¿Sabes qué es un mapa de bits? Si estás cansado de que se distorsionen tus imágenes y buscas subir la calidad de las gráficas en tus trabajos, será necesario que entiendas qué es un mapa de bits en diseño gráfico y cuál es su relación con la calidad de las imágenes.
No importa si eres un novato del diseño gráfico o tan solo realizas algunas ediciones para las redes de tu emprendimiento, el concepto de mapa de bits es básico para que tus imágenes luzcan lo más profesional posible. Como seguramente sabes, para generar contenido gráfico de calidad, debes prestar atención a todos los puntos del diseño gráfico en general.
Por eso, en este blog post descubrirás para qué sirven los mapas de bits, la diferencia entre un mapa de bits y una imagen vectorial, en qué caso utilizar cada una y cuáles son las principales características del mapa de bits.
Definición de mapa de bits
Se conoce como mapa de bits a un formato que sirve para representar imágenes de forma digital, en el que las dimensiones están determinadas por la cantidad de píxeles horizontales y verticales que componen a cada imagen, y en el que cada pixel tiene asociado un rango de valores de color.
Entonces, ¿qué es un mapa de bits? Es una trama compuesta por una estructura rectangular formada por píxeles o puntos de color que forman una imagen.
Los mapas de bits pueden ser conocidos de varias formas. Algunas de ellas son:
-
Bitmap.
-
Raster image.
-
Imagen matricial.
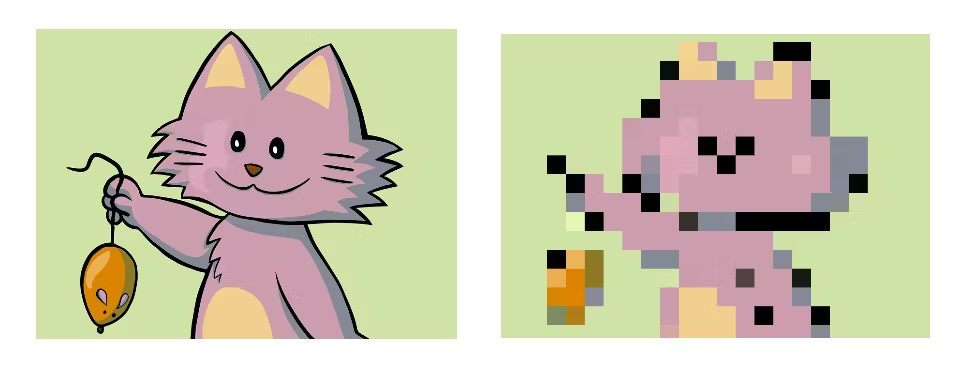
De hecho, este concepto es un básico del diseño gráfico, ya que determina cierta forma de entender la composición de una imagen. Sea cual sea la figura, el mapa de bits es una manera de leer la información de color. En el siguiente ejemplo de mapa de bits puedes identificar fácilmente los colores que componen la imagen.

Fuente: Freddy Robert
No podemos hablar acerca de las características del mapa de bits sin explicar a qué nos estamos refiriendo, ¿no crees?
Para entender fácilmente qué es un mapa de bits, recuerda cuando eras niño y te acercabas mucho a la pantalla de los televisores antiguos y podías ver unos pequeños cuadrados de colores que componían la totalidad de la imagen. Estos diminutos cuadros son la mejor manera de entender qué es un mapa de bits.
Aunque no lo creas, te encuentras con imágenes de mapa de bits todos los días sin darte cuenta. De hecho, está a tu alrededor porque se usa en tantos diseños visuales que difícilmente puedes evitarlo.
¿Cuáles son las características de un mapa de bits?
Los mapas de bits son estructuras de datos, capaces de ser visualizados mediante equipos de representación (como un monitor, por ejemplo). Sin embargo, ¿sabes realmente por qué son tan apreciados por los diseñadores gráficos?
La respuesta a esta pregunta la entenderás con las características de los mapas de bits. Veamos más acerca de estos elementos que le dan valor real a este concepto.
1. Compuesto por píxeles
La principal característica de un mapa de bits es su composición mediante píxeles o cuadrados mínimos de información de color.
A diferencia de una imagen vectorizada, en un mapa de bits cada punto de color que se representa en la imagen debe contar con la correspondiente información del color. He ahí la importancia de saber qué es un mapa de bits y cómo diferenciarlo de otros formatos.
2. Diversos usos
El uso más popular del mapa de bits o raster es en las imágenes de fotografía o el arte plano. Por lo general, puedes utilizar los mapas de bits cuando quieres trabajar fotografías con mucho detalle o alguna imagen escaneada.
Para la obtención de las imágenes, se necesita el uso de dispositivos que admitan la conversión de análogico a digital. Como es el caso de las cámaras digitales o los escáneres.
En efecto, esta es una de las principales diferencias entre los mapas de bits y las imágenes vectoriales. Estas últimas son usadas principalmente para trabajar ilustraciones, logotipos o algún elemento para web.
¡Pero no nos adelantemos! Ya hablaremos más adelante de las imágenes vectoriales.
3. Relación dimensión/calidad
Otro aspecto que verás a lo largo de este artículo sobre las características de los mapas de bits es la relación que existe entre la dimensión y la calidad en las imágenes de este tipo.
Si modificas o alteras la dimensión de una imagen, es muy probable que obtengas una pérdida significativa en la calidad del trabajo, por lo que debes estar atento al momento de modificar una imagen de mapa de bits. Esta es una de las desventajas principales de esta clase de imágenes de mapas de bits.
¿Para qué sirve un mapa de bits?
Como te mencionamos anteriormente, los proyectos más comunes para trabajar con un mapa de bits son las fotografías. Generalmente, esta es la forma en la que se traspasa la información del mundo analógico al digital. Cuando se toma una foto con un smartphone o una cámara profesional, la imagen se registra en datos de píxel y al cargarse en línea se leen como imágenes en formato raster.
Los principales software para editar estos archivos son el paquete Adobe y Corel Draw. Al momento de aprender qué es mapa de bits debes tener en cuenta que existen varias maneras de diseñar sobre mapas de bits y, para elegir la forma más adecuada, debes enfocarte en el producto final que quieres lograr. Más adelante te contaremos cómo trabajar en estas plataformas.
Eso sí, el uso de los mapas de bits no se resume a imágenes y videos únicamente. ¿Nos creerías si te dijéramos que fueron un pilar en la naciente industria de los videojuegos? ¡Así como lo lees!
Relación entre el pixel art y el mapa de bits
Cuando comenzaron a desarrollarse los primeros videojuegos, es decir, antes de la aparición del 3D, los videojuegos estaban compuestos por mapas de bits, diseñados píxel a píxel por artistas especializados. Esto es lo que se conoce como Pixel Art, un tipo de arte que ha marcado un hito en la historia de los mapas de bits.
Con este método de pixel art en los videojuegos comenzaron a trascender personajes que, en la actualidad, son íconos de los videojuegos más populares (Mario o Donkey Kong son claros ejemplos).
![]()
Fuente: Pinterest
Ventajas de trabajar con un mapa de bits
En el diseño gráfico también es posible utilizar un mapa de bits como base o parte de un proyecto, de hecho, el mapa de bits ofrece una serie de ventajas muy amplia para quienes deciden trabajar con él.
En este apartado te queremos comentar cuáles son algunos de los puntos que tiene a favor este formato, de manera que puedas entender por qué se utiliza de una forma tan extendida en el mundo, tanto para el diseño gráfico como para cualquier otro tipo de propósito.
Ofrece resultados más realistas
La principal ventaja del mapa de bits es que permite representar la realidad de una forma muy precisa, por esa razón es que se utilizan en la fotografía. Los mapas de bits se componen a partir de píxeles, y según la cantidad de píxeles que tenga una imágen, su representación de la realidad puede ser más o menos precisa.
Las personas que utilizan este formato suelen obtener resultados más realistas, sobre todo cuando se trata de formatos de alta calidad como el formato RAW.
Son fáciles de editar y de compartir
Otro punto a favor del mapa de bits es que los archivos en este formato se pueden editar y compartir sin muchas complicaciones. Por ejemplo, puedes abrir un archivo JPEG en aplicaciones como Paint y modificar su tamaño, agregarle elementos de color y otras cosas, sin necesidad de ser diseñador gráfico.
Esto no sucede con los archivos vectoriales, ya que se necesita de programas especializados para poder editarlos. Igualmente sucede al momento de compartirlos, es mucho más sencillo compartir, porque los mapas de bits se suelen compartir en formatos de uso más extendido que los vectores.
¿Cuáles son las desventajas de una imagen de mapa de bits?
Ahora conoces las características de un mapa de bits, sin embargo, es importante que sepas que trabajar con este tipo de archivos también tiene sus puntos en contra. Desde la pixelación de las imágenes hasta la necesidad de comprimir los archivos para poder trabajar con comodidad.
Como no todo lo que brilla es oro, será indispensable que también conozcas las desventajas de los mapas de bits. ¡Veamos cuáles son!
1. Las imágenes de alta calidad generan archivos muy pesados
Los mapas de bits se almacenan teniendo en cuenta la información de cada bit, y uno de sus formatos de mayor calidad es el formato RAW, que regularmente sirve para guardar las imágenes que se producen con las cámaras fotográficas.
El problema está en que los archivos RAW suelen ser muy pesados y, por lo tanto, trabajar con ellos puede ser más complejo. Para trabajar con las imágenes en mapas de bits se suelen hacer diferentes tipos de compresión, sin embargo, eso impacta en la calidad de las imágenes e inevitablemente conlleva a la pérdida de cierto grado de información.
Las técnicas de compresión de mapas de bits más populares son:
- RLE (Run-lenght encondig): es uno de los formatos en los que los mapas de bits pierden menor información, pero la reducción de peso es moderada.
- JPEG: es uno de los formatos en los que los mapas de bits pierden mayor información, pero la reducción de tamaño es muy alta.
A pesar de la compresión de las imágenes y de la pérdida de información en los mapas de bits, las imágenes en JPEG son las que más se utilizan en la cotidianidad. Incluso pueden llegar a servir para algunos proyectos de diseño gráfico, todo depende de su tamaño en píxeles y del nivel de compresión.
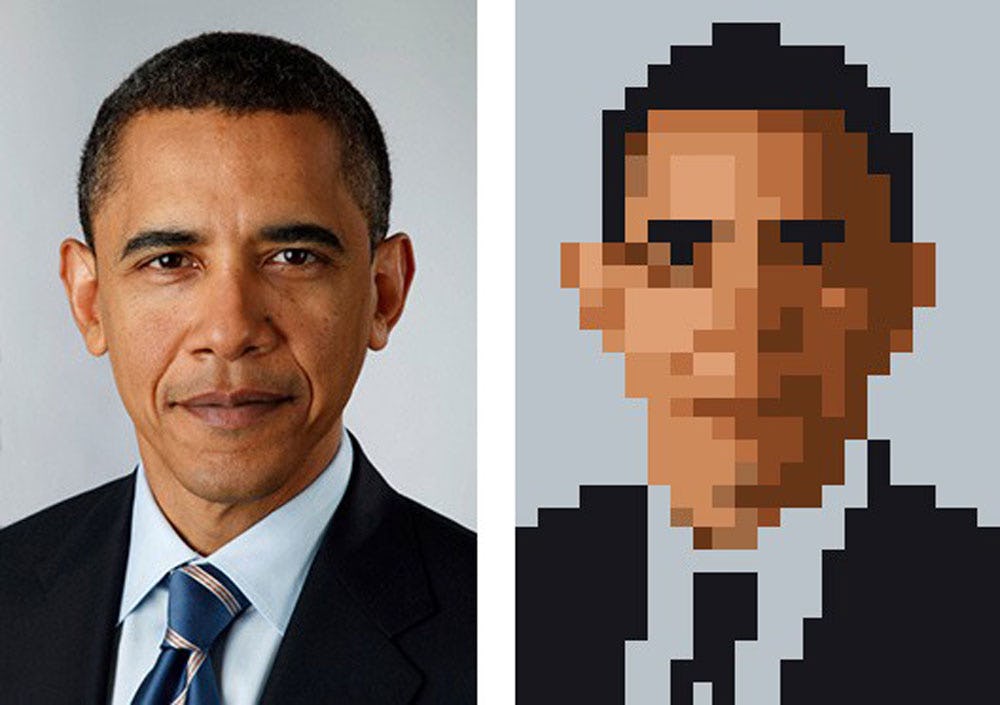
2. Pixelación
El segundo problema, como te mencionamos en el punto anterior, es la pixelación. Aquí es donde la imagen se vuelve visible como cuadrados de colores individuales en lugar de una imagen suave y nítida.
Al momento de aprender qué es un mapa de bits, ten en cuenta que debes evitar que una imagen se vuelva borrosa y poca atractiva, ya que se vería mal en un diseño que de otro modo sería elegante.
Regularmente, las imágenes en mapa de bits se suelen imprimir en el mismo tamaño en el que se crearon, porque cualquier modificación altera la comprensión de la imagen, es decir, la pixela y le reduce legibilidad.

Fuente: Medium
¿Qué es la resolución de una imagen de mapa de bits?
Ahora que ya sabes qué es un mapa de bits y cómo funciona a grandes rasgos, veamos con mayor detalle qué es la resolución en una imagen de mapa de bits. Básicamente, la resolución en un mapa de bits depende de su altura, el ancho de píxeles y la profundidad del color.
Estas cuestiones son las que establecen el número de colores diferentes que se pueden almacenar en cada punto y, por tanto, también determinará la calidad del color de la imagen. En otras palabras, la cantidad de bits que entran en un píxel determinan la profundidad de color de la imagen.
¿A qué nos referimos con este último concepto? La profundidad de color o profundidad de bits (bpp), influye en la cantidad de colores disponibles que puede tomar una imagen de mapa de bits. Mientras más bits de información por píxel, más colores disponibles y una representación más precisa en una imagen, lo que afecta al tamaño de la misma.
Para complementar lo anterior, Microsoft menciona que un mapa de bits especifica el color de cada píxel en una matriz rectangular de píxeles, y que el número de bits asignados a un píxel determina la cantidad de colores que podrá almacenar.

Fuente: Unsplash
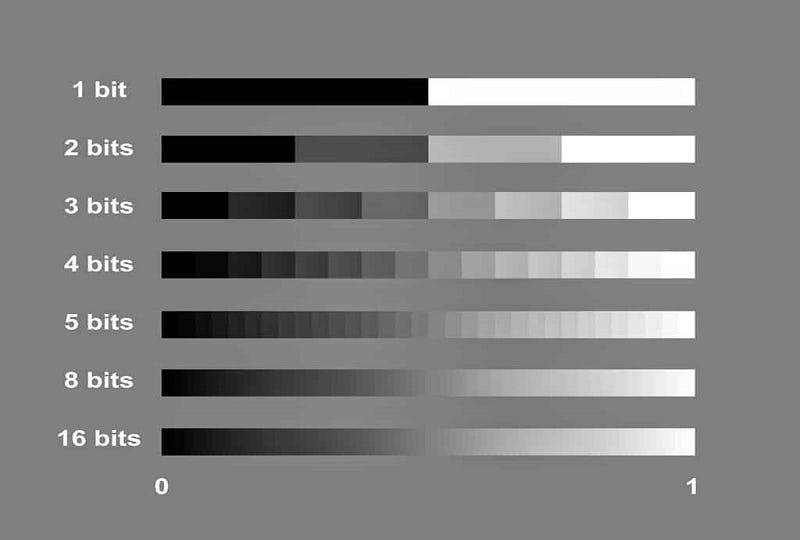
La importancia de la profundidad de color en la calidad de una imagen en mapa de bits
En pocas palabras, el tamaño de la imagen en mapa de bits y la calidad de imagen depende de la profundidad de color, debido a que se almacena más cantidad de información de color en un píxel. Veamos las maneras en que la profundidad de color es determinada por los píxeles de acuerdo al sistema binario de numeración:
-
1 bit de profundidad tiene píxeles con dos valores posibles: blanco y negro.
-
8 bits de profundidad tiene 28, es decir 256 valores de color posibles.
-
24 bits de profundidad tienen 16.777.216 colores disponibles.
Además de la cantidad de colores disponibles, debes saber que una mayor cantidad de bits genera un efecto más nítido en la imagen, es decir menos "pixelado". Es por esta razón que una imagen con mayor definición resulta en un archivo más pesado, y mediante procesos de compresión como descargas de páginas web o envío de plataformas como WhatsApp, las imágenes en mapas de bits reducen su peso para llegar a su destino y, al mismo tiempo, pierden información.
¿La alternativa para enviar estos archivos y no perder la calidad de la imagen? Vectorizar estas imágenes en algún software de diseño gráfico. Al final de este artículo te contamos cómo. Sigue leyendo para entender más a fondo qué es mapa de bits y qué necesitas para tu próximo proyecto de diseño gráfico.

Fuente: Foto Nostra
¿Cuáles son los formatos de archivo para guardar mapas de bits?
Los mapas de bits pueden ser almacenados en varios formatos de archivo de gráficos. Seguramente ya conoces algunos de ellos.
El formato de archivo que escojas para contener una imagen de mapa de bits dependerá únicamente de tus necesidades. Por lo tanto, elige la extensión más conveniente en función de lo que quieras hacer, ya sea editar o imprimir una fotografía.
Algunos de los formatos de imágenes son: .JPEG (Joint Photographics Experts Group), .TIFF (Tagged Image File Format) o .BMP (Window Bitmap).
Veamos más al respecto sobre cada uno de estos formatos de archivos para mapas de bits.
1. .JPG
Manipular mapas de bits en formato JPG es lo más utilizado en el diseño web, ya que mantiene relativamente la calidad de imagen y permite su comprensión para ser almacenada y compartida a través de Internet.
Este es un factor a tener en cuenta con los mapas de bits: siempre que estés pensando en agregar una imagen en una página web debes considerar el peso de la misma, por lo que sería buena idea utilizar formatos de compresión.
Y aparte de la compresión, ¿qué implica usar el formato JPG para los mapas de bits? A continuación, te lo detallamos:
-
Es recomendable para las imágenes de tono continuo.
-
No admite transparencia.
-
En caso de que no sea para una página web y estés usando un formato para imprimir, también es una buena opción.
-
No suele usarse en la fotografía profesional.
2. .TIFF
Por otro lado, puedes encontrar los mapas de bits en formato .TIFF, principalmente para trabajar sobre imágenes en las que buscas evitar pérdidas en la propiedad de color y conservar todos los detalles disponibles.
Estos archivos son preservados de esta forma porque las imágenes no llevan compresión, lo que es ideal si quieres fotografías de mapas de bits para archivos que imprimirás.
Además del detalle de la preservación, los archivos .TIFF se caracterizan por:
-
Ser archivos pesados.
-
Son admitidos por la gran mayoría de programas.
-
Suelen ser la opción de mejor calidad para las impresiones.
-
Permite transparencia.
3. .PSD
En cuanto a trabajos de puro diseño gráfico, .PSD es un formato de trama de Photoshop que admite todos los atributos de un archivo de este programa, como capas, objetos inteligentes, efectos y tipografía.
De hecho, es ideal para guardar una imagen de mapa de bits. Según Fabian Moncada, profesor del curso online de Adobe Photoshop CC desde cero: experto en diseño gráfico, con este programa y sus diversos formatos puedes realizar trabajos de alta calidad y profesionalismo sin perder ningún detalle, que incluso puedes añadir en tu portafolio de diseño gráfico.
Veamos algunas características de este formato de almacenamiento:
-
Pueden ser importados desde otros programas de Adobe.
-
Permite canales alfa (lo que vendría a ser la transparencia).
-
Mantiene las capas, las selecciones o los trazados.

Fuente: Unsplash
4. .GIF
Uno de los formatos de mapas de bits más conocidos son los .GIF (Graphic Interchange Format), que ya forma parte del mundo de cualquier usuario de internet, gracias a sus archivos con poco peso y su uso en las animaciones.
Veamos más características de esta extensión:
-
Disminuye el número de colores.
-
Permite transparencia, aunque de muy baja calidad.
-
Es recomendable para imágenes de colores planos.
-
Son archivos con poco peso.
-
Modo de color indexado.
5. .PNG
Otro de los formatos más conocidos es el .PNG (Portable Network Graphics). Los archivos de mapas de bits que utilizan esta extensión por lo general son utilizados en composiciones digitales o páginas web.
¿Quieres saber más acerca de los .PNG? Conozcamos más al respecto.
-
Son archivos con una buena relación de compresión.
-
Perfectas para las transparencias (8 y 24 bits).
-
Tienen muy poco peso.
-
Son ideales para imágenes con un tono continuo.
¿Cuál es la diferencia entre mapa de bits y vectores?
Una de las grandes diferencias entre los gráficos vectoriales y los mapas de bits es que cuando amplías con la herramienta de zoom los mapas de bits pueden verse en mayor o menor medida los píxeles que los integran y determinan su profundidad de color. Veamos cómo funciona este proceso con la siguiente imagen:
Por otro lado, a las imágenes vectoriales puedes realizarle todo el zoom que se te ocurra y nunca encontrarás estos “cuadraditos de información”, ya que se componen de otra manera. Este formato resulta ideal para trabajar diseños como logotipos e íconos.
Partiendo de este punto, puedes entender qué es un mapa de bits y cómo se diferencia de un vector en diseño gráfico. De acuerdo al blog de Adobe, los gráficos vectoriales están compuestos por fórmulas matemáticas, por lo que permiten hacer obras de arte y diseños funcionales que pueden escalarse a cualquier tamaño. Mientras que los mapas de bits o imágenes rasterizadas se crean con píxeles coloreados basados en un valor cromático.

Fuente: Unsplash
Debido a que están compuestos por figuras geométricas, los gráficos vectoriales son la mejor alternativa cuando trabajas con imágenes que pueden variar de tamaño y que necesitas usar para diferentes propósitos.
A diferencia del mapa de bits, los archivos de imagen vectorial se suelen almacenar en el formato .svg que admite un gran espectro de interactividad con el proyecto e incluso, la posibilidad de crear una animación a partir de una figura estática. Además, te aporta imágenes sumamente nítidas.
Un detalle para analizar cuando trabajes con mapas de bits es que no se puede modificar su dimensión sin perder calidad en la imagen. Esta es la principal desventaja del mapa de bits. Lo que sí puedes hacer es transformar este archivo en un gráfico vectorial ¿Cómo se hace? Vamos a verlo juntos.
Por eso, es vital que conozcas las diferencias entre un mapa de bits y vectores, y en qué situaciones se utiliza cada formato. Lo primero que debes saber es que mientras las imágenes raster están compuestas por píxeles, las imágenes vectoriales están estructuradas por curvas y formas geométricas.
¿Cuándo usar los mapas de bits en tus diseños?
Ya te comentamos que el mapa de bits es un buen formato para trabajar con ciertos tipos de diseño gráfico, sobre todo, porque almacenan una gran cantidad de colores y te permiten ser creativo con tus trabajos. Hay infinidades de trabajos en los que se mezclan elementos de la realidad con el diseño gráfico para conseguir resultados increíbles.
De igual manera, aprender a trabajar con mapas de bits te puede ser muy útil si quieres hacer trabajos para fotógrafos, por ejemplo. Por eso, te queremos dar una serie de recomendaciones que te permitirán saber cuándo usar una imagen en mapa de bits en cualquiera de tus proyectos de diseño.
Cuando trabajas con fotografías
Si quieres hacer un diseño en el que se incluyan fotografías, no puedes usar programas como Adobe Illustrator, ya que el tipo de ediciones que puedes realizar en una fotografía requiere de un mapa de bits.
Lo ideal es trabajar con Adobe Photoshop, ya que con este programa puedes editar los píxeles de la fotografía e incorporar los elementos gráficos que tú consideres necesario. Las fotografías están compuestas de píxeles, y para editar una parte o conjuntos de información de una foto, necesitas trabajar con mapas de bits.
Lo mejor de todo, es que en una fotografía puedes editar pixel por pixel la información, incluso puedes realizar fotomontajes y otro tipo de ediciones creativas.

Fuente: Unsplash
Cuando necesitas más detalles de color
Hay un tipo de ediciones, en los que se necesitan más detalles de color y ediciones granulares, en ese tipo de proyectos, un mapa de bits es lo índicado. En tareas como cambiar el perfil de color, cambiar el contraste y agregrar sombras, entre otras cosas, los vectores no son nada útiles.
De igual manera, la rasterización o el trabajo con mapa de bits se utiliza cuando no se desea un diseño plano, sino que se necesitan imágenes en las que se ven más detalles, y en las que se puedan agregar más efectos.
Cuando quieres que tus diseños sean más realistas
Los resultados de las ediciones con mapa de bits son más naturales, por eso, es imprescindible trabajar con ellos cuando se desean resultados más realistas. De igual manera, podemos resaltar que el trabajo con mapa de bits es muy amplio y se suele presentar en una gran cantidad de proyectos.
La profundidad de color pixel por pixel le da una riqueza increíble a las imágenes, así que vale la pena utilizar los mapas de bits en un buen número de proyectos.
¿Cómo convertir un mapa de bits a imagen vectorial?
Si el objetivo de tu proyecto de diseño gráfico implica aumentar el tamaño de tu imagen, o tal vez convertir algún boceto en el logotipo de tu próximo emprendimiento, será necesario que sepas cómo convertir una imagen en mapa de bits a un vector.
Para realizar esta transformación de mapa de bits necesitas utilizar alguno de los software de diseño más conocidos de la industria, la elección depende de tus gustos y costumbres a la hora de trabajar en diseño digital. A continuación, te daremos tres alternativas.
1. CorelDRAW
Esta herramienta te permite transformar una imagen de mapa de bits en vector mediante la función de Vectorización rápida. De hecho, te ofrece dos métodos principales: Vectorización por línea centrada y Vectorización por contorno. La última será la adecuada para trabajar el logotipo de tu negocio.
2. Adobe Photoshop
La siguiente alternativa para pasar una imagen en mapa de bits a vector es utilizando Photoshop. Esta opción puede ser ideal para ti si estás familiarizado con este software y estás en búsqueda de tu nuevo proyecto de diseño gráfico. Te recomendamos aprender algunos hacks de Photoshop para que tu trabajo sea más sencillo.
3. Adobe Illustrator
Otros de los programas pertenecientes a la familia Adobe es Illustrator, con el que también puedes hacer una conversión de una imagen de mapa bits a vectores fácilmente.
Por ejemplo, cuando tienes un gráfico de mapa de bits que es demasiado pequeño para un proyecto de diseño en particular, la solución es transformar la imagen en un vector, y puedes hacerlo en Adobe Illustrator. De hecho, es un proceso bastante rápido y sencillo que produce excelentes resultados.
Eso sí, recuerda guardar la imagen en un formato vectorial para preservar su calidad. Hay una variedad de formatos de imágenes vectoriales para elegir: PDF, AI, EPS, SVG y otros más. Sin embargo, te recomendamos usar el formato SVG, que tiene un amplio soporte en todos los programas de diseño.

Fuente: Unsplash
Pues bien, los mapas de bits son la mejor opción si quieres trabajar con imágenes relacionadas con la realidad. Sin embargo, debes saber que, al hacer zoom sobre tus imágenes, o quizás al momento de realizar una impresión, es probable que obtengas resultados de baja calidad.
Aunque si eres consciente de las implicaciones de los mapas de bits, tanto lo bueno como lo malo, estamos segurosde que realizarás muy buenos proyectos.
Con esta guía para principiantes estás preparado/a con todo lo que necesitas para trabajar en tus diseños, ya sabes qué es mapa de bits, cuáles son sus usos más populares y cómo convertir este tipo de imágenes a un gráfico vectorial. ¿Estás listo/a para crear tu próximo diseño digital? Hazlo realidad con nuestros cursos online de diseño gráfico.
¡Hasta pronto!