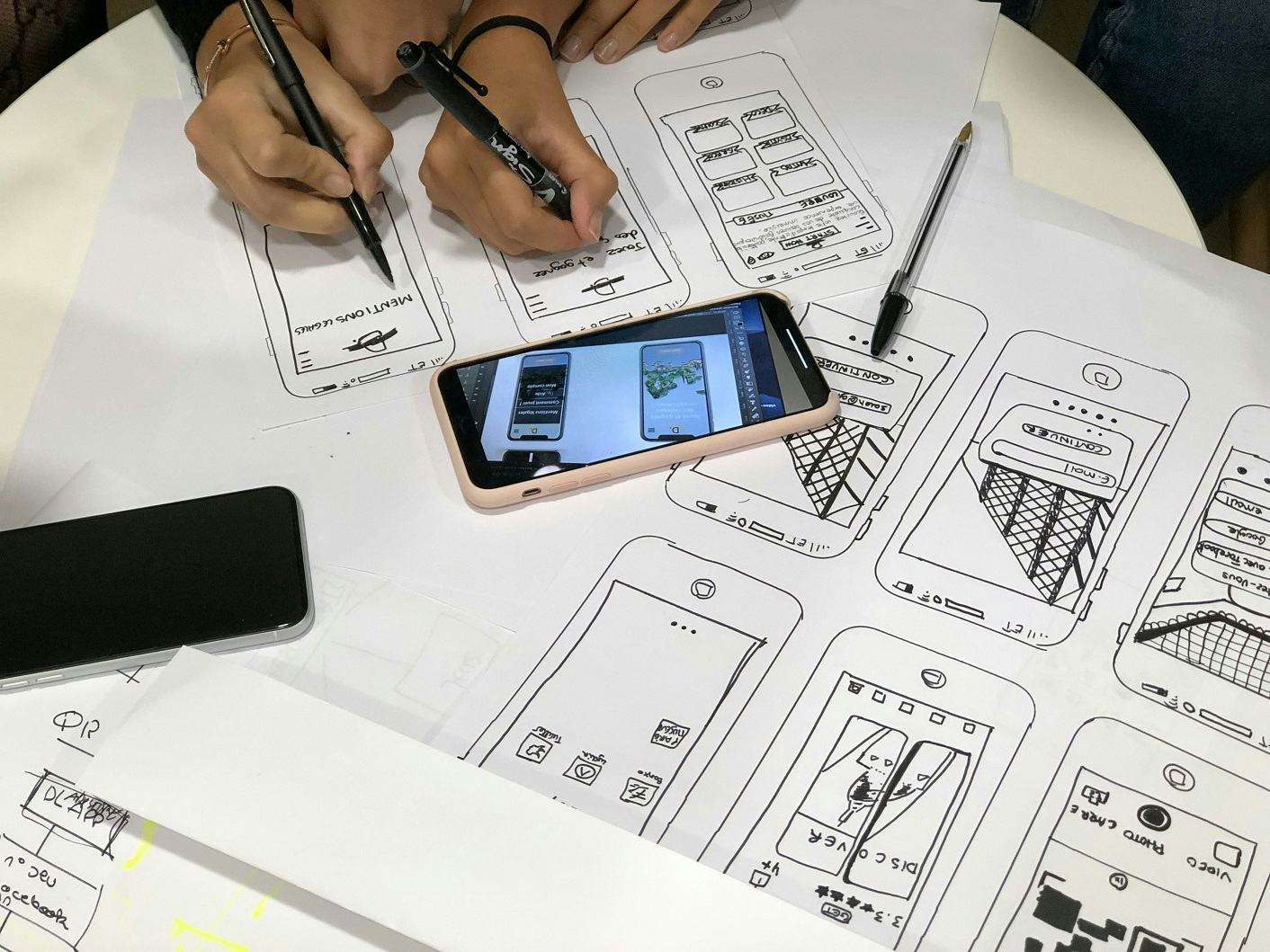
Imagen: Unsplash
Genera un impacto visual
Que tenga que ser agradable a la vista y seguir una estética minimalista, no significa que no puedas exprimir tu creatividad en un diseño UI increíble. No te limites a hacer un diseño funcional, básico y estético.
Comienza plasmando tus ideas en papel, luego llévalas a un prototipo en baja fidelidad, luego media y finalmente en alta. Tomate tu tiempo en cada paso y busca ayuda y consejos de otros diseñadores.
Presta atención a los botones, a los íconos, a las imágenes, a la tipografía (y a su tamaño), y a todos los componentes del diseño de interfaces de aplicaciones, web o del producto que sea. Si necesitas realizar una investigación o prueba con usuarios específicamente para validar el diseño, ¡hazlo!
Y por último, uno de los aspectos más importantes: ¡usa la psicología del color como biblia a la hora de diseñar!
Un buen UX hace la diferencia, descarga este kit Wireframe UX para iOS y Android

Cuida tus palabras: usa el poder el UX writing
Las palabras por sí solas pueden lograrlo todo: guiar al usuario, incrementar visitas, lograr conversiones y mucho más. Pero para ello, debes planificar qué comunicar y cómo hacerlo.
El UX writing se encarga de diseñar textos que ayuden al usuario durante la interacción con el producto.
Por lo general, lo que se hace en este paso es crear una guía de voz y tono. Allí se especifican todas las palabras y frases que te servirán para crear conversación con el usuario y ayudarlo en su recorrido.
Te recomendamos agregarle, a esta guía, un apartado de buenas prácticas con ejemplos y recomendaciones sobre qué textos o formatos usar ante determinadas situaciones.
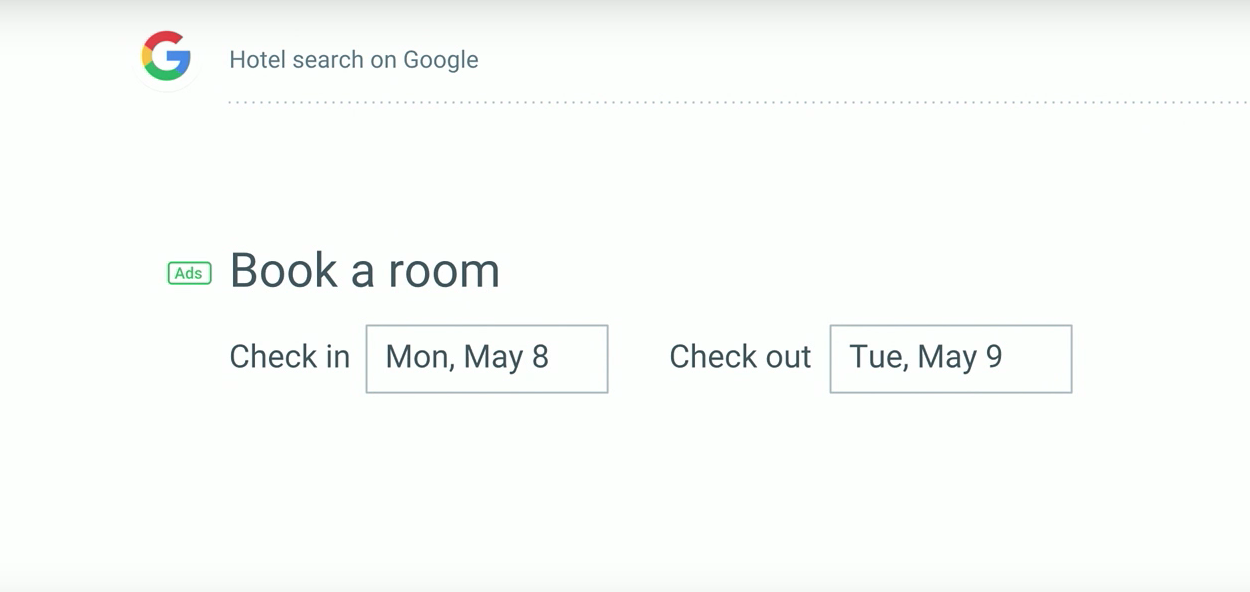
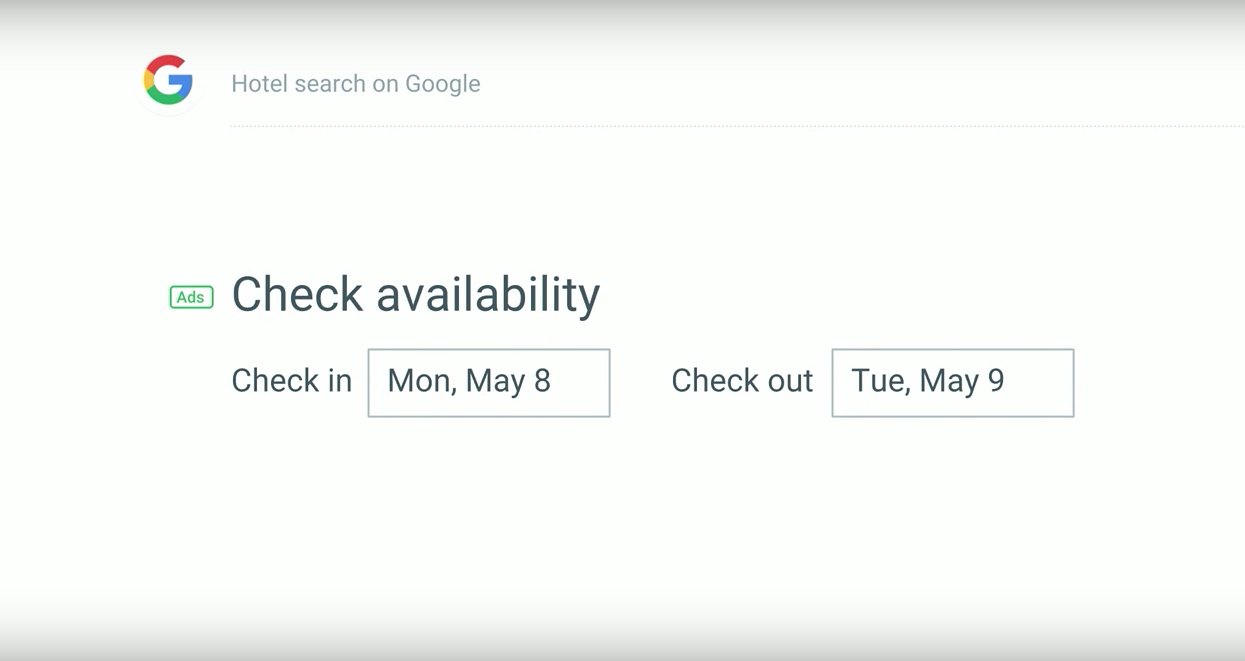
¿Quieres ver un buen ejemplo de UX writing? OK, veamos el caso de Google.
En su buscador de hoteles, cuando el usuario quería consultar por un alojamiento, el botón decía “Reserva una habitación”. Pasado un tiempo, a un UX writer se le prendió la lamparita y decidió cambiar esa leyenda por “Comprobar disponibilidad”.
¿El resultado? La interacción de los usuarios aumentó en un 17%. ¿Cuál fue el cambio? Poner una frase menos agresiva que funcione como CTA (llamado a la acción).


Imagen: Google Developers
No descuides tus mensajes de error
Sabemos que no todo es color de rosa y que en el mundo de la tecnología, los errores pueden ocurrir. Por eso, mejor estar preparado y tener a mano diseños y textos para usar como mensaje de error.
En este artículo con ejemplos de páginas de error 404 encontrarás propuestas divertidas para “calmar” al usuario y, a su vez, redireccionarlo sutilmente a otra sección de la página.
Aunque parezca algo un poco pesimista, es clave que tengas esto en tu checklist a la hora de hacer alguna propuesta de diseño. ¡Es uno de los UX tips más importantes!
Recomendación: usa tu imaginación y agrégale humor y/o imágenes tiernas a tu mensaje de error. ¿Acaso no te encanta el gatito de Crehana?

No tengas miedo de realizar el rediseño de un producto
La iteración es uno de los procesos más comunes en el diseño de producto. Por lo menos así debería ser.
Hoy en día, el tiempo para lanzar un producto a veces no alcanza para hacer todo el UX research que nos gustaría, y en ese sentido, la iteración es clave.
Martín Rodriguez, diseñador UX de Mercado Libre, lo explica así en un artículo publicado en Medium:
“Somos conscientes de que muchas veces no tenemos todas las respuestas, y que mejor que nos las den los mismos usuarios. Con este espíritu, tenemos que estar dispuestos a probar cosas que pueden fallar. Pero la falla no tiene que ser en vano, tenemos que aprender rápido de eso e iterar más rápido aún para poder llevarles a nuestros usuarios la mejor solución que sea posible”.

Imagen: Unsplash
Por último, te recordamos una de las frases célebres de Platón:
“El que aprende y aprende y no practica lo que sabe, es como el que ara y ara y no siembra”.
A medida que vayas poniendo a prueba tus conocimientos podrás crear apps increíbles, webs memorables o productos en general.
Con la ayuda de estos UX tips, no te será difícil ser un diseñador UX súper solicitado y conseguir muchos proyectos.
¡Nos vemos en el próximo artículo! 🚀