¿Cómo hacer espacio en HTML y saltos en línea en HTML sin malograr el código? ¿Ya te cansaste de teclear la barra espaciadora sin ver el espaciado en HTML? ¿Qué pasa si quieres añadir dos o tres espacios en HTML? ¿Logras ver el resultado en tu navegador?
Easy Peasy! En esta nota te contaremos qué es un espacio en blanco, por qué es importante conocer los espacios y saltos en línea en HTML y cuáles son las 4 formas para hacer un espacio en HTML de manera fácil y sencilla.
¿Listo para aprender un poco de código? ¡Allá vamos!
¿Qué es un espacio en blanco?
El primer punto, antes de abordar el espacio en HTML, es conocer qué es un espacio en blanco. Estamos seguros que has escuchado este término; pero te apostamos que muy pocas veces lo has relacionado con las etiquetas HTML o con códigos de programación.
Para ello, compartimos la información trabajada en el blog hecha por y para desarrolladores, MDN Web Docs, quienes de manera sencilla y práctica nos cuentan de qué trata los espacios en blanco.
Un espacio en blanco es cualquier cadena de texto que está compuesta solo por espacios, tabulaciones o saltos en línea (si queremos ser precisos, incluye secuencias CRLF, retornos de carro o avances de línea).
Los caracteres de los espacios en blanco, te permiten formatear el código de una manera fácil para que sea legible y entendible por cualquier persona. De hecho, gran parte del código fuente, está lleno de estos caracteres de espacio en blanco.
Entonces, ¿HTML ignora siempre los espacios en blanco? ¡Pues sí! En el caso de los espacios en blanco en HTML entre palabras, se consideran como un solo carácter, y los espacios en blanco al principio y al final de los elementos, quedan completamente ignorados.
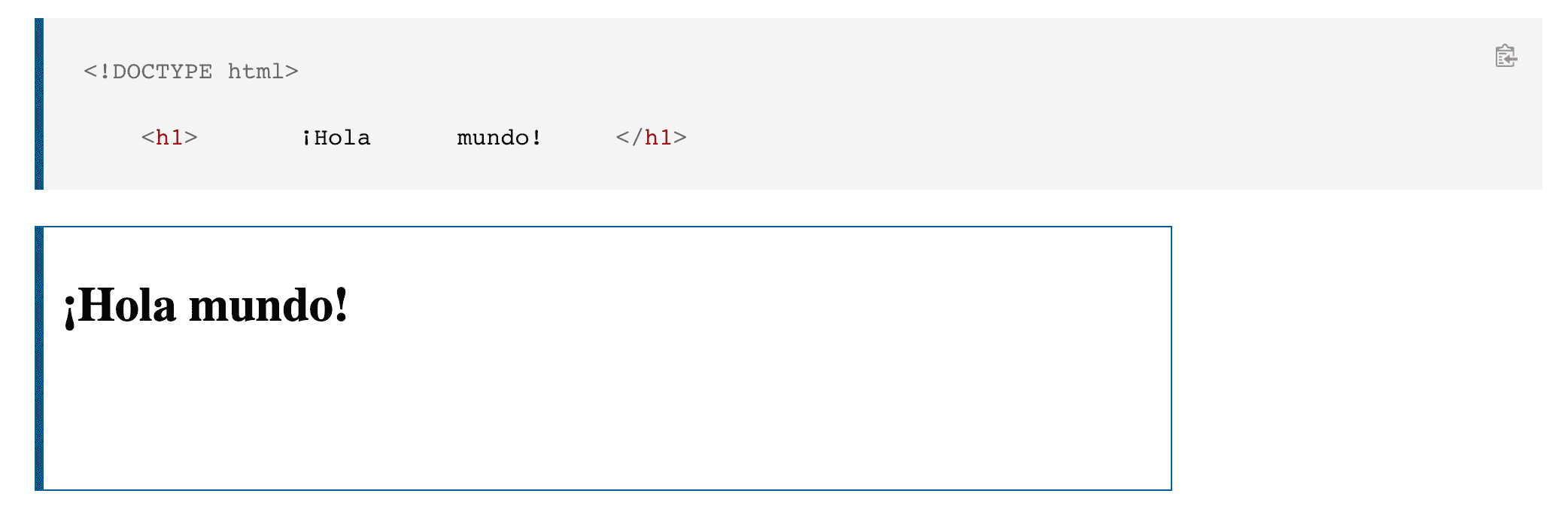
 Imagen: developer.mozilla.org
Imagen: developer.mozilla.org
¿Por qué es importante conocer los espacios y los saltos de línea en HTML?
¿Alguna vez te ha pasado que has intentado colocar doble espacio en HTML y cuando has visualizado en el navegador solo lo muestra como si fuera un solo espacio? ¿O has intentado escribir y añadir un espacio entre párrafos, conocido como saltos en línea en HTML, y el navegador te ha mostrado las líneas de manera consecutiva?
El lenguaje de HTML, es un lenguaje de programación rico por todo lo que puedes hacer a nivel de código, sin embargo, es importante que conozcas cómo escribirlo de manera correcta y cómo quitar o agregar espacios en blanco en HTML o saltos en línea en HTML sin ningún problema.
Pero antes de continuar, vamos a refrescar la memoria, y veamos un poco de qué trata las etiquetas para espacio de HTML. Conversamos con nuestro profesor Sergio Agamez Negrete, del curso online introducción al desarrollo web front end: HTML y CSS desde cero, quien nos ayuda a recordar los puntos básicos e importantes de las etiquetas HTML.
“HTML son siglas en inglés para Hyper Text Markup Language o lenguaje de marcas de hipertexto. Este es un lenguaje que se utiliza para generar la estructura de un documento que después es leído y renderizado por un navegador.
Este lenguaje se basa en el uso de marcas o etiquetas. Estas etiquetas son fragmentos de texto que se incluyen dentro de los signos < >. Es decir, en el medio de los signos va a una palabra que generalmente está escrita en inglés que le da un significado a la etiqueta. Además, todas tienen funciones específicas.
En HTML existen etiquetas de apertura y existen etiquetas de cierre y dentro de la etiqueta se escribe el contenido que se visualizará y se renderiza por el navegador. Por ejemplo, si creamos un archivo y dentro de este archivo creamos una etiqueta <p> esto es un párrafo </p> y luego lo guardas y lo puedes visualizar en el navegador sin ningún problema”.

➤ Bien, como te has dado cuenta, HTML, <de forma automática>, no reconoce los espacios en blanco, es decir, no reconoce ni el espacio HTML ni los saltos en línea dobles de forma automática. Para estos casos, HTML cuenta con su propio código. Ahora veremos cuáles son las 4 formas para hacer un espacio en HTML y no sufrir en el intento.
¿Cómo hacer espacio en HTML?
Para hacer espacio en HTML, necesitarás aplicar cualquiera de los métodos que te enseñaremos a continuación. Pero si quieres agregar espacio en HTML con el propósito de darle estilo, lo más recomendable es que uses CSS.
Te compartimos los 4 métodos para hacer espacio en HTML que hemos rescatado del blog de Hubspot, te darás cuenta que generar espacio en HTML no es tan complicado como parece.
1. Espacio en HTML  
Empezamos con la forma más sencilla de agregar espacio en HTML. En este primer método, se utiliza la entidad de espacio que no se rompe. ¿Cuál es esa? ¡Simple! Se escribe como & nbsp; o & # 160 ;.
El navegador nunca colapsa con múltiples espacios adyacentes que no se rompen, entonces, esto permite “forzar” los espacios visibles entre las palabras o los elementos de la página cuando ingresamos el espacio en HTML. Entonces, cuando se procesa en el navegador, se visualizará los dos o más espacios agregados.
Lo único a tomar en cuenta, es que el espacio en HTML utilizando & nbsp, siempre aparecerá en la misma línea. Y, por último, puedes utilizar las entidades HTML adicionales como & ensp; y & emsp, si quieres agregar dos ó 4 espacios respectivamente.
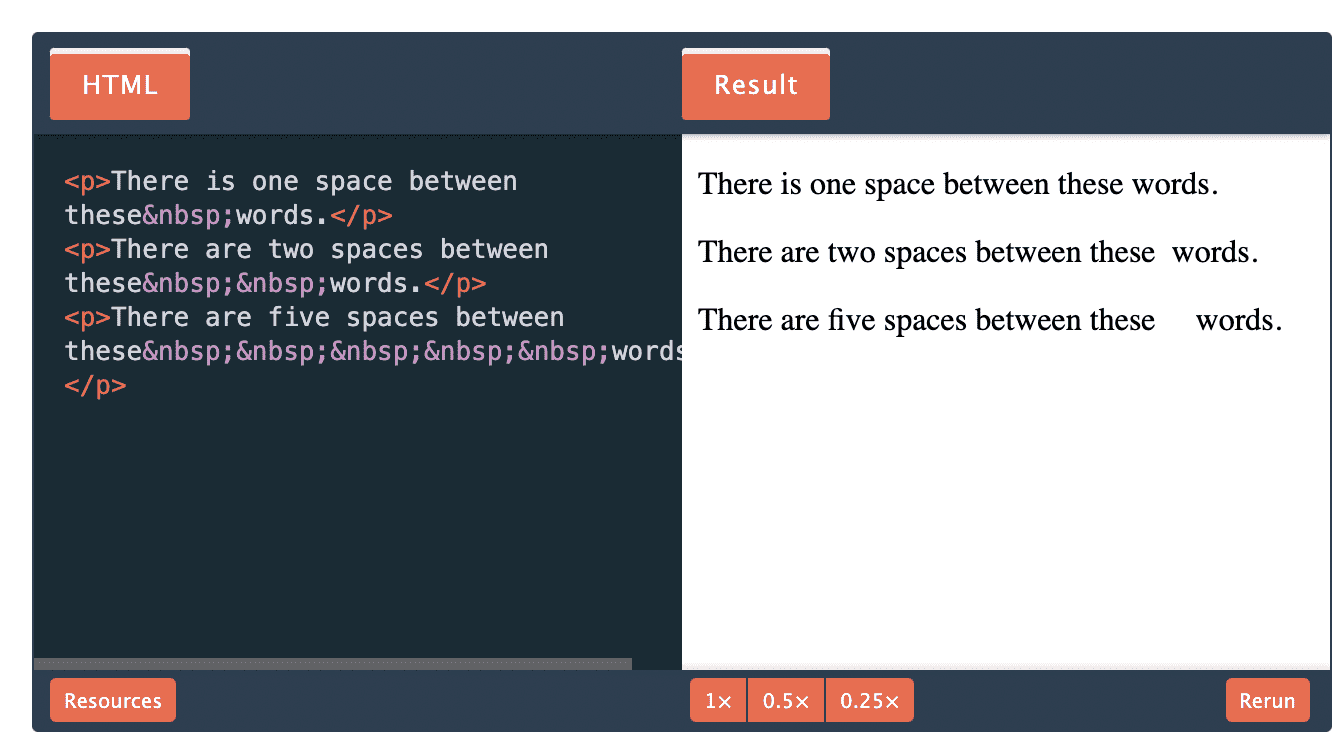
 Imagen: Hubspot
Imagen: Hubspot
➤ Toma en cuenta que algunos navegadores web aplican una fuente monoespaciada al texto dentro de las etiquetas <pre>, pero tranquilo, puedes anularlo fácilmente utilizando la propiedad CSS font-family, de esta forma, lograrás con éxito el espaciado en HTML.
2. Espacio en HTML con etiqueta de texto preformateado (<pre>)
Otra forma para evitar que el espacio en HTML no colapse, es formateando previamente el texto HTML que contiene todos los espacios y saltos de línea en el código HTML.
¿Cómo es eso? ¡Fácil! Cuando el HTML se representa en el navegador, el texto se verá como en el archivo HTML. Entonces, el formato previo es útil para el contenido de texto con un componente visual, como por ejemplo, poesía o arte ASCII.
Por esa razón, al usar el espacio en HTML con la etiqueta <pre>, verás algo así:
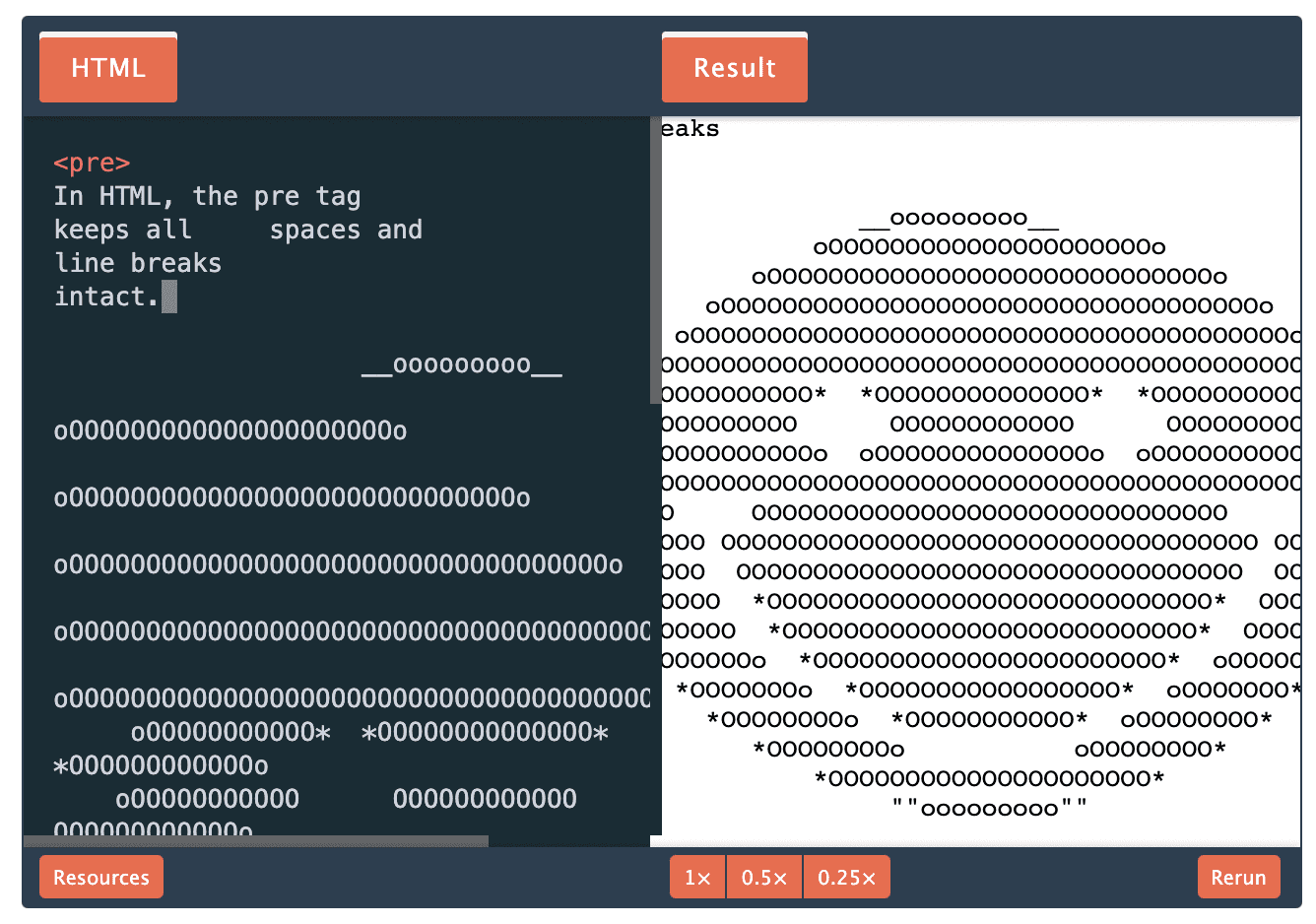
 Imagen: Hubspot
Imagen: Hubspot
3. Etiqueta HTML Break (<br>)
¿Quieres evitar un salto de línea entre dos palabras? ¡La solución es usar un espacio que no se rompa! Si quieres insertar un salto de línea en HTML, utiliza la etiqueta de salto HTML. ¿Cuál es esa? Se llama break y se escribe como <br>.
En este caso, no necesitas una etiqueta de cierre, solo tienes que escribir <br> y automáticamente se agregará un salto de línea dentro del espacio en HTML. ¿Y en qué momentos utilizar la etiqueta salto de línea? Es recomendable usarla solo para que el lector pueda comprender el contenido, pero no aconsejamos usarla como un nuevo elemento de párrafo.
➤ Considera que la etiqueta de salto de línea HTML, está pensada solo para saltos de una sola línea y no más de uno por fila. Si deseas agregar espacios en blanco adicionales dentro de las partes de un texto, entonces usa el relleno CSS y márgenes.
 Imagen: Hubspot
Imagen: Hubspot
4. Etiqueta de párrafo HTML (<p>)
El elemento <p> dentro de los espacios en HTML, es una de las primeras cosas que aprenderás cómo principiante en el mundo del desarrollo web y lenguaje de programación. ¿Sabes por qué? ¡Simple! La razón es que la etiqueta <p> denota un párrafo en HTML, por lo que usualmente lo verás en todas partes.
La etiqueta <p> es un elemento de nivel de bloque, lo que significa que su ancho predeterminado se establece en el ancho de toda la página y, además, hay un salto de línea antes y después del elemento de bloque.
Utilizando <p> como espacio en HTML, los navegadores agregarán algunos espacios en blanco adicionales para que los párrafos consecutivos se puedan leer con facilidad. Esto quiere decir, que se puede usar en cualquier momento dentro de los bloques de texto.
¿Sabías que el elemento <p> también tiene la ventaja de ser un elemento HTML semántico?
Esto significa que la etiqueta en sí, indica lo que hace el elemento (es decir, la etiqueta de párrafo denota un párrafo de texto), esto hace que su contenido sea más accesible para las tecnologías de asistencia y ayuda a los motores de búsqueda a indexar una página web.
Finalmente, ¿cuál de estas cuatro formas para hacer espacio en HTML te resulta valiosa para tu proyecto? Lo más recomendable es que, dependiendo del contenido que estés escribiendo, puedes usar las distintas formas que te mencionamos líneas arriba, ya sea para lograr un salto de línea o colocar espacio en blanco en HTML.
Y, si te quedaste con las ganas de conocer más sobre programación, diseño y desarrollo de páginas web, te recomendamos los siguientes cursos online de desarrollo web y tecnología. Recuerda que el backend es tan valioso e importante que el frontend. ¡Así que sácale provecho a tu aprendizaje!
¡Buena suerte, compa!