Sabemos que para los desarrolladores web es de estricta importancia la decisión respecto al front-end que utilicen, ya que es el medio por el que su página o aplicación va a interactuar con sus usuarios. Al conocer lo que es React podrás descubrir que te ofrece la posibilidad de crear componentes interactivos y reutilizables para tus interfaces de usuario. También conocerás sus ventajas, su posición frente a otras librerías y su importancia en la industria de la tecnología actual.
Índice
- React explicado
- Conceptos básicos para entender qué es React: las interfaces del usuario
- ¿Por qué usar React?
- React vs. otras librerías
- DOM Virtual en React
- ¿Qué es React para el mercado de la industria de tecnología?
React explicado
React es una librería JavaScript de código abierto que te ayuda a crear interfaces de usuario sencillamente. Está enfocada en la visualización y cuenta con un algoritmo muy eficiente para identificar las diferencias entre la representación virtual de la página actual y de la nueva. A partir de esas diferencias, hace los cambios necesarios en el Modelo de Objetos del Documento (DOM) de una manera muy dinámica.
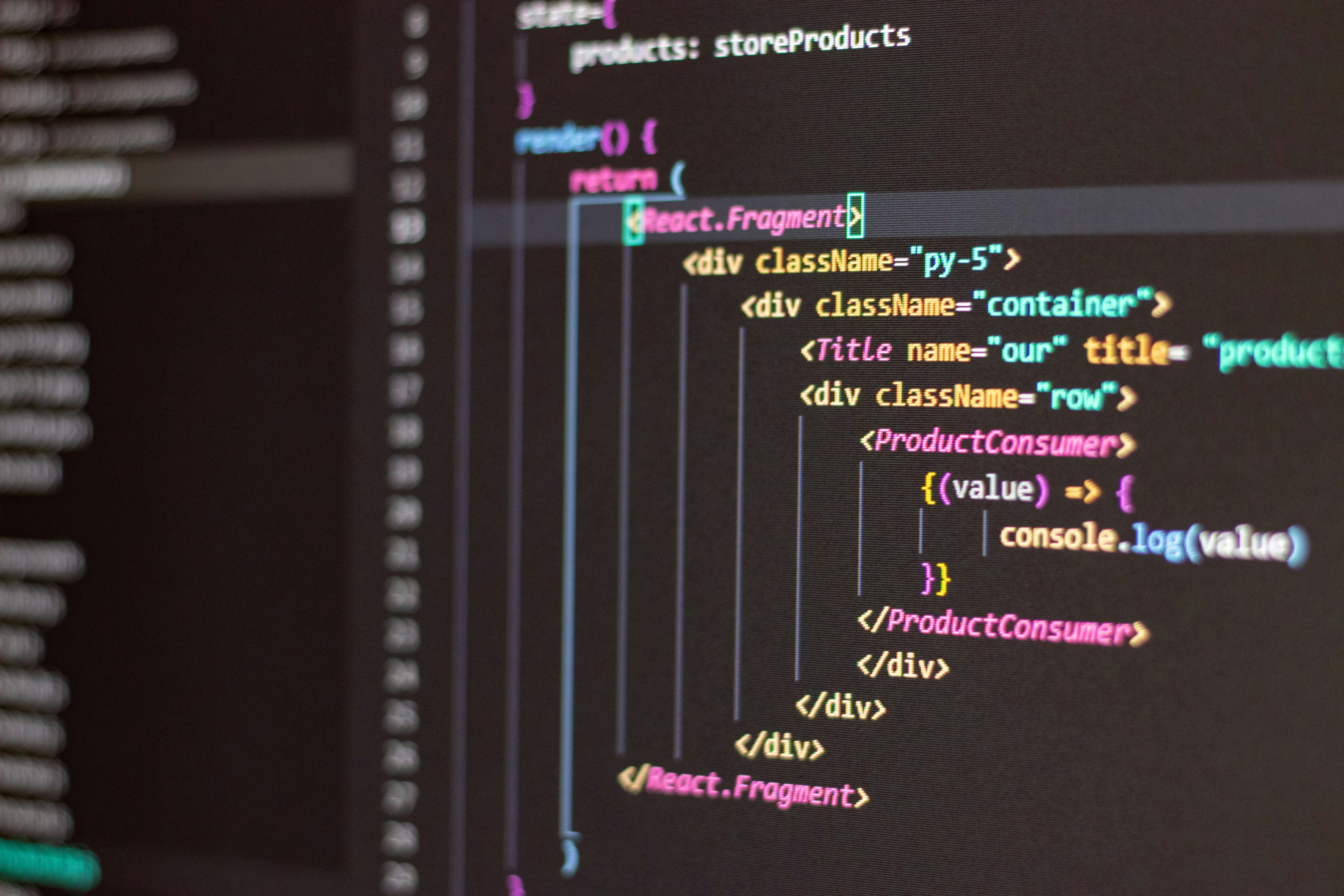
La web se ha construido tradicionalmente en HTML, JavaScript y CSS, cada uno separado en carpetas diferentes. Este hecho complica un poco la extracción de ciertas partes del código para intercambiar datos entre los distintos lenguajes de programación. React fue creado precisamente para ayudarte en este problema.
Utilizando React, obtienes HTML con toda la funcionalidad de JavaScript y adicionalmente el estilo gráfico de CSS centralizado y preparado para ser usado en cualquiera de tus proyectos.

Fuente: Pexels
Conceptos básico de React: las interfaces del usuario
Si no estás familiarizado con las interfaces, éstas son un conjunto de controles y canales sensoriales mediante las cuales un usuario se puede comunicar con una máquina. Piensa en tu computadora. La pantalla, el teclado y las bocinas son parte de la interfaz de usuario, porque permiten que la información entre y salga del equipo.
La interfaz gráfica de usuario (GUI) es el contenido gráfico a través del cual se visualiza información del equipo en una pantalla. La mayoría de los programas cuentan con una interfaz visual, que permite mostrar información al usuario y también hace posible la navegación entre comandos. En Word, la interfaz de usuario es la que te deja ver la pantalla y también interactuar con todas las herramientas para modificar tu documento.
Otro tipo de interfaz es el una página web. En este caso, se refiere a todos los gráficos, información y herramientas que aparecen en tu pantalla cuando abres el sitio web. Éstos tienen que ser muy intuitivos y fáciles de usar para que los usuarios puedan navegar sin dificultades y permanezcan más tiempo en la página.

Fuente: Pexels
Hay interfaces mucho más complicadas que tienen como objetivo hacer la experiencia de usuario lo más fácil posible. Los smartphones son uno de estos dispositivos, ya que buscan que cualquiera pueda usarlo sin necesidad de tener conocimientos específicos previos.
¿Por qué usar React?
Por esta razón, en el diseño web es fundamental crear una interfaz de usuario que favorezca la transmisión de información, la navegabilidad y la interacción. React es precisamente el aliado que necesitas para crear todo tipo de aplicaciones web o hasta aplicaciones para dispositivos móviles.
React cuenta con una gran variedad de módulos, herramientas y componentes capaces de ayudarte a cubrir los objetivos que buscas al desarrollar tus aplicaciones, con relativamente poco esfuerzo. Es una base sólida para construir cualquier cosa con el programa de JavaScript.
Fue desarrollada inicialmente por Facebook pero la ventaja es que es un software libre. Como todo lo gratis, atrae a miles de creadores y desarrolladores del sector tecnológico, que lo usan cada vez más para llevar a cabo sus tareas.
Se creó para hacer el desarrollo de los componentes de las interfaces del usuario más fácil y su requisito principal era ofrecer un rendimiento mayor al de las otras alternativas existentes en el mercado.
Sus primeros usos fueron en aplicaciones como Facebook e Instagram, consiguiendo un rotundo éxito y al ser un programa liberado, otras aplicaciones web de primer nivel como BBC, Airbnb, Netflix, Dropbox y muchas otras, lo incorporaron en sus operaciones.
Puedes diseñar vistas simples para cada estado en la aplicación y el React se encarga de actualizar y renderizar eficientemente los componentes cuando cambies los datos.
Lo que busca React es el desarrollo de aplicaciones de una manera sin tantas complicaciones en la elaboración de códigos. Al usar JavaScript puro u otras librerías como jQuery, existe un enfoque en la manipulación del Modelo de Objetos del Documento (DOM por su siglas en inglés), que incluye la necesidad de estar realizando cambios continuos que pueden resultar más difíciles y consumir más de tu tiempo.

Fuente: Pixabay
React vs. otras librerías
React crea una asociación entre las vistas y los datos, por lo tanto, no se necesita escribir códigos para manipular la página cuando se llevan a cabo cambios en los datos. En librerías sencillas como jQuery, el cambio de datos es una tarea laboriosa y en React se hace automáticamente.
React también cuenta con el beneficio de la encapsulación del código en componentes, ofreciendo ventajas más importantes que los plugin, como la interacción entre éstos.
En comparación con frameworks como Angular o Ember, React no incluye todos sus componentes. No hay que olvidar que React es una librería y no un framework, así que se ocupa de las interfaces de usuario. Sin embargo, llega más o menos a las mismas funcionalidades y puede servir sin dudas como una alternativa.
React tiene todo un ecosistema bastante variado de herramientas, aplicaciones y librerías. Algunas de las herramientas que se utilizan son Redux o Flux, que se encargan del flujo de datos de manera clara en las aplicaciones. Si eres un desarrollador, puedes escoger entre diferentes frameworks para el flujo de tus datos. Otros ejemplos incluyen los generadores de aplicaciones, sistemas de routing por parte del cliente, entre otros.

Fuente: Pexels
Además, React funciona en base a componentes reutilizables, lo que quiere decir que puedes utilizar el desarrollo de un proyecto en otro. Lo interesante de esta característica es que gran parte de la comunidad comparte sus componentes y permiten que cualquiera pueda usarlos. Como tip, si vas a usar React, revisa si alguien ya publicó el componente que estás buscando y si es así, ¡aprovéchalo!
Los componentes son muy fáciles de compartir porque trabajan de manera independiente y hacen que no exista interacción con otros componentes si el desarrollador no lo desea. Algunos ejemplos son:
- Simples botones
- Deslizadores (sliders)
- Tooltips o globos
- Campos de texto
- Etiquetas
- Casillas de verificación
Una ventaja de React que encuentran los desarrolladores, es que pueden implementar el programa a su gusto y aplicar las herramientas y librerías adicionales que necesiten dependiendo de las necesidades que tengan. React se puede adaptar perfectamente a tus costumbres y funcionar a la medida para tus proyectos.
DOM Virtual en React
En vez de centrarse en el “data-binding”, como lo hace la mayoría de las librerías alternativas, React enfatiza la necesidad de actualizar las vistas cuando el desarrollador lo requiera, y lo consigue mediante el DOM Virtual.
El DOM Virtual es una de las características principales de React. Este concepto hace referencia a una representación del DOM pero en memoria, usado para aumentar el rendimiento de los componentes y aplicaciones con las que interactúa el usuario directamente. Así ofrece una mejor experiencia de usuario y una mejor fluidez.

Fuente: Pixabay
Lo que hace el DOM Virtual es elaborar selectivamente sub-árboles de los nodos sobre la base de variaciones de estados, logrando la menor manipulación del DOM posible, para mantener los componente actualizados y los datos estructurados.
Es una idea sencilla pero muy ingeniosa, ya que se actualiza mucho más rápido que el DOM real del navegador, obteniendo una ventaja significativa. El desarrollador ya no tiene que involucrarse en la actualización del DOM cuando las vistas cambian, sino que deja ese trabajo a React y el rendimiento es óptimo.
Te ponemos un ejemplo para que lo entiendas mejor. Imagina que tienes un muñeco de plastilina que simula a una persona. Este muñeco tiene todas las características relevantes de una persona y refleja su estado actual. Esto es básicamente lo mismo que hace React con el DOM.
Si tomas el muñeco y le haces unos cambios, por ejemplo, poniéndole unos lentes, una gorra, o moldeando cierta parte de su cuerpo, en React se traduciría como lo siguiente:
- React ejecuta el algoritmo llamado “diffing” para identificar qué cambios ocurrieron.
- Lleva a cabo la reconciliación, actualizando el DOM con los resultados del diffing
Con este ejemplo queremos ilustrar que lo que haría React sería solamente cambiar a la persona agregándole los supuestos lentes, gorra y moldeando lo que hayas elegido, en vez de reconstruirla desde cero. Esto pasaría en un caso donde en vez de la persona, se encontrarán datos que fueron modificados y React pudo actualizarlos sin tener que utilizar tantos códigos complicados para volver a programar la información nueva.
React también resulta eficaz si buscas posicionar tu página web o aplicación en los mejores lugares en cuanto a buscadores.
Existe un problema con las aplicaciones de JavaScript, que precisamente no es problema para React. En muchas ocasiones, las aplicaciones de JavaScript reciben datos del servidor en formato Notación de Objeto de JavaScript (JSON), el cual resulta simple para el intercambio de información y para la interpretación por parte de las máquinas y los conocedores de este lenguaje de programación.
Lo malo del formato JSON es que es independiente del lenguaje, pero utiliza convenciones conocidas por programadores de la familia de lenguajes C, como C, C++, C#, Java, JavaScript, Perl, Python, etc.
Las librerías de JavaScript toman estos datos para producir el HTML que representa el navegador. Esto resulta beneficioso para las aplicaciones modernas porque así se separa el desarrollo del servidor y el desarrollo del cliente. El aspecto negativo se presenta porque buscadores como Google no saben qué palabras claves son importantes y no pueden posicionarlas.
Si recién estás dando tus primeros pasos en el desarrollo de páginas web, ¡esta Lista de etiquetas HTML y propiedades CSS te ayudará!
Por fortuna, ese no es el caso de React, ya que permite isomorfismo, que se refiere a su capacidad de renderizar el HTML utilizando un solo código, en el servidor y en el cliente, convirtiéndose así en una búsqueda bastante amigable y probable de aparecer en los primeros lugares de un buscador como Google.
Cabe recalcar, que React Native es otra herramienta distinta que usa el mismo código JavaScript y facilita la creación de aplicaciones para iOS, Android, y otros softwares populares en nuestros dispositivos actualmente.
Que es React para el mercado de la industria de tecnología
La encuesta de StackOverflow del 2020, dio a conocer que React es el framework favorito y el que más desean los desarrolladores, aunque en términos de uso se encuentre un poco detrás de jQuery. Gran parte de la explicación de este resultado se debe a que JavaScript sigue siendo el lenguaje más popular de programación por séptimo año consecutivo.
Empresas que se encuentran en la cima de la industria de la tecnología como Tesla, Netflix, Whatsapp, PayPal, Uber, y muchas otras, se han decidido por emplear React. Si tú no lo has probado todavía, ¿qué esperas?