Comprender la herramienta Google PageSpeed Insights es importante para medir el tiempo de carga de tu página web y abordar los problemas de experiencia de usuario que puedan afectar su rendimiento.
No es ningún secreto que los consumidores esperan una experiencia de navegación móvil o de escritorio rápida. Si hay un retraso en el tiempo de carga en un sitio web, hay un 113 % más de probabilidades de que no interactúen con ninguno de los contenidos que cuando experimentan un tiempo de carga de 3 segundos o menos, según un reciente estudio de Think with Google.
En ese sentido, una de las mejores herramientas que los desarrolladores o webmasters pueden utilizar para optimizar la velocidad de carga y otras métricas de una página web, así como identificar el rendimiento es Google PageSpeed Insights.
Por eso, en este artículo te explicaremos qué es Google PageSpeed Insights y para qué sirve. Además, te contaremos cómo funciona PageSpeed Insights y cómo lograr una puntuación alta para demostrar que tu sitio web es tan rápido como Flash o Sonic.
¿Qué es Google PageSpeed Insights?
Google PageSpeed Insights es una de las herramientas de análisis SEO gratuitas que te permite medir el rendimiento en tiempo real de tu página web en dispositivos móviles y de escritorio mediante una combinación de métricas de optimización que componen los Core Web Vitals.
Estos son los cuatros elementos fundamentales con los que Google PageSpeed Insights comprueba el performance de tu página web de manera fácil y rápida:
-
First Contentful Paint (FCP)
-
First Input Delay (FID)
-
Largest Contentful Paint (LCP)
-
Cumulative Layout Shift (CLS)
En pocas palabras, estas métricas calculan la puntuación de Google PageSpeed Insights, determinan la velocidad de tu sitio web y los problemas de rendimiento. Luego, esta herramienta te proporciona sugerencias útiles sobre cómo puedes mejorar tu página web o incluso una publicación específica de tu blog.
 Fuente: Elche
Fuente: Elche
¿Para qué sirve Google PageSpeed Insights?
El gigante tecnológico Google siempre ha estado a la vanguardia de la optimización y las herramientas de rendimiento web. Durante los últimos años, han desarrollado una serie de plataformas dedicadas a diferentes tipos de usuarios, ya sea para desarrolladores o propietarios de sitio web aficionados hasta especialistas en marketing, ¡existe una herramienta de Google adecuada para cada necesidad!
Sin embargo, no hay duda de que Google PageSpeed Insights es quien se lleva el trono por diversas razones. Dicho esto, ¡veamos con mayor profundidad cuáles son sus beneficios!
1. Te permite medir la velocidad de carga y el rendimiento web en tiempo real
Una de las principales ventajas de Google PageSpeed Insights es que te permite probar la velocidad web y realizar evaluaciones de rendimiento en cuestión de minutos.
Gracias a su última actualización, ahora la herramienta genera un page speed test de manera eficiente y diferente al que los webmasters estaban acostumbrados a ver. Seguramente, si lo has utilizado antes, constataste que Google PageSpeed Insights arrojaba resultados no tan favorables.
Pero ¡esto quedó en el pasado! En la actualidad, Google PageSpeed Insights se centra en el desempeño real y en la mejora de la experiencia de usuario para aumentar las tasas de conversión en un sitio web.
De tal manera que si tienes una página web lenta, créenos que no aparecerás en las primeras páginas de los resultados de búsqueda o, al menos, no en un corto plazo. De hecho, la velocidad es solo uno de los más de 200 factores de clasificación que Google considera cuando se trata de analizar la posición de una página web.
A pesar de ello, el tiempo de carga es uno de los elementos más importantes para optimizar tu sitio online que Google PageSpeed Insights nunca pasa por alto debido a que una página web lenta puede afectar tu visibilidad orgánica o Page Rank SEO y, a su vez, las tasas de rebote.
 Fuente: Freepik
Fuente: Freepik
2. Te brinda data valiosa basada en la experiencia de los usuarios
Google PageSpeed Insights también te proporciona datos de campo basados en la información que Google Chrome recopila de los usuarios y los pone a disposición en el informe de experiencia de usuario de Chrome (CrUX).
De hecho, estos datos son muy valiosos porque capturan la experiencia real del usuario y cómo es su viaje de cliente. También, brinda recomendaciones sobre lo que debes corregir en tu sitio web para mejorar su rendimiento.
Dado el período de atención de un usuario típico es bastante corto, especialmente si está navegando desde un dispositivo móvil, no debería ser difícil ver por qué es tan importante analizar los datos de Google PageSpeed Insights.
Piensa en tus propios hábitos de navegación. Si tú tampoco esperarías a que se cargue una página web, ¿por qué tus clientes tendrían que hacerlo? Por eso, es vital comprender que cada visitante que abandona tu sitio web es prácticamente una venta perdida.
En definitiva, Google PageSpeed Insights es una herramienta realmente útil, por lo que si tienes un sitio web y quieres reforzar su rendimiento en las SERPs, definitivamente debes usar esta plataforma.
Pues bien, después de conocer qué es Google PageSpeed Insights y cuál es su importancia, ahora debes comprender cómo funciona su famoso sistema de puntuación y qué mide exactamente.
¿Cómo funciona Google PageSpeed Insights?
Básicamente, Google PageSpeed Insights analiza el rendimiento de la interfaz de usuario de tu sitio web y ofrece sugerencias de optimización. Si te estás preguntando cómo calcula Google PageSpeed Insights, ¡la respuesta es simple!
Esta herramienta realiza una puntuación que varía de 0 a 100 puntos, en la que un puntaje de 85 % o superior indica que tu página web tiene un buen rendimiento y está funcionando correctamente en dispositivos móviles y en ordenadores.
 Fuente: Freepik
Fuente: Freepik
Al respecto, la página oficial de Google, menciona lo siguiente:
“PageSpeed Insights mide el rendimiento de una página para dispositivos móviles y dispositivos de escritorio. Obtiene la URL dos veces, una con un agente de usuario móvil y otra con un agente de usuario de escritorio”.
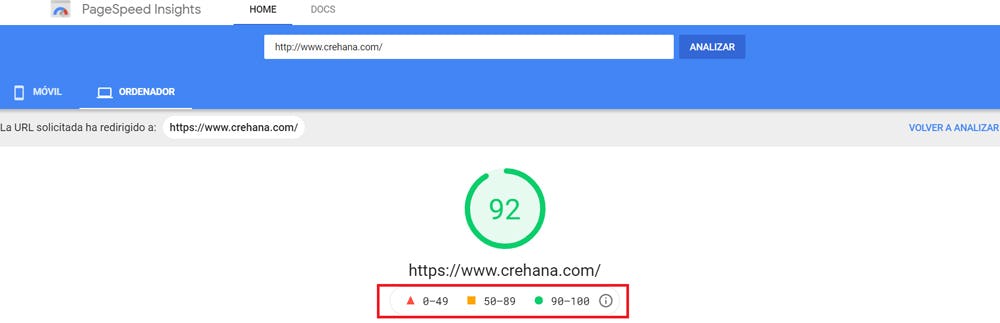
Por ejemplo, al ingresar la URL de tu página web en Google PageSpeed Insights y, luego, presionar en "Analizar", obtendrás rápidamente un informe detallado en función de dos parámetros. Veamos de qué se trata cada uno.
-
Tiempo de carga parcial. Esta información se refiere a la cantidad de tiempo que tarda una página web en mostrar el contenido parcialmente después de que un usuario entra por primera vez.
-
Tiempo de carga de la página completa. Este dato brinda la cantidad de tiempo que le toma a un navegador escanear completamente una página web luego de que un usuario la visita.
Después de analizar el rendimiento de tu página web, PageSpeed Insights te proporcionará sugerencias en forma de iconos codificados por colores (marca verde, círculo naranja, triángulo rojo) para informarte sobre problemas de experiencia de usuario y qué elementos funcionan de manera óptima.
Para que te hagas una idea exacta, la puntuación de PageSpeed Insights sigue un mapa de codificación de colores específicos (tal como se muestra en la imagen de abajo):
-
0 a 49 (lento): rojo
-
50 a 89 (promedio): naranja
-
90 a 100 (rápido): verde

Además, Google PageSpeed Insights ofrece dos tipos de datos:
-
Los datos de experimento se recopilan en un entorno controlado, es decir, con un conjunto de dispositivos y configuraciones de red predefinidos. Si bien no detecta de manera precisa los elementos que pueden afectar al viaje del usuario, es eficaz para depurar problemas de rendimiento y sus pruebas se pueden reproducir fácilmente.
-
Por otro lado, los datos de campo (también llamados Real User Monitoring o RUM) incluyen datos de rendimiento que provienen de la velocidad de carga de una página web. Sin embargo, el conjunto de métricas es limitado, así como su potencial de depuración.
 Fuente: WebyLogix
Fuente: WebyLogix
¿Cómo mejorar tu puntuación en Google PageSpeed Insights?
Es probable que encuentres artículos que prometen revelar el secreto para obtener una puntuación de 100/100 en Google PageSpeed Insights, pero ahora que sabes cómo se calcula la puntuación final es más fácil entender por qué alcanzar el 100 % puede ser complicado hoy en día.
Sabemos que tener un puntaje verde de PageSpeed Insights puede ser gratificante, pero realmente hay mucho trabajo por hacer si tu objetivo es ser visto ante los ojos de Google. Como menciona Sebastián Galanternik, profesor del curso online de SEO desde cero: posiciona en Google, el éxito de toda empresa con presencia digital depende principalmente de sus visitas orgánicas.
Por eso, será necesario seguir algunos trucos que te ayuden a lograr la mejor puntuación posible en Google PageSpeed Insights y, así, escalar progresivamente en los buscadores. Eso sí, ten en cuenta que esto no garantizará la victoria en la carrera hacia la cima de las SERPs. ¡Toma nota y sé constante!
1. Soluciona tus problemas de velocidad
Como ya viste, el verdadero indicador de calidad de tu sitio web es su tiempo de carga, siendo un factor crucial para mejorar aún más tu performance, y esto lo tiene en cuenta Google PageSpeed Insights. Por lo tanto, para asegurarte de liberar los problemas de carga, debes agarrar tu lupa e inspeccionar cómo los complementos y códigos de HTML, CSS o JavaScript pueden afectar la velocidad de tu sitio web.
Y es que cuando tomas las medidas necesarias para potenciar la velocidad web, puedes dar un gran paso hacia el rendimiento óptimo de tu página web y sus secciones. En ese sentido, cuanto menor sea el tiempo de carga que obtiene tu sitio online en las cuatro métricas de desempeño indicadas anteriormente, mejor será tu puntuación general.
2. Optimiza tus imágenes
Uno de los posibles motivos por los que tu sitio web puede cargar lento es el peso de sus imágenes o elementos gráficos. Para ello, puedes reducir el tamaño de los archivos manualmente sin sacrificar su calidad (pero esto tomaría toda la eternidad) o, simplemente, puedes usar complementos de optimización de imágenes, como Adobe Photoshop, TinyPNG, Compress JPEG u otras herramientas en línea disponibles.
Por otro lado, si tienes un blog y estás trabajando bajo una estrategia SEO, este formato de checklist SEO te caerá perfecto para nunca olvidarte de ningún detalle a la hora de redactar tus contenidos y optimizar tus fotos. ¡Te resultará muy útil para acercarte a la puntuación idónea de Google PageSpeed Insights!
3. Haz que el texto o contenido sea visible durante la carga web
Las fuentes o archivos más grandes pueden afectar negativamente el tiempo de carga de tu página web. A veces, los navegadores ocultan el texto hasta que la fuente se cargue por completo, lo que da como resultado un rendimiento deficiente en la prueba de Google PageSpeed Insights.
Por lo tanto, es importante asegurarte de que tu lenguaje de programación presente el contenido de tu página web antes de que aparezcan otros elementos. Para hacerlo, puedes reducir la cantidad de datos utilizados para que el tiempo de carga sea rápido.
 Fuente: Freepik
Fuente: Freepik
Como puedes ver, Google PageSpeed Insights recompensa a los sitios web que alcanzan métricas de rendimiento satisfactorias, de tal manera que si tu sitio web es veloz y brinda una experiencia de usuario única, tendrás mayores posibilidades de ser amado por Google.
Así que tus esfuerzos deben centrarse en asegurar de que tu página web cargue lo más rápido posible. Para saber cómo puedes lograr este objetivo, te recomendamos darle un vistazo a las 5 claves para mejorar la velocidad de carga de tu sitio web y los errores que debes evitar.
Además de estos consejos brindados sobre cómo superar el test de Google PageSpeed Insights, recuerda que puedes analizar datos e identificar tendencias para la optimización de tu página web con la ayuda de nuestros cursos online de marketing digital. ¡No tienen pierde!
¡Hasta la próxima!