¿Tienes un copy guardado hace meses y no te has decidido a publicarlo porque huyes del diseño para redes sociales? ¡Definitivamente este artículo y tú estaban destinados a encontrarse! Todos en algún momento hemos postergado el diseño de imágenes para redes sociales por no saber cómo organizar una pieza gráfica.
La buena noticia es que estás muy cerca de publicar ese copy, pues preparamos para ti un check list de los indispensables para que tu contenido gráfico para redes sociales sea como lo sueñas, cause alto impacto, enganche a tus clientes e inspire a otros a generar piezas gráficas de redes sociales tan pro como las tuyas.
Al terminar este artículo, estamos seguros de que el diseño de post para redes sociales dejará de ser un tormento para ti y lo dominarás tan bien que se convertirá en una tarea divertida de realizar. Verás que con estos consejos sobre diseño para redes sociales comenzarás a diseñar cada vez mejor.
Así que, si estás convencido de dar el primer paso, abre tus programas de diseño favoritos y ¡empecemos!
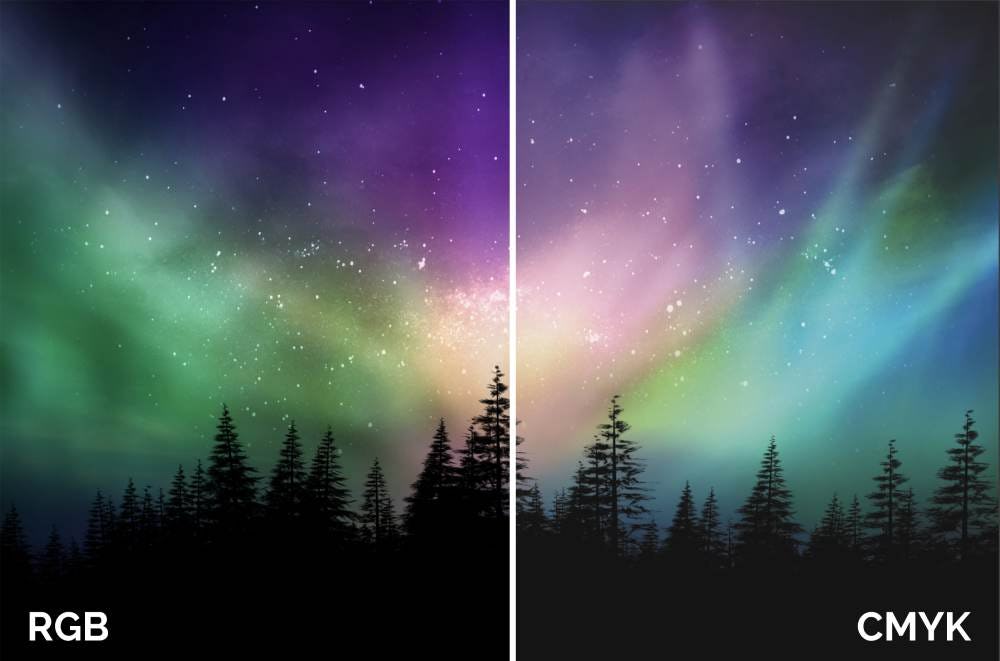
1. Siempre usa un entorno de color RGB
Empezaremos con lo básico, es decir, con el modo en el que trabajarás tus piezas gráficas. Como estamos hablando de diseño para redes sociales, ten en cuenta que siempre trabajarás con el entorno de color RGB.
Lo mencionado anteriormente se debe a que el RGB es el modelo que se utiliza en todos los sistemas que se forman a partir de rayos luminosos, es decir, en digital, en diseño web o en proyecciones audiovisuales.
De acuerdo con Canva, “los monitores, pantallas LCD, tabletas, celulares y otros medios digitales muestran todos los colores en RGB y cualquier color que se vea en una pantalla se compone de porcentajes variables de cada uno”.
Como queremos que nuestros colores en pantalla luzcan tal cual como los estamos viendo en las plantillas de diseño para redes sociales, antes de comenzar a trabajar, configura tu programa en RGB. ¡No queremos que luego de derrochar toda nuestra creatividad en la mejor pieza gráfica para Instagram, terminemos y, al visualizar los colores en la web, obtengamos un resultado distinto al planeado por trabajar en CMYK!

Fuente: Signature press
2. Tu unidad de medida será el píxel
Cuando realizamos un diseño en Photoshop, Illustrator o en cualquier otro programa de diseño para redes sociales, debemos trabajar sobre píxeles. Por ahora, olvídate de los centímetros, los milímetros y los metros.
Fabián Moncada, profesor del curso Fundamentos de diseño para redes sociales, explica que “los pixeles son los cuadros con la información de color de nuestra imagen, entre más pixeles, mayor calidad”.
En ese sentido, los programas de diseño para redes sociales pueden trabajar con 8, 24 y 48 bits. Nosotros te recomendamos trabajar con 24 bits, dado que, por su buena calidad, es la unidad de medida más usada para crear contenido para Facebook e Instagram.
![]()
3. Trabaja con formato PNG
Seguimos hablando de todo lo que sucede antes de lograr nuestro diseño para redes sociales soñado, puesto que, finalmente, son los aspectos que influyen de forma clave en el resultado de una pieza gráfica.
De acuerdo con eso, te recomendamos trabajar tus imágenes en la web con formato PNG. ¿Por qué? Según la empresa tecnológica Nettis Perú, “este formato esta optimizado para guardar ilustraciones o logos, con pocos cambios de color, también soporta transparencias. Mientras que, la transparencia no está soportada en el formato JPG”.
Otras ventajas del formato PNG:
-
Permite almacenar imágenes con mayor calidad y transparencia.
-
Ofrece mayor compresión, es decir, que podrás tener una imagen de alta calidad con bajo peso.
-
Permite que el contenido gráfico en la web sea mucho más fácil de visualizar.

4. Usa el contraste de color
Ha llegado el momento de desempolvar el copy del post para redes sociales que tenías guardado. Ubica tu texto junto a la imagen y el fondo que lo acompañará, teniendo presente que haya contraste. Pero ¿qué significa esto?
Para que lo entiendas mejor, grábate estas fórmulas del diseño para redes sociales: si tienes un fondo claro, usa un color oscuro para los textos y, si tienes un fondo oscuro, utiliza el texto claro. ¡Ahora repítelo muchas veces para que nunca lo olvides! De lo contrario, tu imagen no será legible.
Según Fabián Mocanda, “los diseños de redes sociales que mejor comunican son los que se destacan, por eso, en un medio saturado de información como Facebook o Instagram, será clave el contraste de color”.

Fuente: Canva
5. Crea una paleta tipográfica
Elegir y determinar una paleta tipográfica te ayudará al momento de la diagramación para redes sociales. De ese modo, garantizas la coherencia, refuerzas el branding, y, con toda seguridad, contribuyes a la construcción de la familiaridad con tus clientes o receptores.
Un consejo que vale oro: no diseñes por diseñar. Determina cuál será la tipografía para los títulos, subtítulos, y para los bloques de texto. Ten cuidado con el tamaño de la letra, pues entre más grande sea, puedes causar cierta repulsión en quien te ve. ¿Entiendes mejor la importancia de los detalles en el diseño de contenido para redes sociales?
Si tienes dudas sobre qué tipografía utilizar, ingresa a Google Fonts, allí encuentras miles de opciones pensadas para el diseño web y el diseño para redes sociales. Existen muchas herramientas gratuitas para trabajar de community manage y esa es una de las grandes ventajas de esta labor. Así que, no dudes en aprovecharlas.

Fuente: Crehana
6. Crea tu paleta de colores
Tan importante como la tipografía, es tener una paleta de colores designada a la hora de crear contenido para Instagram o para cualquier red social, pues esta habla de tu personalidad como marca. Recuerda incluir este aspecto al desarrollar tu estrategia de manejo de redes sociales.
Si no sabes cómo crear una paleta de colores para tu marca te compartimos dos ejemplos de contenidos para redes sociales que podrían inspirarte:
Brutal Joyería

Fuente: Hubspot
Gradiweb

Fuete: Gradiweb
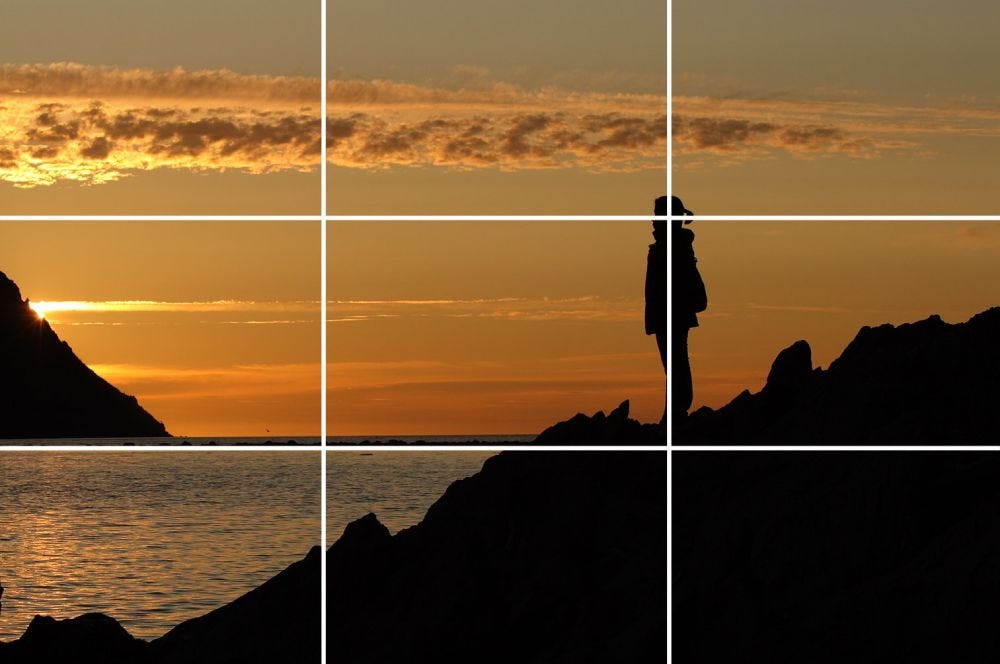
7. Selecciona tus imágenes
Seguramente has escuchado la frase que dice “una imagen vale más que mil palabras”. Si es así, conviértela en una filosofía a la hora de pensar en el diseño para redes sociales, pues las imágenes o fotografías podrán determinar tu nivel de engagement en digital.
Nuestro profesor Fabián Mocanda recomienda “usar la regla de tercios en las imágenes, ya que, con un poco de orden y sentido común, habrá un equilibrio armónico entre el texto y la imagen gráfica”.

Fuente: Unifotografía
Bonus: herramientas para complementar el diseño para redes sociales
¡Queremos que tu estrategia de redes sociales sea la más completa! Por eso, preparamos este regalo para ti: 3 herramientas para planificar la publicación de tus piezas de diseño gráfico y medir su efectividad en la web.
¡Sácales todo el provecho!
En este punto, podríamos decir que vas volando como cohete, porque te hemos compartido todos nuestros indispensables para hacer del diseño para redes sociales nuestra herramienta para posicionarnos en digital y plasmar nuestras ideas de manera gráfica.
Para continuar inspirándote, te recomendamos nuestros cursos de marketing digital, con los que podrás aprender desde branding para redes sociales, hasta postproducción audiovisual para social media.
Las posibilidades son infinitas y hay miles de marcas esperando a encontrar alguien como tú para posicionarlas en redes sociales. ¡Te deseamos mucha suerte!