¡Conoce los estándares para el diseño de interfaces gráficas! Espera… ¡¿estándares de qué?! Sabemos que a simple vista puede sonar un poco técnico y complicado, pero no te alarmes. ¡Hemos venido a salvarte! Quédate leyendo y aprende más de este concepto de diseño web.
En la actualidad, vivimos en una era tecnológica en la cual todos hemos tenido acercamiento con distintos sistemas operativos, ya sea Windows, iOs, Android, entre otros. Cada uno tiene una serie de características específicas que lo hacen más o menos atractivo al público en cuanto al diseño y manejo de su sistema operativo.
Esto es a lo que llamaremos interfaz gráfica, o lo que en un término más coloquial podría ser el menú principal del programa. A partir de esto, el usuario tendrá más facilidad para entender el software.
Para que se hayan podido construir cada uno de estos sistemas operativos, así como muchas páginas web y apps móviles, se ha tenido que pasar por un proceso de construcción en base a estándares para el diseño de interfaces gráficas establecidos por cada compañía.
Es por ello que, en este artículo, no solo conoceremos más a profundidad qué son las interfaces gráficas, sino también cuáles son las características y cuáles son los estándares para el diseño de interfaces gráficas que debemos seguir para lograr un modelo eficiente.
▶ Si ya eres un experto en interfaces, te recomendamos ir directamente a los estándares para el diseño de interfaces gráficas en el punto 3 del artículo.
¿Qué es una interfaz gráfica?
Una interfaz gráfica, o también conocida en inglés como Grafic User Interface (GUI), es el espacio visual de imágenes y objetos mediante el cual una máquina (ordenador, laptop, tablet o smartphone) y un usuario (cualquier persona) interactúan.
A mediados de los 70, las GUI comenzaron a sustituir a las interfaces de líneas de comando, los cuales son esos cuadros de fondo negro donde salen diversas letras y numeros. Esto permitió que la interacción con las computadoras fuera más sencilla e intuitiva, ya que las personas, sobre todo en aquella época, conocían poco o nada acerca de programación y comandos cibernéticos.
Interfaz de líneas de comando

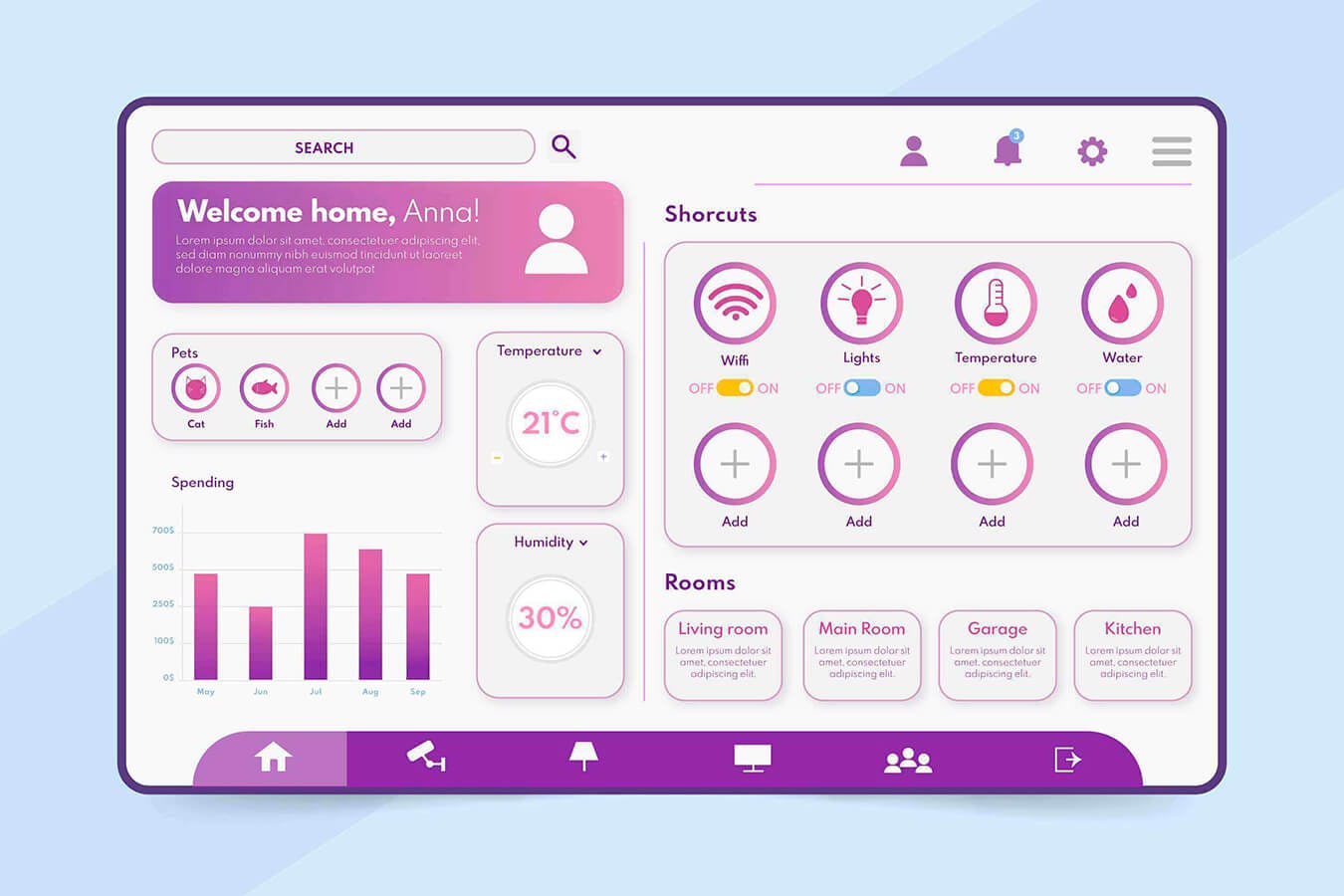
Interfaz Gráfica Actual (Windows 10)

Básicamente las interfaces gráficas actuales sirven para mejorar la interacción entre el usuario y los distintos sistemas operativos que manejan las computadoras, laptops y celulares.
Además, ramas como el Diseño Gráfico y Diseño Industrial implementan en sus conocimientos el aprendizaje sobre el funcionamiento y desarrollo de interfaces gráficas. Las herramientas principales que utilizan son recursos como la gráfica, los pictogramas, los estereotipos y la simbología, sin afectar el funcionamiento técnico eficiente.
Como bien mencionamos previamente, las primeras interfaces web que existieron eran líneas de comando, las cuales, hasta el día de hoy, muchas personas no comprenden. Por ejemplo, es fundamental conocer las etiquetas HTML y propiedades CSS. En aquel tiempo, solo personas con amplios conocimientos informáticos podían interactuar con facilidad con los sistemas operativos, lo cual supuso, hasta cierto punto, dependencia.
Es por ello que en las interfaces gráficas se reemplazaron los comandos y los números por elementos gráficos y específicos que sean más atractivos a la vista del usuario.
El primer sistema operativo en implementar interfaces gráficas amigables fue el de las Macintosh en la década de los 80. Convirtieron un sistema operativo complejo en algo tan fácil de usar como una tostadora, según las propias palabras de los desarrolladores.
Posteriormente, Windows lanzó su primera versión: “Windows 1”. Un sistema operativo que se caracterizaba por tener una interfaz gráfica similar, lo que le valió una demanda millonaria de parte de Apple.
Saber cómo diseñar una buena interfaz gráfica no solo es importante en el ámbito de sistemas operativos o programas, sino también en aspectos más sencillos como el diseño de páginas web. Se estima que casi el 70% de usuarios abandonan una página web al sentir que esta es poco amigable o difícil de entender.

Imagen: Freepik
Características de una buena interfaz gráfica
1. Simpleza
La simplicidad de una interfaz gráfica le permite al usuario usarla de forma fluida. Si bien añadir características y contenido adicional a tu aplicación puede ser tentador, debes preguntarte si realmente dicha función es necesaria para el usuario. Debes estar seguro de que cada una de esas funciones tenga un propósito específico y mejore la experiencia del usuario.
2. Evitar errores en la configuración de las acciones.
El sistema operativo debe encontrarse totalmente pulido para que el usuario pueda manipularlo sin problemas. Una forma de asegurar que el sistema funcione según las necesidades del usuario, es sabiendo cómo optimizar una interfaz gráfica a través del prototipado con metodología Lean.
3. Claridad
Para mejorar la claridad del diseño de una interfaz gráfica debes colocar textos precisos a botones. Asimismo, nombrar apropiadamente los elementos del menú y cualquier otro contenido textual que posea la interfaz. Los mensajes deben ser concisos. Tu usuario espera poder navegar rápidamente la página. Si no eres conciso en tus mensajes, los usuarios no los leerán y afectará de forma negativa su experiencia.
4. Representación fija y permanente de un determinado contexto de acción (fondo)
Evitar que se produzcan cambios bruscos en el diseño de interfaces gráficas. Por ejemplo, al cambiar de pestaña o carpeta.
5. El objeto de interés ha de ser de fácil identificación
Debe existir una buena organización en el interfaz gráfica del sistema operativo para que todas las herramientas puedan ser halladas con facilidad por el usuario.
6. Diseño ergonómico mediante el establecimiento de menús, barras de acciones e iconos de fácil acceso
Eso hace referencia a tener una interfaz que se sienta familiar. Se debe emplear iconos universales como el hamburger menu en aplicaciones móviles e incluso en interfaces web de ser necesario. También, debes mantener ciertos elementos en sitios específicos; por ejemplo, el logo en un sitio web se suele colocar en la parte superior izquierda.
7. Existencia de herramientas de ayuda y consulta
Siempre es necesario que, en caso el usuario no sepa al respecto a la manipulación del interfaz, pueda encontrar un servicio de soporte.
8. Las acciones deben ser útiles y reversibles, con efectos inmediatos
Hace referencia a que cualquier cambio en el diseño de la interfaz que desee realizar el usuario en base a sus preferencias pueda ser ejecutado de manera simple, pero, a su vez, reversible en caso que lo desee.
9. Rapidez
Todas las características mencionadas previamente permiten que el usuario pueda navegar y aprender a controlar la interfaz más rápidamente. Si bien la claridad y la simplicidad permiten que el usuario pueda “leer” la interfaz con mayor velocidad, es importante que esa fluidez se vea reflejada cada vez que el usuario realiza alguna acción. Esto quiere decir que la respuesta de la interfaz gráfica debe ser prácticamente inmediata.

Imagen: Freepik
Estándares para el diseño de interfaces gráficas
Consideraciones del diseño de interfaces gráficas
Existen 3 factores que se consideran indispensables para el diseño de una interfaz gráfica efectiva. A continuación, te listamos estos estándares para el diseño de interfaces gráficas.
✅ Factores de desarrollo. Estos ayudan a mejorar la comunicación visual respecto al sistema operativo o página web. Esto incluye kits de herramientas y librerías de componentes, soportes para un rápido prototipado, y adaptabilidad. Estos factores están ligados a la fase inicial del proceso de diseño de una interfaz gráfica.
✅ Factores de viabilidad. Estos estándares para el diseño de interfaces gráficas tienen en cuenta factores humanos y expresan una fuerte identidad visual. Esto incluye: habilidades humanas, la identidad del producto, un claro modelo conceptual, y múltiples representaciones. Se basan en que tan impactante consideran que resultará el resultado final del interfaz.
✅ Factores que aceptación. Según los estándares para el diseño de interfaces gráficas, en los factores de aceptación están la política de la corporación, los mercados internacionales, y la documentación y entrenamiento. Esto está ampliamente ligado a que tanto las personas y los mercados van a sentirse atraídos por el interfaz elaborado.

Imagen: Freepik
Lenguaje visible de las interfaces gráficas
Los estándares para el diseño de interfaces gráficas, también se refiere a todas las técnicas gráficas y visuales utilizadas para comunicar el mensaje o contexto deseado. Esto incluye:
✅ Disposición o Layout: formatos, proporciones, y mallas (grids). Hace referencia a la estructura global de una interfaz gráfica. Además, será lo que, usualmente, se mantiene independientemente de si se está usando una herramienta u otra pestaña.
✅ Organización: ya sea 2D y 3D.
✅ Tipografía: selección de tipos de letra y estilos, incluyendo la anchura fija y variable. La tipografía, según los estándares para el diseño de interfaces gráficas, es un elemento muy importante en la interfaz de un sistema operativo o página web, ya que un estilo de letra llamativo puede significar una diferencia marcada.
✅ Color y textura: color, textura y luminancia aportan información compleja y realidad pictorial. Según la psicología del color, los tonos y las texturas que usemos deben ir de acuerdo a lo que la interfaz gráfica quiera transmitir. Por ejemplo, si hablamos de páginas web relacionadas al arte, suelen ser bastante coloridas con distintos diseños. Sin embargo, si visitamos la página web de una marca de ropa de alta costura, sus colores son sobrios y sin textura.
✅ Imágenes: signos, iconos y símbolos, desde lo fotográficamente real a lo abstracto. Es importante saber elegir el tipo de imágenes en base a lo que nuestro programa o página web quiera transmitir. Además, tomar en cuenta los detalles anteriores, como los colores, ya que las imágenes deben combinar para mantener la armonía en la presentación de la interfaz gráfica.
✅ Animación: un display dinámico o cinético. ¡Esto es muy importante en la utilización de imágenes relacionadas con el vídeo! Actualmente, está en tendencia en las interfaces de páginas web colocar pequeños videos o gifs, para que, de esta manera, llame más la atención del usuario. Asimismo, podemos emplear animaciones web.

Imagen: IGN España
Principios fundamentales del lenguaje visible
Según los estándares para el diseño de interfaces gráficas, todas las características mencionadas anteriormente se rigen en base a 3 principios fundamentales que te explicaremos a continuación.
1. Organizar
La principal tarea de los desarrolladores de interfaces gráficas es construir un elemento visualmente atractivo con una estructura conceptual clara y consistente. Debe ser de fácil navegación para los usuarios, además que la propia interfaz cuenta con diversos atajos que simplifiquen la experiencia del usuario.
Asimismo, es importante lograr interconectar los ítems que guardan algún tipo de relación y disociar los ítems independientes, para de esta manera mejorar la organización visual de la interfaz gráfica.
Por último, otro aspecto a resaltar en este punto es el de la navegabilidad, ya que, según estándares para el diseño de interfaces gráficas, este debe estar construido de tal manera que la atención del usuario esté dirigida a los ítems más importantes.
¿Quieres saber cómo diseñar una interfaz gráfica efectiva? Inscríbete al curso online de UX: Diseño accesible e interactivo y aprende cómo mejorar la experiencia del usuario a través de conocimientos de arquitectura de la información.
2. Economizar
Esto consiste en simplicidad, claridad, singularidad y énfasis. La simplicidad hace referencia a que se deben incluir únicamente los aspectos que permitan la mejor comunicación e interacción posible entre el sistema operativo/página web y el usuario. De la misma forma, dentro de los estándares para el diseño de interfaces gráficas es importante elaborar iconos claros y concisos.
Un icono ambiguo únicamente llevará a la confusión del usuario, cosa que no buscamos. En cuanto a la singularidad que se menciona, las propiedades de los elementos necesarios deben ser características únicas, justamente para buscar destacar en el mercado. Por último, el énfasis resalta el hecho de que los elementos importantes de una interfaz gráfica deben ser simplemente vistos por el usuario.
3. Comunicar
La interfaz gráfica debe mantener un balance entre legibilidad, tipografía, simbolismo, múltiples vistas, y color o textura, para comunicar adecuadamente. Normalmente, según los estándares para el diseño de interfaces gráficas, se recomienda que en un mismo interfaz como máximo se vean 3 tipos de letras distintas con 3 tamaños distintos; esto con el objetivo de mantener cierto orden general.
En cuanto a la elección de colores, esta permite mejorar la comunicación al enfatizar información importante, incrementar la comprensibilidad, reducir errores de interpretación, entre otros. En fin, si un color es usado correctamente, se puede transmitir mejor el mensaje. A propósito, ¿ya conoces la teoría del color? Aprende qué significan los colores para optimizar el diseño de la interfaz gráfica.

Imagen: Ediciones Eni
Esperamos que el contenido de la nota de hoy te haya sido útil. A lo largo de todo el artículo hemos aprendido acerca de qué son las interfaces gráficas y sus características. Asimismo, hemos descubierto cuáles de ellas hacen el diseño de interfaces gráficas buenas y beneficiosas para el consumo del sistema operativo o página web.
Si bien es cierto que los estándares para el diseño de interfaces gráficas que hay son varios, es importante tener en cuenta cada uno de ellos para producir un elemento de calidad. De igual manera, ahora sabemos que es indispensable darle importancia al factor visual de las distintas interfaces que diseñemos.
Ahora que manejamos toda esta información, es momento de poner las manos a la obra y empezar a diseñar una brillante interfaz gráfica. Da el primer paso con ayuda del curso online de Fundamentos de UX & UI: Diseño de interfaces y los mejores software para diseño de interfaces.
¡Mucha suerte en tus siguientes proyectos! Nos vemos pronto.