Definir la estructura y las partes de una página web no solo significa dar una disposición visual y gráfica o definir el árbol de navegación, es mucho más que eso: significa configurar el sitio para que pueda decir al usuario dónde está y adónde va.
¿Te has encontrado con sitios web que parecen incómodos y desordenados? Según Taylor and Francis Online, los usuarios tardan unos 50 milisegundos (es decir, 0,05 segundos) en formarse una opinión sobre tu sitio web que determina si les gusta o no, si se quedan o se van.
Por lo tanto, cuando hablamos de las partes de una página web, no se puede improvisar, ya que dicha estructura está bien definida, utilizando elementos comunes para los internautas. Además, muchos aspectos entran en juego como la accesibilidad y funcionalidad.
Así que, en esta nueva entrada del blog, descubrirás en detalle las partes de una página web, su estructura y los principales elementos que la conforman. ¡Acompáñanos!
Partes de una página web según su estructura
Cuando hablamos de las partes esenciales de una página, normalmente nos referimos a la estructura web. Aunque también podemos referirnos a las partes de una web de acuerdo a su contenido. Para que lo entiendas mejor, te lo explicamos de la siguiente manera:
Estructura web: partes de una página web de acuerdo a su estructura.
- Cabecera o header
- Cuerpo o body
- Pie de página o footer
Estos son los componentes clave del sitio web. La mayoría de nosotros no pensamos en ellos mientras navegamos por Internet, pero los notaríamos si faltaran o estuvieran de alguna manera apagados, ya que son elementos esenciales.
Cabecera o header
Una de las partes principales de una página web es la cabecera o header, la cual aloja los elementos de identificación del sitio. Por ejemplo:
- Logotipo o identificador de marca.
- Llamada a la acción (CTA).
- Texto o titular.
- Elementos de navegación.
- Búsqueda.
En el diseño moderno, todo el espacio por encima del pliegue de la página de inicio se considera cabecera. Al ser la parte estratégica de la página que la gente ve en los primeros segundos de carga de un sitio web, un encabezado actúa como una especie de invitación, así que debe proporcionar información básica sobre el sitio para que los usuarios puedan entender lo que se ofrece en segundos.
Si hablamos de las partes de un sitio web en lenguaje HTML, la cabecera debe aparecer entre las siguientes etiquetas:
<header>contenido de la cabecera</header>
Cuerpo o body
La segunda de las partes de un sitio web se trata del cuerpo o body, el cual es el centro que contiene la mayor parte del contenido de una página. Por ejemplo, la galería de fotos que quieres mostrar, un artículo que quieres que tus visitantes lean.
Es un área que cambia de una página a otra. Las distintas partes del cuerpo de una página web generalmente se estructuran basándose en las columnas que distinguen el nivel de importancia del contenido.
Para identificar las partes una página web en lo que se refiere al cuerpo o body en HTML, puedes hacerlo rápidamente entre las siguientes etiquetas:
<body>contenido del cuerpo</body>
Pie de página o footer
Otra de las partes importantes de una página web es el pie o footer. Un pie de página cumple la misma función que la cabecera o header, es decir, es el área del sitio web que es constante de una página a otra, excepto que un pie de página está en la parte inferior en vez de la parte superior.
Puedes poner lo que quieras en el pie de página, pero lo que suele haber en esta parte es:
- Información de contacto.
- Política de privacidad.
- Condiciones de uso.
- Mapa del sitio.
- Íconos de redes sociales.
- Enlaces a otras páginas importantes del sitio.
Como pudiste darte cuenta en las partes de una página web anteriores, el pie de página se en HTML encuentra entre estas etiquetas:
<footer>el contenido del pie de página</footer>
 Fuente: www.unsplash.com
Fuente: www.unsplash.com
Ejemplo de las partes de un sitio
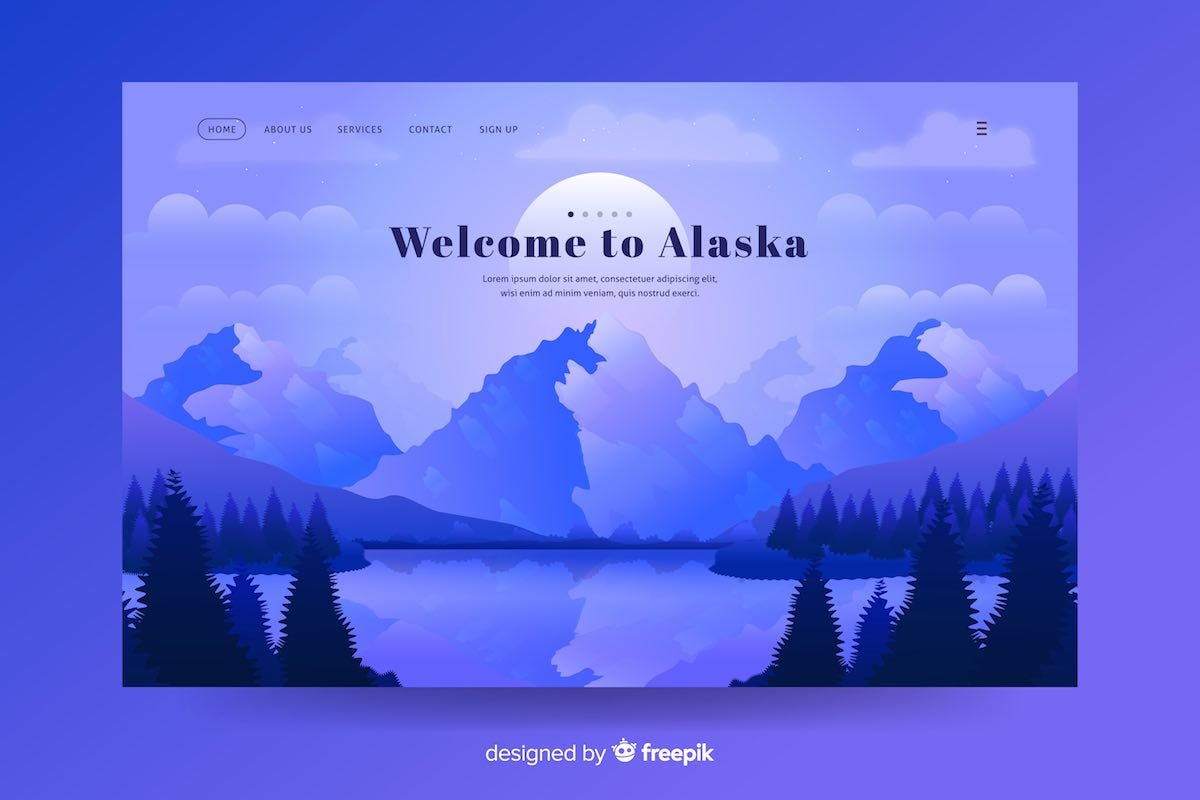
La siguiente es una página de inicio básica de un sitio web de ejemplo. Aunque la mayor parte de las partes de una página web están representadas en esta imagen, estos no son los únicos componentes del sitio web cuando diseñes el tuyo.
Como verás, el color azul sería la cabecera o header. En ella está el logotipo de la marca y el menú de navegación. Generalmente, esta parte está siempre estática aunque navegues por otras páginas o hagas scroll.
El color magenta sería el cuerpo o body, el cual varía su información en cada página del sitio web.
Finalmente, el color amarillo es el footer de la web. Siempre está al final de cada página de la web y el contenido es siempre el mismo. El logo, información de contacto, métodos de pago disponibles y también los iconos de redes sociales.
 Fuente: www.freepik.com
Fuente: www.freepik.com
Partes de una página web según el contenido
Estas son las partes de una página web según el contenido y su distribución:
- Inicio o home
- Contacto
- Productos y servicios
- Blog
- Contenido destacado
- CTA
- Barra lateral
- Entradas y contenido de feed
- Enlaces internos
- Formularios o información de contacto
- Botones de redes sociales
A continuación, te enseñamos cada elemento con más detalle.
1. Home
También conocido como landing page, la sección de inicio es uno de los elementos básicos de una página web. Es justamente el primer pantallazo que obtiene el usuario al ingresar al sitio y determina el resto del viaje digital. Si el visitante no encuentra lo que busca en pocos pasos, es muy probable que termine abandonando el intento. Estos son los aspectos que debes tener en cuenta para destacar tu landing page:
-
Crea un buen diseño web con el contenido bien estructurado.
- Revisa la velocidad de carga del sitio web, deben ser rápidos.
-
El diseño web responsive, es crucial en este punto ya que el uso de los móviles o tablets para navegar por Internet es el más utilizado en la actualidad.
2. Motor de búsqueda
Otro de los elementos de una página web es la barra del motor de búsquedas o simplemente el botón de la lupa. Recuerda que hoy en día, los usuarios de internet lo quieren todo y lo quieren ya. Pocas veces cuentan con el tiempo de navegar tranquilos en la web, por lo cual debes procurar una buena indexación del contenido (utiliza etiquetas).
3. Menú
Un elemento que hace a la estructura básica de una página web es el menú. Parece un poco obvio pero no te imaginas cuantos sitios web fracasan en esta tarea. No sólo debes pensar en qué lugar lo ubicarás, sino también su forma y contenido. Puede ser: un menú desplegable, menú fijo, que indique otras secciones o directamente partes de información.
 Fuente: www.freepik.com
Fuente: www.freepik.com
4. Productos y servicios
Si nos preguntamos cuáles son las partes de una página web, seguramente coincidamos en que el cuerpo es la sección más importante de todas. Por ejemplo, si lo que buscas es crear tu propio e-commerce, la sección en donde se encuentren los productos a la venta es crucial para determinar el éxito de la web. Piensa en lo que tu cliente necesita y hazlo realidad.

Fuente: www.freepik.com
5. Blog
¿Por qué la sección del Blog es de las partes esenciales de una página web? Hoy en día, las marcas utilizan los blogs para hacer crecer sus negocios y ampliar su alcance. Los profesionales del marketing B2B que utilizan blogs obtienen un 67% más de clientes potenciales que los que no lo hacen, según Hubspot.
Escribir un blog es una forma de atraer tráfico a tu sitio web y aumentar tu SEO. Cuanto más publiques en la sección de blog de tu página, más contenido tendrán que rastrear e indexar los motores de búsqueda. Esto significa que pueden reconocer fácilmente que tu sitio es un recurso de información al que la gente puede acceder.
Fuera de los productos y servicios que ofreces, podrías utilizar tu blog para crear contenido que tu audiencia se anime a compartir con sus conexiones. Por eso, constituye una de las partes de una página web más importantes para una empresa.
6. Contenido destacado
Esta sección suele ir exclusivamente en la página de inicio. Guía a los visitantes a partes de una página web que se convertirán en objetivos del sitio web, es decir, las acciones, interacciones, etc. de tu sitio web que cumplen un propósito.
Por ejemplo, reservar un vuelo en la web de una agencia de viajes o comprar productos en una tienda online son ejemplos de ello.
7. Llamada a la acción (CTA)
Probablemente, ya has oído hablar acerca de qué es la Call to action. Si no, sigue el enlace anterior. Son partes de una página web muy importantes también, ya que las CTA sirven para guiar a los visitantes del sitio web hacia la información relevante, cumplir con los objetivos del sitio y navegar por la página.
Las CTA pueden ser obvias, como los botones, o más sutiles, como los enlaces dentro del texto, pero todas sirven para el mismo propósito: guiar a los visitantes a la información que es clave para ellos.
8. Barra lateral
Las barras laterales, al igual que los menús, son partes de una página web que suelen ayudar a la navegación. Cuando hay que ordenar una gran cantidad de información, como varias entradas del blog, o productos, una barra lateral puede ayudar.
Las barras laterales se utilizan a menudo para mostrar piezas de información relacionadas, contienen CTAs, o guían a los visitantes al siguiente paso después de que hayan leído un post o añadido un producto a su carrito, por ejemplo.
9. Entradas y contenido de “feed”
Una forma práctica de conseguir que los visitantes de tu sitio web se comprometan con el contenido de la misma es ofrecer un "feed" de contenido. Puede ser un pase de diapositivas de productos recomendados o, en nuestro caso, las últimas publicaciones del blog. Sirve para despertar el interés del visitante y guiarlo a completar los objetivos de la página web.
10. Enlaces internos
Según el contenido, los enlaces internos son partes de una página web útiles que crean un flujo de navegación ideal a través de tu sitio web. Los enlaces internos llevan a los usuarios a la página del blog, donde pueden examinar la lista completa de publicaciones y encontrar algo que les interese, completando así un objetivo del sitio web.
El contenido de la barra lateral y los CTA de contenido destacado son otra forma de lograr lo mismo, con un efecto de captación de atención aún más eficaz.
11. Formularios o información de contacto
Los formularios de contacto son partes de una página web que son muy comunes de encontrar. Sirven para obtener la información de contacto de los visitantes. Los formularios de registro, los formularios de solicitud, los formularios de información de envío y otros similares son ejemplos de cómo se utilizan los formularios en los sitios web.
A propósito, si te digo que puedes descargar gratis el Template de diseño web que te ayudará a crear tu próxima página, ¡es posible que debas rellenar un formulario para estar en contacto con las últimas novedades!
12. Botones a redes sociales
Los enlaces a las redes sociales son un complemento muy popular en la mayoría de las páginas web. Aunque en ocasiones estos enlaces se muestran en el pie de página, los enlaces de redes sociales pueden aparecer en cualquier parte de un sitio web. Si a un visitante le gusta tu página, querrá recibir actualizaciones a través de las redes sociales.
 Fuente: www.freepik.com
Fuente: www.freepik.com
Partes técnicas de un sitio web
La información detrás de un sitio web, como el alojamiento o hosting, los dominios y el sistema de gestión de contenidos (CMS), como Wordpress, siguen siendo importantes para comprender plenamente las partes de una página web y su anatomía.
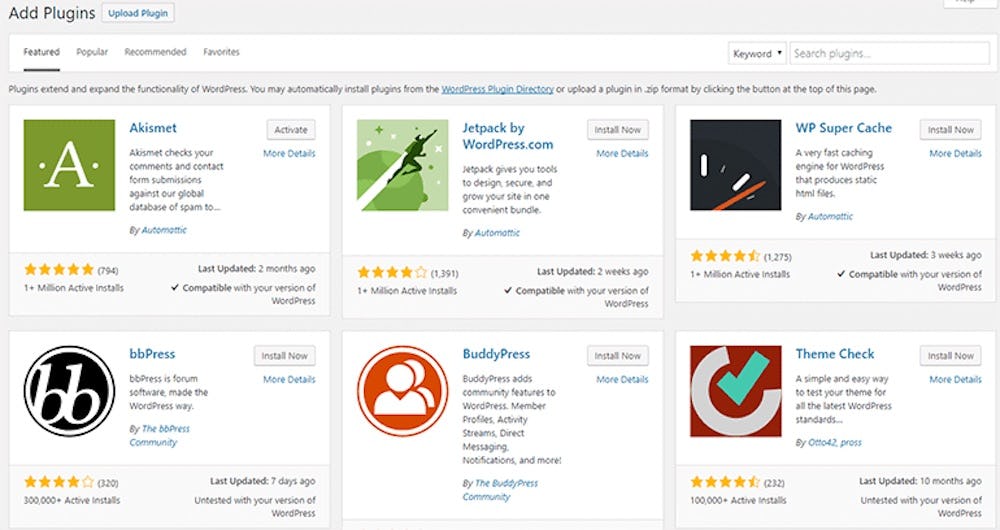
1. Plugins
Los plugins son aplicaciones que añaden funcionalidad a tu sitio web. Tu constructor de sitios web te ofrecerá un menú de plugins compatibles con tu interfaz. Algunos son gratuitos y otros requieren una suscripción o una cuenta con un servicio de terceros.
Los plugins pueden encontrarse en muchas partes de una página web y pueden incluir:
- Botones para compartir en redes sociales.
- Vídeos incrustados.
- Formularios de suscripción por correo electrónico.
- Herramientas SEO.
- Contadores de visitas.
- Generadores de ventanas emergentes.
 Imagen: seoptimer.com
Imagen: seoptimer.com
2. Alojamiento web o hosting
El hosting es como una pequeña propiedad inmobiliaria de Internet sobre la que construyes tu página web. Todos los sitios necesitan comprar un hosting, que consiste básicamente en el alquiler del espacio en un servidor para almacenar y publicar tu contenido.
Al igual que el alquiler, el alojamiento web debe renovarse anualmente. La mayoría de los creadores de sitios web también ofrecen una lista de servicios de alojamiento compatibles.
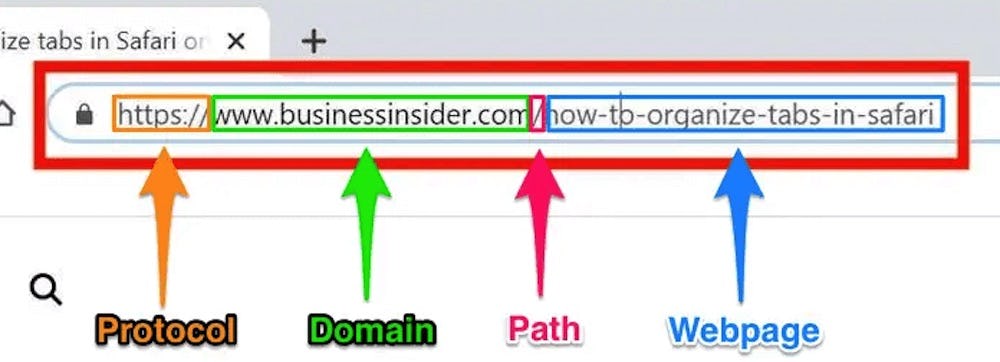
3. Nombre de dominio
Cada página web tiene una ubicación única en Internet a la que se accede por su dirección IP. Esta dirección es una larga serie de números, por lo que existe una versión de texto "amigable" llamada nombre de dominio. El nombre de dominio también se llama dirección web y suele tener la siguiente la fórmula estándar:
- www
- nombre de dominio
- .org, .com, .edu, etc.
Pro TIP: Comunica la naturaleza de tu sitio web con la mayor claridad posible dándole un nombre de dominio fácil de recordar y deletrear.
 Imagen: seoptimer.com
Imagen: seoptimer.com
Los mejores cursos para desarrollar las partes de una página web
Ya conoces todas las partes de una página web que necesitas tener en cuenta para que tu próximo lanzamiento sea un éxito. ¿Te gustaría conocer un poco más sobre esta temática? Te compartimos una lista de los mejores cursos que Crehana diseñó especialmente para personas como tú.
1. Sketch de cero a experto
En este curso aprenderás cómo usar Sketch, la mejor herramienta de diseño de interfaz para expresar tus ideas con efectividad e integrar todas las partes de una página web.
➤ Inscríbete al curso de Sketch de cero a experto.
2. Fundamentos de UX y UI
Conocerás la importancia de la experiencia de usuario, la interfaz de usuario, la diferencia entre ambas y cómo aplicarlas en tu próximo proyecto que combinen de la mejor manera las partes de una página web .
➤ Inscríbete al curso de Fundamentos de UX y UI.
3. Desarrollo web: HTML y CSS desde cero
Este curso online te llevará desde cero a un nivel en el que podrás convertir cualquier diseño, ya sea una imagen o un .psd, a código HTML. Descubrirás temas como la funcionalidad de un navegador, introducción a HTML, etiquetas y atributos, formularios web, HTML gráfico, introducción a CSS, selectores, diseño de sitios web responsivos, animaciones y mucho más.
➤ Inscríbete al curso de Desarrollo web: HTML y CSS desde cero.
4. Fundamentos de Javascript
Gracias a estas clases podrás conocer de manera rápida los fundamentos del JavaScript junto con la aplicación de distintos scripts que te permitirá ampliar tus conocimientos y habilidades en diseño de páginas web.
➤ Inscríbete al curso de Fundamentos de Javascript.
5. Bootstrap: Construye tu sitio web responsive
Te permitirá conocer desde cero lo que es un Framework, cómo instalar Bootstrap 4 y cómo usarlo para crear un sitio web. Durante las clases aprenderás paso a paso los diferentes componentes de Bootstrap y cómo desarrollar con el sistema de rejilla.
➤ Inscríbete al curso de Bootstrap desde cero: Construye sitios web responsive.
6. Git y Github: Control de versiones web
Estas herramientas te permitirán agilizar el desarrollo colaborativo de nuestros proyectos web. En este curso aprenderás a utilizar Git, el sistema de control de versiones más popular del mundo, y cómo descargar y realizar cambios desde GitHub.
➤ Inscríbete al curso de Git y Github: Control de versiones en proyectos web.
 Fuente: www.unsplash.com
Fuente: www.unsplash.com
Esperamos que esta guía intensiva sobre las partes de una página web te haya resultado útil. No es necesario comprender toda la tecnología subyacente para hablar de manera inteligente con un diseñador o un desarrollador web.
Solo necesitas tener un conocimiento básico del lenguaje de la tecnología web y estarás bien. Pero si quieres ir más allá, echa un vistazo a los cursos de Desarrollo web y tecnología que tenemos para ti. Esto ha sido todo por ahora. ¡Hasta muy pronto!