¿Tienes claro el conocimiento sobre qué es padding en css? ¿Se te hace imposible comprender todos los conceptos de padding? ¿Sabías que se replicó Mona Lisa o incluso un robot de Star Wars caminando usando la herramienta?
Hasta hace 10 años, crear ese tipo de contenidos era imposible sin el uso de Javascript u otro lenguaje de programación y un trabajo extenso detrás de ello. Hoy en día, haciendo uso de características como el padding en CSS, los códigos se hacen más breves.
Por esa razón, en este artículo nos centraremos en explicar sobre qué es padding y como con sus propiedades puedas dominar perfectamente la sintaxis en CSS para que la estética de tu página brille.
¡Prepárate para una buena dosis de aprendizaje!
¿Qué es Padding?
Para poner en concepto sobre qué es padding, es una propiedad o un relleno de CSS. Es el espacio o área entre el contenido del elemento y su borde. El grosor de este relleno se delimita por las siguientes propiedades:
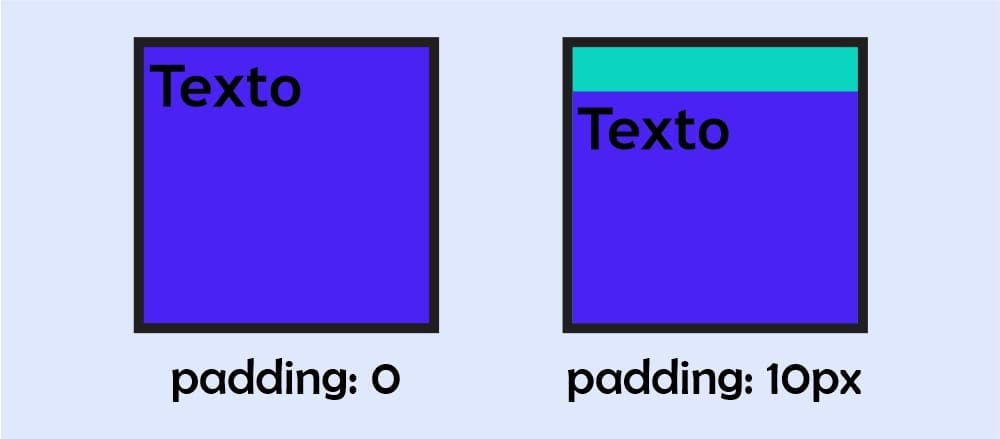
- Padding-top: Establece un relleno superior al elemento.

Fuente: Crehana
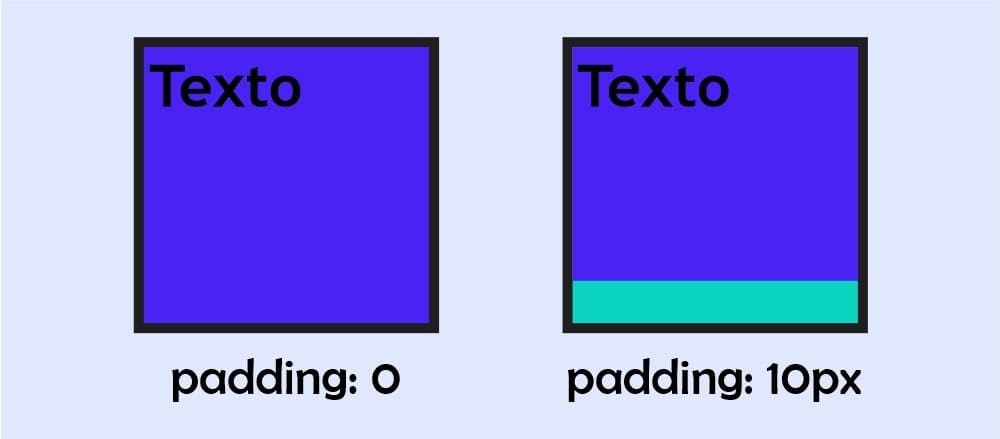
- Padding-bottom: Establece un relleno inferior al elemento.

Fuente: Crehana
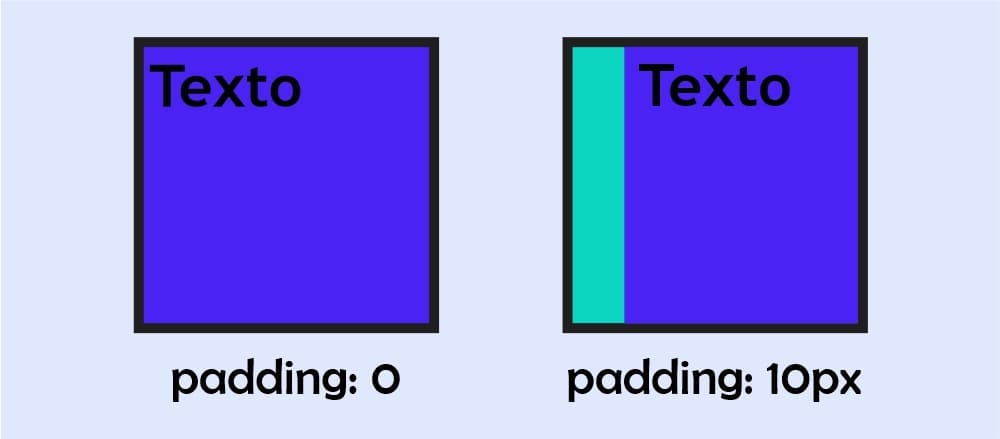
- Padding-left: Establece un relleno derecho al elemento.

Fuente: Crehana
- Padding-right: Establece un relleno izquierdo al elemento.

Fuente: Crehana
Es posible conjugar los valores, de manera que se adapten mejor a las necesidades del trabajo. Por eso CSS los denomina ‘’propiedad shorthand’’.
Te mostramos unos ejemplos sobre qué es padding y sus distintas aplicaciones, teniendo en cuenta la siguiente base:
div {
padding-top: 2px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
}
- Un solo valor: Si se requiere que todos los valores tengan una sola cantidad de relleno en el elemento, sería de esta forma:
div {
padding: 20px;
}
- Dos valores: Si se requiere establecer dos valores, el primero indicaría para para el relleno superior e inferior y el segundo valor para los rellenos izquierda y derecha, sería de esta manera:
div {
padding: 20px 30px;
}
div {
padding-top: 20px;
padding-right: 30px;
padding-bottom: 20px;
padding-left: 30px;
}
- Tres valores: Si se necesitan tres valores, el primero hace referencia al relleno superior, el segundo a los rellenos izquierda y derecha y el tercero indica el relleno inferior, sería de esta forma:
div {
padding: 20px 30px 40px;
}
div {
padding-top: 20px;
padding-right: 30px;
padding-bottom: 40px;
padding-left: 30px;
}
- Cuatro valores: Si se necesitan cuatro valores, el primero indica al relleno superior, el segundo al relleno derecho, el tercero al relleno inferior y el cuarto al relleno izquierdo, sería de esta manera:
div {
padding: 20px 30px 40px 50px;
}
div {
padding-top: 20px;
padding-right: 30px;
padding-bottom: 40px;
padding-left: 50px;
}
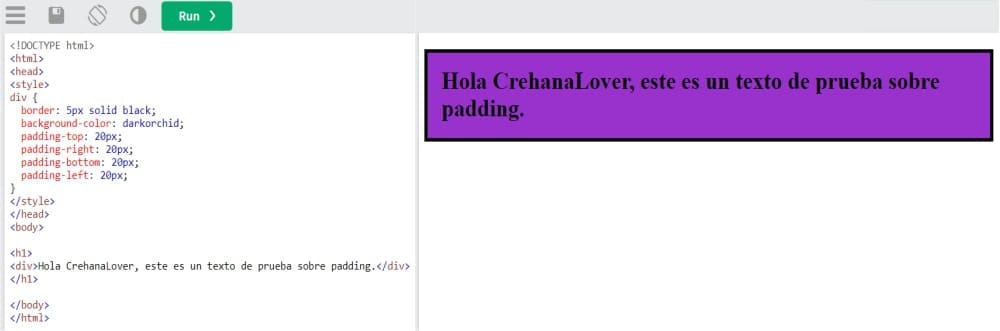
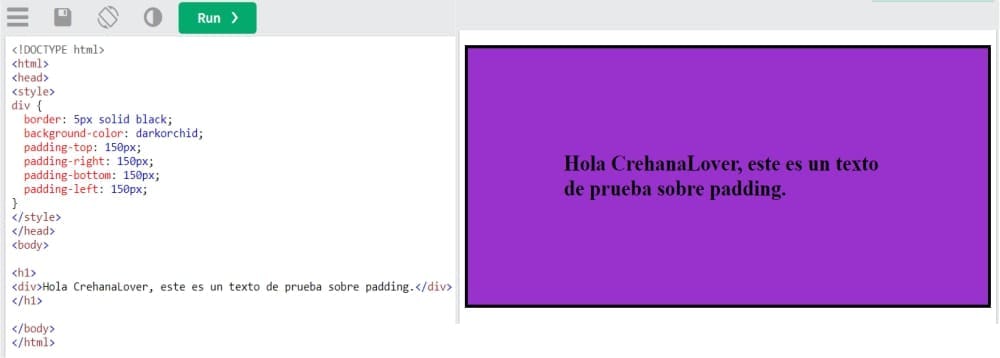
A continuación, te mostramos un ejemplo gráfico con los siguientes valores:
div {
border: 5px solid black;
background-color: darkorchid;
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
}

Fuente: Crehana
En el área del contenido, pusimos como ejemplo el texto “Hola CrehanaLover, este es un texto de prueba sobre padding”, esto nos dio como resultado las medidas del área del elemento, basado en 20px.
Ahora, cambiemos un poco las medidas del padding, se tendrá como resultado a un elemento más amplio:

Fuente: Crehana
Entonces, se entiende que la propiedad padding es muy voluble en cuanto a los términos de sus valores, por lo que ha permitido determinar más de dos zonas de relleno.
Según un artículo publicado en issuu, “A través del CSS, podemos sobreescribir las propiedades que algunas etiquetas tienen por defecto como márgenes, todo lo referido al aspecto gráfico de la página debe definirse en la hoja de estilos CSS. Por lo tanto, es virtualmente imposible que CSS determine los anchos y los altos de todas las imágenes, ya que, se aumentaría el tamaño, esto es en base a los atributos width y height”
¿Cómo interviene padding en CSS?
El término padding se involucra con CCS, el cual no es un lenguaje de programación, quiere decir que al momento de realizar trabajos, no saltarán warnings, errores o alertas. Entonces, si te estás explayando escribiendo líneas y líneas de códigos, ten cuidado, podría haber un márgen de error del que no te des cuenta, comprender qué es padding te ayudará a saber poco a poco sus propiedades. Algunas características del CSS son las siguientes:
- Se suelen hacer animaciones: Los elementos trabajados con CSS pueden tener las particularidades de cambiar de color, tener movimiento e incluso es posible animar elementos SVG. ¡Se puede hacer Motion Graphics!
- Generar contenido a través de before y after: Es posible imprimir contenido en la pantalla como imágenes o ciertos atributos.
- No existe CS3 & CS4: CSS es un lenguaje único, hasta recién la versión 2.1, al momento de crear una versión CS3, se decidió dividirlo en módulos debido a la gran demanda que tenía. Seguramente oíste hablar de la existencia del mismo, mas solo es parte de la versión CS2. Si ya tenías el concepto de qué es padding, puedes saber que está incluido en todas las versiones.
- Contiene funciones, variables e interacciones: Podría decirse que son características de un lenguaje de programación, pero en el caso de CSS no lo es. Entre las opciones que se pueden hacer están el uso de @media, @supports, calc, url, nth-child, nth-of-type.
- Es un mini Photoshop: Puede leerse exagerado, pero es así, con CSS puedes recortar, controlar los valores de saturación, tonalidad, desenfocar. También aplicar efectos de trama, multiplicar, oscurecer, brillos, degradados, sombras e incluso una máscara de recorte. Si bien no se trata de un programa de edición, estas características son muy útiles.
Como señala nuestra profesora Karen Chizón, del curso online de CSS desde cero, “Aunque no es considerado un lenguaje de programación, es el CSS a través del cual logramos que un sitio web se vea bien y sea congruente a lo largo del contenido, ya sea por los elementos básicos de estilo, la sintaxis, efectos y controles visuales de los estilos CSS. De igual forma, los elementos de declaración, especificidad, modificadores del CSS”.
¿Quieres saber más al respecto sobre qué es padding en css o html? Te invitamos a descargar esta lista de etiquetas html y propiedades CSS. En ella te encontrarás un listado de propiedades CSS con el nombre de propiedad, descripción y valor. Este recurso es muy útil para la información de cualquier sitio online, ya que la hoja de estilo le dará el formato necesario para su publicación.
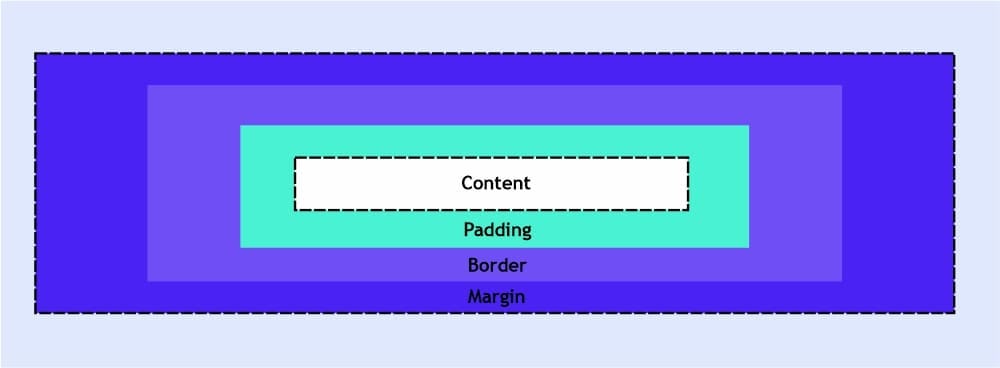
Padding, Border y Margin
El padding es lo que crea el espacio dentro de los elementos y/o contenido, mientras que el margin crea el espacio fuera del elemento. Otro parámetro importante es el borde, ya que lo separa del margin y padding, por lo que el padding nunca se saldrá del borde.
Cuando se añade un porcentaje a un padding siempre se basará en el ancho del contenedor y, a diferencia del margin, el espacio generado por el padding también se considera parte de ese elemento, por lo que si establecemos la altura en cero y usamos solo el padding para definir la altura del elemento, se bloquearía la relación de aspecto. La idea es tener una caja con las medidas paralelas y exactas ¿no?
- Content: Un texto o imágenes en general.
- Padding: Elimina parte del área alrededor del contenido. Es transparente
- Border: Rodea el relleno y el contenido, se puede modificar.
- Margin: Elimina parte del área fuera del borde. Es transparente.

Fuente: Crehana
Asimismo, te recomendamos el programa Sublime Text para que puedas practicar y ver por ti mismo que el padding no es tan difícil de comprender. Después de todo, este tipo de herramientas contienen una gran cantidad de bibliotecas de etiquetas para poder trabajar mejor.
Compatibilidad
Padding es compatible en múltiples navegadores de escritorio y son los siguientes:
- Chrome
- Opera
- Firefox
- Safari
- Internet Explorer
De igual forma, padding también es compatible en navegadores de dispositivos móviles, los cuales son:
- Chrome Android
- Opera Android
- Safari iOS
- Samsung Internet
- WebView Android

Fuente: Freepick
¡Y eso es todo! Esperamos que te haya gustado aprender sobre qué es padding en css. Hoy en día todo el mundo utiliza páginas web, incluso ahora tú te encuentras en una, tus amigos probablemente de igual forma visitan algunas, siempre estamos rodeados de estas tecnologías web, ya sea css o html.
Recuerda que las reglas del padding son equivalentes y el usarlas no solo reduce el código CSS, si no que demuestra la amplia gama de propiedades y valores que contiene.
No olvides revisar nuestro catálogo de cursos de desarrollo web y tecnología para estar a un paso de convertirte en todo un líder en programación y sobre todo, teniendo claro qué es padding en css.
¡Ten un buen día!