¿Estás cansado del contenido no dinámico en tu página web? ¿Quieres captar la atención del público con sliders y animaciones atractivas? ¿Te gustaría aprender a cómo insertar Javascript en HTML?
Los usuarios web de hoy en día, están acostumbrados a lenguajes scripts interactivos y gracias a Javascript es posible lograrlo. Se entiende qué es Javascript como un lenguaje de programación sobre una secuencia de comandos (scripts), el cual se encarga de construir aspectos primordiales de una página web e incluso crear aplicaciones.
Si quieres saber más sobre cómo dinamizar tu web a través de este lenguaje de secuencias de comandos, aquí te contamos cómo insertar Javascript en HTML. Quédate en esta nota para descubrir cómo y ser todo un capo programando.
¿Comenzamos?
¿Qué es Javascript?
Se entiende que Javascript es un lenguaje de programación sobre una secuencia de comandos (scripts), el cual se encarga de construir aspectos primordiales de una página web e incluso crear aplicaciones.
Un dato interesante sobre Javascript es que es independiente de Java, ya que, Javascript es parte de Sun Microsystems, mientras que Java viene a ser de Oracle. A continuación te indicaremos las bibliotecas de programación necesarias para crear tus contenidos:
Bibliotecas imprescindibles de Javascript
Con estas herramientas puedes crear aplicaciones más avanzadas e interactivas de manera más sencilla. Sin conocimientos de por medio puedes insertar Javascript en HTML y lo mejor es que ¡Es gratis!
A continuación te dejamos una lista de las herramientas:
-
jQuery
jQuery es una de las herramientas de Javascript más populares. Con ella, olvídate de recargar las páginas una y otra vez.
Contiene una biblioteca de recursos que nos permite implementar animaciones o efectos sin la necesidad de escribir un código sumamente amplio.
-
Chart.js
Chart.js es otra librería fácil de usar, tanto para desarrolladores web, como para diseñadores.
Se trata de un recurso para generar diversos tipos de elementos gráficos personalizados y animados. Insertar Javascript en HTML ahora se convierte en un trabajo muy creativo.
-
React.js
Otra librería encargada de mejorar la interfaz del usuario: React.js
Para el desarrollo de aplicaciones, es una de las librerías más utilizadas a nivel profesional, facilitando igualmente el proceso de los datos y utilizando los medios ‘’DOM Virtual’’ o ‘’Virtual DOM’’. Sin duda, una herramienta imprescindible al momento de insertar Javascript en HTML.
-
Moment.js
Moment.js, una biblioteca gratuita con la función de manejar fechas y horas de forma más práctica.
Obtener, comparar, establecer e incluso formatear la hora será posible con esta herramienta.
-
Math.js
Math.js, tiene como característica principal ser una biblioteca matemática muy completa.
Realizar métodos matemáticos como fracciones, matrices, números complejos y cálculos simbólicos en general, será una tarea sencilla para Math.js.

Fuente: Pixabay
¿Qué es HTML?
Para empezar, las siglas HTML provienen del término HyperText Markup Language, lo que traducido al español significa Lenguaje de Marcas de Hipertexto. Es un método y lenguaje informático clave de programación para elaborar y estructurar sitios web.
Es decir, permite que el contenido web pueda ser agradable visualmente para el usuario, ya sean párrafos, imágenes, listados, etc. Justamente como nos puedes visualizar ahora mismo. Interesante ¿no?
¿El HTML es un lenguaje de programación?
La respuesta es: ¡No!
Es muy común leer que el HTML es un lenguaje de programación, cuando se trata de un lenguaje de marcado, a nivel técnico no se puede considerar en esa categoría, pues tiene la característica de no permitir algoritmos, variables u otras funciones aritméticas.
Términos básicos para editar un HTML
Un HTML cuenta con su propia anatomía, una estructura basada en una lista de etiquetas, elementos y contenido.
Según un artículo publicado por Hubspot, existen muchos términos existentes que van desde lo sencillo hasta los más complicados, estas son las tres más básicos con los cuales puedes comenzar a aprender:
-
Elementos
Algo común y repetitivo de un documento html son sus corchetes, de eso se trata los elementos, específicamente son dos y son conocidos como «menor que» y «mayor que»: (< >). Dentro de ellas, están los carácteres que son parte de la familia de etiquetas en HTML. Los más comunes de usar son los encabezados <h1> o también los párrafos <p>.
- Etiquetas
Bien, al tener claro el concepto de elementos, se entiende que las etiquetas son el conjunto de corchetes, el carácter y con la particularidad de añadirle un slash ( / ), el cual sirve para cerrar la etiqueta. Por ejemplo, el inicio es <scr> y el fin </src>.
- Atributos
Gracias a los atributos, podemos obtener información adicional sobre los elementos en los cuales se trabaje. Se identifican por contener un nombre, un valor y los corchetes respectivos. De este modo que se visualice así: <a href= ‘‘https://crehana.com/’’> Crehana </a>.

Fuente: Freepick
¿Quieres aprender más al respecto? Te invitamos a descargar esta Lista de etiquetas HTML y propiedades CSS. Ahí encontrarás los términos más básicos del lenguaje de programación, los cuales son esenciales al momento de tratar con tus páginas web.
Importancia de la fusión Javascript en HTML
Está claro que Javascript es muy flexible a la hora de crear tanto contenidos sencillos como carruseles, sliders, pop-ups, etc. Hasta lo más complicado de realizar como videojuegos, aplicaciones o incluso animaciones 2D. Sin mencionar el ahorro de tiempo que implicaría insertar Javascript en HTML. Por ejemplo:
Imaginemos que tenemos que crear una notificación intermitente cada 30 minutos durante las 24 horas del día. Hacerlo solamente con HTML sería muy tedioso, ya que, se tendría que copiar y pegar esas filas varias veces hasta cubrir las 24 horas exactas.
Sin embargo, mediante Javascript, podemos decirle al navegador que muestre un pop-up mostrando el mensaje cada 30 minutos de manera automática. De esta forma y con este sencillo ejemplo, con HTML habría que escribir 48 líneas, mientras que con Javascript no serían más de 10 líneas.
Teniendo esto en cuenta, ya tienes una idea de la importancia y las ventajas que ofrece Javascript al momento de programar.
¿Cómo insertar un código Javascript dentro de un HTML?
Existen diversas formas de insertar un código Javascript en HTML. En este caso, te explicaremos 3 de ellas para no morir en el intento. Para ello, usaremos Sublime Text, un editor de CSS rápido y receptivo.
Según un artículo publicado por Invision, es una de las herramientas de Javascript más populares del mercado, contiene recursos que nos permite implementar animaciones o efectos sin la necesidad de escribir un código sumamente amplio y acelera el proceso de personalización web.
Javascript en el mismo documento HTML
El primer paso es tener en cuenta la etiqueta <script…> </script>, para luego escribir <script type="text/javascript">.
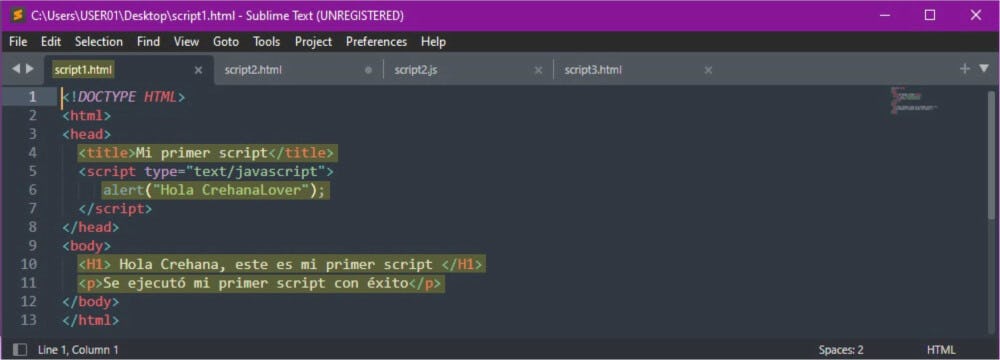
Por lo tanto, en base a un conjunto de etiquetas y sobre todo utilizando el atributo type="text/javascript", podemos indicarle al software lo que vayamos a escribir, teniendo en cuenta este ejemplo de código HTML que puedes copiar:
- <!DOCTYPE HTML>
- <html>
- <head>
- <title> texto 1 </title>
- <script type="text/javascript">
- alert(" texto 2 ");
- </script>
- </head>
- <body>
- <p> texto 3 </p>
- </body>
- </html>
¿Te parece complicado? Tranquilo, insertar Javascript en HTML es más sencillo de lo que parece, este método tiene la siguiente estructura de etiquetas:
- <title> Texto 1 </title>: dentro del documento HTML, será la primera línea para editar, aquí elegiremos el nombre de la pestaña.
- alert(" Texto 2 ");: esta línea abrirá una ventana de alerta con un texto según lo que pongamos en el paréntesis.
- <H1> Hola Crehana, este es mi primer script </H1>: Con esta etiqueta podemos crear títulos para nuestros textos.
- <p> Texto 3 </p>: en este punto, detallaremos el texto que se mostrará luego de la ventana de alerta en el HTML.

Fuente: Crehana
¡Listo! Si este método de insertar un código javascript en html no es lo que buscabas, quédate tranquilo, que hay 2 más para trabajar.
Javascript en un código de archivo por separado
Este método tiene unos pasos extra porque tiene un fin diferente gracias al CSS, pero los códigos son similares al ejemplo anterior, si te preguntas cómo se obtiene un resultado diferente. Según Karen Chizón, desarrolladora web y profesora del curso online de CSS desde cero, “No es considerado un lenguaje de programación, es el CSS a través del cual logramos que un sitio web se vea bien, se sienta bien y sea congruente a lo largo del contenido”.
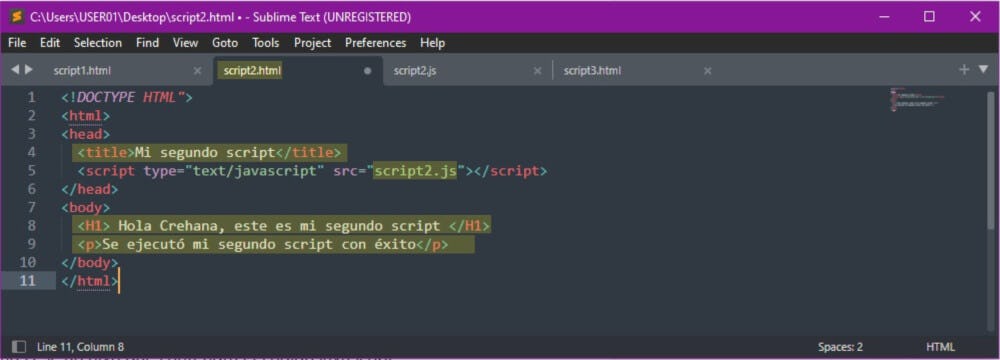
- <!DOCTYPE HTML">
- <html>
- <head>
- <title> texto 1 </title>
- <script type="text/javascript" src=" texto 2></script>
- </head>
- <body>
- <p> texto 3 </p>
- </body>
- </html>
Tener en cuenta las siguientes indicaciones:
- <title> Texto 1 </title>: Al igual que el anterior, en esta etiqueta estará el título del HTML.
- <script type="text/javascript" src=" Texto2.js "></script>: Este par de atributo y valor, será la ruta de otro editor de texto el cual tiene el código Javascript (.js).

Fuente: Crehana
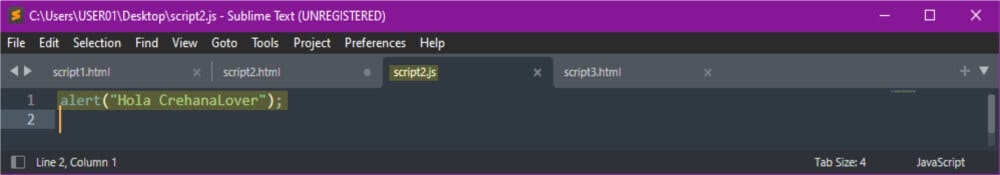
Una vez creado el archivo externo Javascript, insertamos la siguiente etiqueta.
- alert(" Texto ")
Es importante guardar el archivo con el término ‘‘.js’’, ya que, no es un HTML y en todo caso, no funcionará.

Fuente: Crehana
Javascript en los elementos de HTML
Por último, también es posible insertar el código Javascript en los elementos HTML, es el menos común de los 3, pues con el tiempo el código HTML se mezcla con el de Javascript.
El elemento principal de este método es que se añadió un atributo onclick, es decir, el usuario utiliza el código HTML como Javascript, para posteriormente mostrar un mensaje programado.
- <!DOCTYPE HTML">
- <html>
- <head>
- <title> texto 1 </title>
- </head>
- <body>
- <h1> texto 2 </h1>
- <p onclick="alert(' texto 3 ')">
- Para ver el script pulsa en este párrafo</p>
- </body>
- </html>
- <title> Texto 1 </title>: Título del HTML
- <h1> Texto 2 </h1>: Título dentro del texto HTML
- <p onclick="alert(' Texto 3 ')">: Esta etiqueta será el mensaje luego de que el usuario haga click en la misma.

Fuente: Crehana
Es importante tener en cuenta, que los archivos HTML y los de Javascript tienen que tener la ruta ''.html' y ''.js'' respectivamente, ya que, en el mundo de la programación, hasta un simple punto y coma puede echar a perder un trabajo muy elaborado.
¡Felicidades! Has llegado al final de tu aprendizaje sobre insertar un código Javascript en HTML, entendemos que es un mundo que con el pasar de los años sigue evolucionando, trayéndonos nuevas cosas y resolviendo problemas que antes parecían no tener solución.
La capacidad de Javascript para crear contenidos es muy amplia y sobre todo, muy artística, las posibilidades son infinitas una vez que se combinan con lenguajes como el HTML, con las particularidades de interfaces más sencillas, rápidas, versátiles y muy populares.
Para complementar lo visto durante esta nota, si te gusta el lenguaje de programación, quieres saber cómo insertar un Javascript en HTML y aún no te aventuraste a intentar crear tus propias páginas web o aplicaciones, te invitamos a echarle un vistazo a nuestros cursos online de desarrollo web y tecnología, con el cual podrás llevar tus conocimientos a otro nivel.
¡Buena suerte, capo!