El above the fold es la primera imagen de una página web para cualquier visitante. Si tienes en cuenta que, en la actualidad, un usuario promedio suele ser impaciente cuando ingresa a un sitio web, su importancia es evidente.
En un reporte publicado en el blog de Sweor, se menciona que el visitante promedio de un sitio web demora solo 50 milisegundos o 0.05 segundos para formarse una opinión sobre la página y, por ende, para decidir si la abandona o permanece. Suena cruel, pero está muy cerca de la verdad para la mayoría de usuarios de internet.
Por ello, en el siguiente artículo, te explicamos el significado de above the fold, sus elementos, importancia y las recomendaciones necesarias para sacar ventaja de un buen above the fold. ¡Diseña para complacer al usuario!
¿Qué es el above the fold?
El above the fold es la primera sección que se despliega frente a un usuario cuando ingresa en una página web. El contenido del above the fold es solo aquello que el usuario puede visualizar antes de hacer scroll o desplegarse hacia abajo. Incluye la cabecera, el texto, los titulares, las barras de navegación, los botones, el logo y cualquier elemento incluido en la sección o cuadrante que aparece en el primer golpe de vista del visitante.
Traducido al español, el término above the fold significa, literalmente, “sobre el pliegue”. Su origen proviene de los periódicos de papel que se mostraban doblados a la mitad sobre las estanterías de venta de diarios. El hecho de que estuvieran doblados formaba un pliegue, cuya parte superior era lo único que podía ver una persona para determinar si compraba el periódico o no. Es decir, lo que originalmente significa above the fold es una analogía de la experiencia de usuario en una página web.
¿Cuál es la importancia del above the fold?
Luego de entender qué significa el above the fold, es igual de importante conocer para qué sirve. La calidad de esta sección en una web tiene un impacto directo en las métricas de engagement del usuario. Si el diseño es amigable y el contenido pertinente para su búsqueda, es altamente probable que continúe visitando las otras secciones de la página.
Una exploración más prolongada del sitio web reduce la tasa de rebote. Como consecuencia, el usuario está más próximo a realizar una acción, lo que eleva las probabilidades de la conversión deseada. Para lograr tal fin, es necesario enfocarse en una experiencia del usuario efectiva en desktop, PC, tablet, smartphone y otros tipos de dispositivos.
Como lo dice Bárbara Lyschenko, profesora de nuestro curso online de Fundamentos de Diseño de Interfaces UI, “hoy en día es importante pensar la experiencia del usuario desde diferentes dispositivos, considerando tanto la comodidad al acceder como la navegación del usuario a través de tu interfaz digital”. Esta distribución estratégica responde a las distintas ubicaciones que adopta el contenido, dependiendo del tamaño del dispositivo. Por ello, en un sitio web actual, el above the fold sirve para enganchar al usuario e invitarlo a seguir navegando por otros contenidos importantes distribuidos en las siguientes secciones de la página.
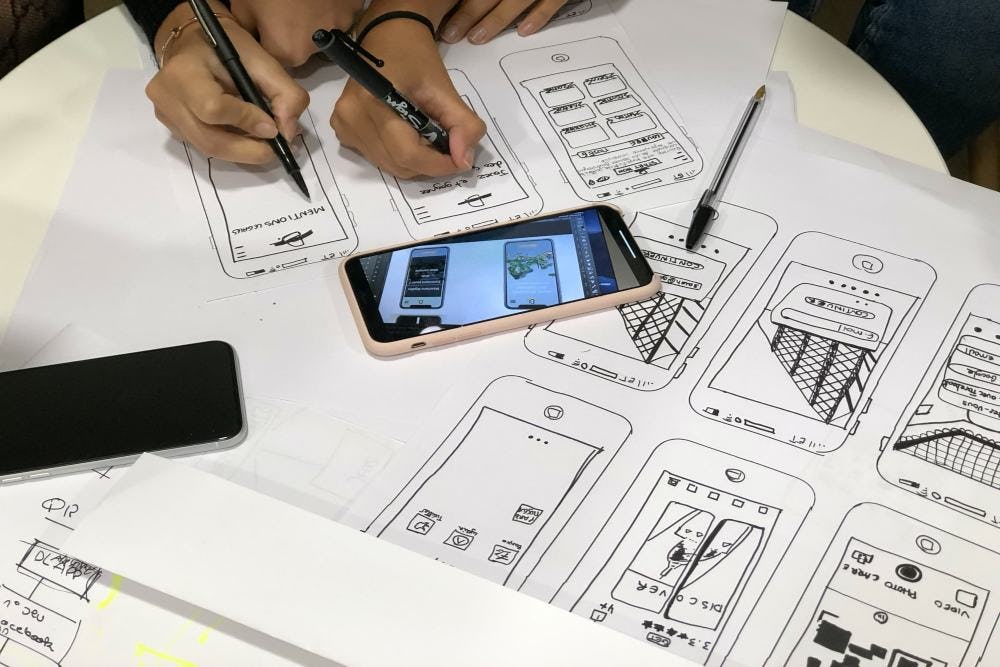
 Fuente: Unsplash
Fuente: Unsplash
Elementos del above the fold
Como se puede deducir de lo anterior, crear un above the fold óptimo parte de un diseño UX/UI bien planificado. En las páginas más importantes del sitio web de una empresa, como la página de inicio, se debe aprovechar el espacio del above the fold para incluir elementos que señalen el aporte del producto o servicio y describan la solución que el visitante busca. Te dejamos una lista con los contenidos de un above de fold ideal.
- Titular con PUV: El título del above the fold debe mostrar claramente la Propuesta Única de Valor (PUV) del negocio. El objetivo es convencer al usuario de que la solución ofrecida es la que necesita para resolver su pregunta o problema.
- Copy de descripción principal: En un párrafo con copywriting convincente, se explican las características y funciones del servicio o producto para que el usuario entienda su valor.
- Visual branding: En la cabecera del above the fold también deben incluirse el logo, los colores y los elementos de identidad visual que representan a la marca para generar asociaciones en la mente del cliente.
- Navegación: Es necesario ubicar un ícono o barra de navegación intuitiva que permita al visitante desplazarse hacia otras secciones del sitio web.
- Información de contacto: La opción de contacto en el above the fold es importante para generar confianza en el usuario, algo que lo coloca más cerca de la marca y lo aproxima hacia una conversión futura.
- CTA (opcional): Dependiendo de la categoría del producto o servicio y de la estrategia de adquisición de usuario, se puede colocar un CTA en el above the fold. Si no es conveniente, un CTA debe incluirse en el below the fold, es decir, en el contenido que aparece luego de que el usuario realice el desplazamiento o scroll.
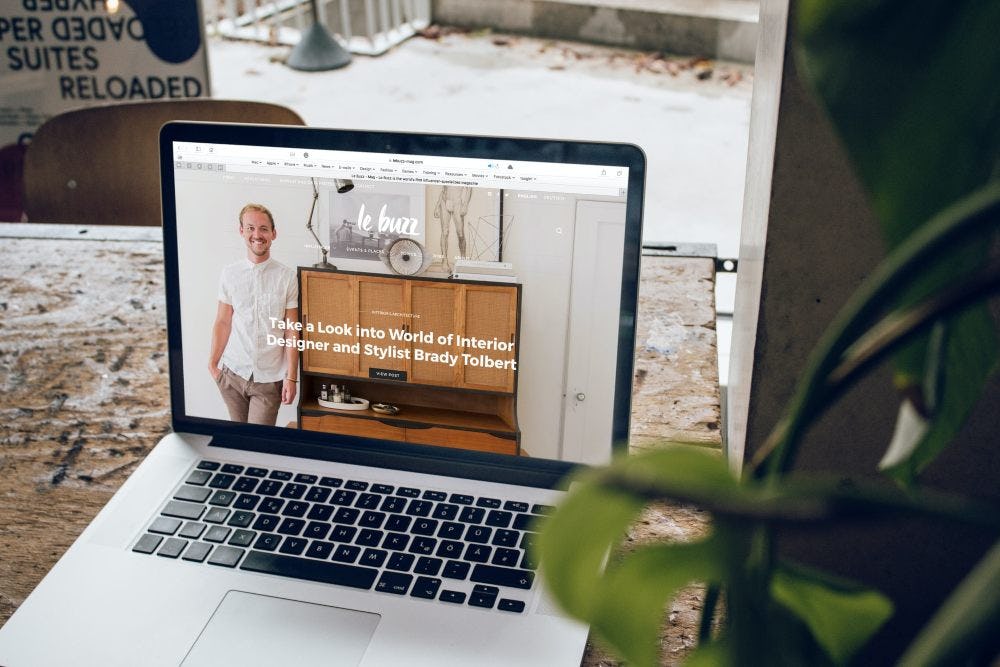
 Fuente: Unsplash
Fuente: Unsplash
¿Cómo funciona el Above the fold para el SEO?
Aparte de funcionar en las páginas de inicio, el above the fold también se despliega en las otras páginas de un sitio, como los artículos del blog, las categorías de una tienda online, etc. En todos estos casos, un above the fold bien diseñado ayuda a cumplir los requerimientos de posicionamiento SEO.
Las características del above the fold influyen en la percepción de un usuario y de los sistemas de crawling de Google. Por ese motivo, una buena experiencia de usuario en el above the fold reduce los periodos de latencia para la carga y la tasa de rebote de la visita, lo que permite enviar señales positivas al algoritmo del buscador.
 Fuente: Unsplash
Fuente: Unsplash
Recomendaciones para el above the fold
De seguro, ahora te estás preguntando cómo diseñar un above the fold efectivo para los usuarios de tu página. Para lograrlo, es necesario que apliques los principios de diseño de interfaz más recomendados. Aquí te dejamos una lista con 4 tips para el above the fold del sitio web de tu empresa.
1. Construir una página de carga rápida
Según el blog de Ahrefs, la métrica velocidad de carga o pagespeed es el tiempo que toma una página web para cargarse frente al usuario por primera vez. Sin duda, esta métrica es fundamental para asegurar una buena experiencia de usuario y el cumplimiento de los requisitos SEO de toda página. Más aún, teniendo en cuenta que los usuarios de internet de hoy rara vez soportan la lentitud de carga de una web.
Para alcanzar un pagespeed óptimo, puedes usar algunas herramientas de análisis de velocidad de carga y seguir las indicaciones que brindan. Pon especial atención al uso de las imágenes. Estas suelen causar los problemas de carga más notorios. Si logras tener un sitio web veloz, la carga del above the fold cumplirá su objetivo.
2. Determinar la posición del botón CTA
En el pasado, se recomendaba que ubicar un botón CTA en el above the fold para cualquier sitio web. Sin embargo, en la actualidad, al haber distintas medidas de dispositivos, el above the fold de un sitio web no se visualiza igual en una PC, en un teléfono o en un ipad.
Por eso, debes ubicar un botón de llamada a la acción en el above the fold si la página tiene como intención generar la conversión del usuario. Por el contrario, si la intención es generar engagement primero, como sucede en muchas ocasiones, probablemente convenga colocar el above the fold en otras secciones de la web.
 Fuente: Unsplash
Fuente: Unsplash
3. Crear una navegación clara y simple
Una de las señales de un above the fold funcional es su navegación. Si el diseño del wireframe UX ha sido trabajado de manera coherente, todos los above the fold de la página web guían al usuario hacia sus objetivos de navegación de manera fluida e intuitiva. En ese caso, el usuario ubica rápidamente los espacios de la página que necesita recorrer mediante una cantidad mínima de clics y desplazamientos. Esta navegación simple y entendible asegura la satisfacción del usuario en el sitio web.
4. Optimizar la experiencia de usuario UX para versión móvil
Como sabes, la mayor cantidad de búsquedas en internet se realizan desde un teléfono móvil. Por ello, el uso del diseño responsive y la experiencia de usuario en versión móvil son criterios muy importantes al momento de pensar en el above the fold. Recuerda que incluso entre marcas de teléfono móvil existen diferentes tamaños de pantallas. Esto requiere que, cuando pienses en el diseño UX/UI del sitio web, tomes en cuenta los distintos formatos que puede adoptar el contenido ante el usuario.
 Fuente: Unsplash
Fuente: Unsplash
Estas son las ideas sobre el above the fold que necesitabas conocer. A partir de ahora, es conveniente que planifiques estratégicamente la creación de ciertas secciones del sitio web que proveen de contenido al above the fold. Como siempre, lo más importante es diseñar con el foco en las necesidades y la experiencia del usuario.
Te dejamos una invitación a nuestros cursos online de D iseño y desarrollo de productos digitales. En ellos, puedes aprender más sobre interfaces, usuarios, páginas web y otras temáticas relacionadas. ¡Únete a la comunidad Crehana y aprende a crear para tus usuarios!