Ah, AMP... ¿Qué es AMP?
Estas pequeñas siglas son uno de los avances en optimización de performance de sitios web (y en SEO) más incomprendidos de los últimos años.
En muchos lugares aparecen diversos pros y contras en torno a esta tecnología que, al fin y al cabo, parece tener un propósito muy positivo.
Ahora que han pasado algunos años desde su introducción, creemos que es momento de enumerar algunos de los pros y los contras de la tecnología AMP. De paso, veremos cuál es su relación con el SEO, y te daremos algunas sugerencias que te servirán para su implementación.
¿Listo? ¡Empecemos!
Índice:
- Velocidad
- Experiencia de usuario / Conversión
- AMP Stories / Web Stories
- Implementación en Wordpress
- Posicionamiento
¿Qué es AMP?
Son unas siglas en inglés que significan Accelerated Mobile Pages, más conocidas en español como páginas aceleradas para móviles.
Ahora que ya sabes qué significa AMP, debes saber que desde hace varios años, el enfoque de Google como servicio de búsqueda por Internet ha estado dirigido a los dispositivos móviles (dejando de lado las computadoras personales).
Página principal del proyecto AMP
En estos dispositivos, la velocidad con que se despliega una página web es un elemento crucial para su éxito. Las webs solo disponen de segundos para captar la atención del usuario, y el tiempo que demoran en desplegarse repercute en su engagement de forma decisiva.
Como parte de este enfoque, Google desarrolló un lenguaje de programación —en realidad, una variante del HTML de toda la vida— para ayudar a los sitios web a tener una mejor performance en dispositivos móviles.
Este lenguaje es el elemento central de la tecnología AMP, de ahí que estos sitios sean también conocidos como páginas AMP.
Las páginas web que integraran la tecnología AMP operarían de forma optimizada y serían más rápidas, brindando una mejor experiencia de navegación a sus usuarios.
Al crear AMP, Google llamó la atención de los especialistas y analistas SEO, que vieron una oportunidad de mejorar los rankings de sus webs integrando la tecnología AMP.
(Después de todo, esta tecnología venía auspiciada por el buscador más grande e importante del mundo).
El soporte de Google presenta la tecnología AMP de la siguiente forma:
“Accelerated Mobile Pages (AMP) es un estándar de código abierto que permite crear páginas web que se cargan rápidamente en los navegadores de los dispositivos móviles. Para ayudarlo a brindar una mejor experiencia del usuario en dispositivos móviles, puede crear versiones AMP de sus páginas de destino”.
¿Cómo funciona esta tecnología en las páginas AMP?
La tecnología AMP se enfoca en eliminar los elementos superfluos de la programación de la página. En una palabra, limita la carga de recursos.
Por ejemplo, el lenguaje de hojas de estilo (CSS) que es usado por gestores de contenido como Wordpress, sólo se puede usar en línea y con pesos menores a 50kb. Esto es significativo, ya que muchos bloques de código CSS vienen con contenido adicional innecesario que no es fácilmente detectable. Esto afecta de forma determinante a las páginas AMP Wordpress.
Además, el lenguaje JavaScript — actualmente usado en casi cualquier página web — sólo puede cargarse de forma asíncrona y sin estorbar la “representación” (rendering) de la página. Esto significa que AMP no permite códigos JavaScript personalizados.
Al auspiciar la tecnología AMP, Google le brinda todo su soporte en cuanto a funcionamiento. Puedes encontrar soporte oficial para la tecnología AMP aquí.
Descarga gratis nuestro Kit de Herramientas SEO

¿Qué ventajas tiene la AMP para el SEO?
Velocidad
Se ha comprobado repetidas veces que, tal como se planteó en su creación, las webs optimizadas con la tecnología AMP son efectivamente más rápidas.
Según la información oficial de Google, las páginas AMP pueden tener un promedio de tiempo de carga de 0.7 segundos, mientras que el promedio para una página móvil normal es de 15 segundos. La mejora es impresionante.
(Esta información conviene tomarla con cuidado, sin embargo, pues se sabe que una web móvil bien optimizada podría competir en velocidad con una página AMP).
Experiencia de usuario / Conversión
Al manejarse con páginas web más ligeras, las páginas AMP hacen que le experiencia del usuario se simplifique, lo cual contribuye a hacerlas más atractivas.
Para los negocios, que viven de conservar la atención de sus potenciales clientes, tener webs móviles más atractivas significa aumentar su potencial de conversión, y, por ende, sus posibilidades de venta.
Además, el porcentaje de usuarios que abandona un proceso de compra por fallas en la interfaz disminuye cuando este proceso es simplificado por la tecnología AMP.
AMP Stories / Web Stories
La tecnología AMP permite crear historias al estilo de Snapchat o Instagram, para insertarlas en tu página web.
Estas Web Stories (que todo el mundo sigue llamando por su nombre anterior, AMP Stories) tienen la ventaja de ser mucho más ligeras que la historia promedio, lo que permite al usuario disfrutar de contenido audiovisual informativo de forma rápida y con buena calidad.
Las AMP Stories son una de las más ventajosas muestras de lo que son las páginas AMP.
Algunas de las mejores AMP Stories de la actualidad se dan en medios informativos, que, desde luego, buscan compartir contenido audiovisual rápidamente, con buena calidad y menores tiempos de carga. Como ejemplo podemos señalar las AMP Stories de CNN y las de Washington Post.

Implementación en Wordpress
Crear una página AMP Wordpress es sumamente simple. Como es bien sabido, este gestor de contenidos utiliza diversos plugins para incluir varias utilidades en la página web que gestiona.
En este caso, basta con descargar un plugin en Wordpress y tomar un poco de tiempo para configurarlo correctamente, ¡y listo! Ya tendrás tu página AMP Wordpress.
Posicionamiento
Al ver la suma de todos estos factores en una página AMP, Google la toma en cuenta a la hora de posicionarla en los resultados de búsqueda.
Google nunca lo ha confirmado de forma oficial, pero lo que sí ha hecho es mencionar la velocidad de carga de una página como uno de los factores de posicionamiento SEO.
Además, el formato de AMP Stories facilita en muchos casos la inclusión en la sección de Noticias Destacadas de los resultados de búsqueda.
Esto ha sido comprobado por estudios de posicionamiento como este, que han demostrado la mejora en rankings para páginas AMP en casos específicos.

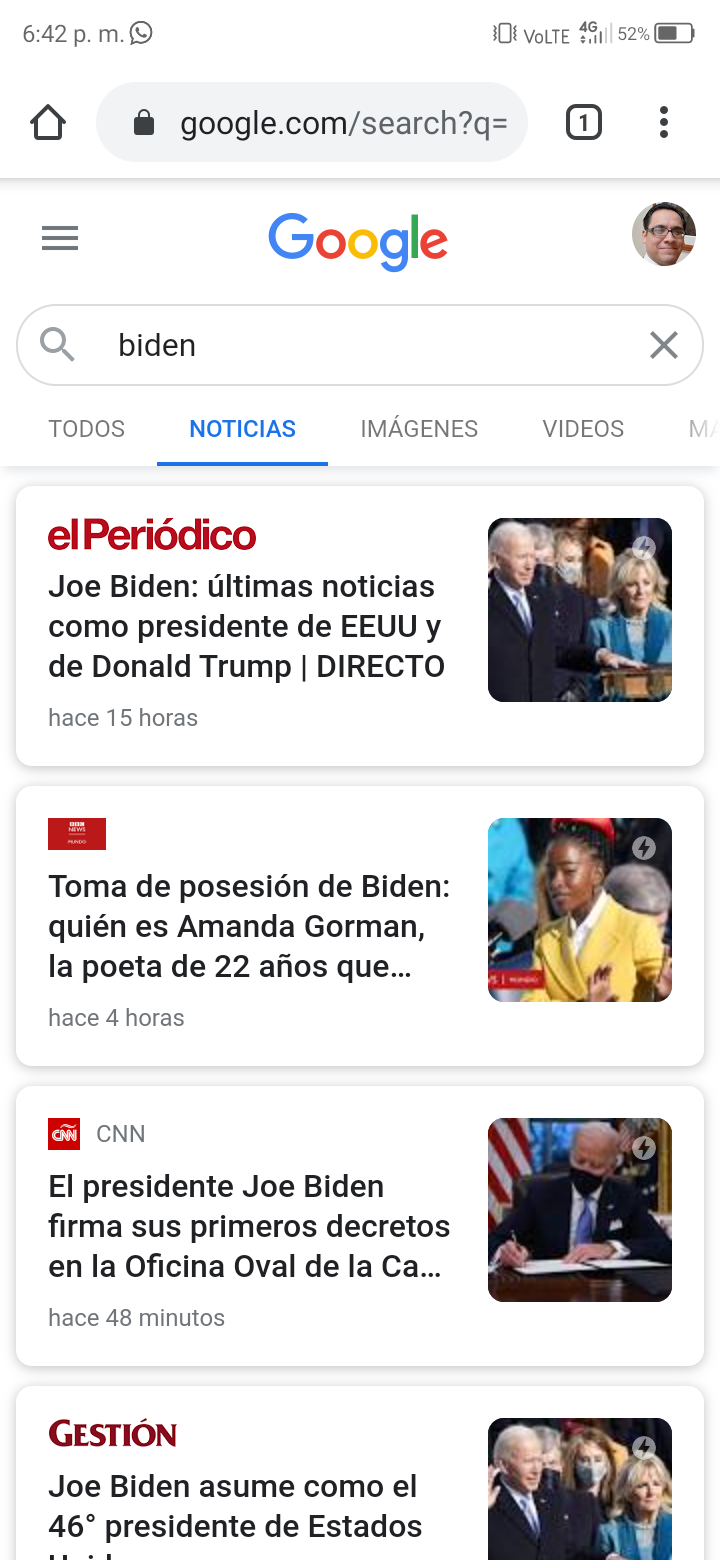
Noticias en Google. Nótese el pequeño símbolo en forma de rayo en las fotos, signo de que esas páginas están creadas con tecnología AMP. ¿Es casualidad que sean los primeros resultados?
¿Interesado en programación? Ingresa ahora a Introducción al Desarrollo Front End de Crehana.
Desventajas de las páginas AMP
Implementación fuera de Wordpress
Google ha presentado a AMP como una tecnología abierta; sin embargo, la verdad es que implementarla en páginas AMP Wordpress es mucho más sencillo que en otros gestores de contenido.
Hacerlo requiere tiempo y recursos que una empresa preocupada por el día a día puede (o no) estar dispuesta a consumir.
Se han reportado casos en que las implementaciones tuvieron que ser revertidas debido a problemas con códigos de programación, diseño y plugins.

Porcentaje de rebote
Aunque en sus primeros años este problema era aún mayor, el aumento de la tasa de rebote sigue siendo una de las cargas que las páginas AMP tienen que asumir.
Como se sabe, la tasa de rebote es una de las métricas que usan los especialistas SEO para medir el nivel de engagement de sus usuarios con determinada página.
Se ha visto que muchos usuarios reducen su tiempo de permanencia en webs AMP optimizadas, al no estar acostumbrados a webs con utilidades mínimas.
Es lógico entonces que los expertos SEO no quieran correr el riesgo de aumentar sus porcentajes de rebote tras una implementación de tecnología AMP en sus páginas.
Diseño simplificado
La simplificación en el diseño de las páginas AMP podría tener un efecto adverso en ciertos usuarios, acostumbrados a manejar webs con altos niveles de personalización y funcionalidades.
Esto se ve en páginas AMP que han hecho el cambio desde código estándar, al contrario de las webs nuevas que no cuentan con un público con experiencias anteriores.
¿Qué te recomendamos en tus páginas AMP Google?
Si vas a implementar la tecnología AMP en tu web, te recomendamos lo siguiente:
- Coordina adecuadamente los cambios a AMP con tu departamento de tecnología, a fin de que las funcionalidades indispensables de tu web no se vean afectadas, ni tampoco el diseño. Esto es muy importante sobre todo si la web que manejas es de gran envergadura, con decenas de páginas y cientos de visitas, e incluso más. Un conflicto de programación a ese nivel sería problemático, por decir lo menos.
- Como dijimos más arriba, el diseño es uno de los primeros afectados cuando se hace una implementación de AMP. Selecciona qué partes del diseño de tu web son indispensables para la identidad y los objetivos de tu negocio/marca, a fin de crear una relación costo-beneficio que priorice las ventajas de AMP por un lado, y la identidad propia de tu marca por el otro.
- Recuerda que la prioridad de AMP (Accelerated Mobile Pages) es favorecer la experiencia del usuario en navegación por móvil. Si la prioridad de tu negocio sigue siendo desktop (por alguna razón, aunque no tendría que serlo en los tiempos que corren), toma las medidas necesarias a fin de que la experiencia por esos dispositivos no se vea afectada.
- Configura la analítica de tu web para medir la performance de tus páginas AMP optimizadas. Tal vez sea necesario que crees nuevos segmentos y dimensiones en tu Google Analytics para disponer de toda la información, y, así, hacer las correcciones necesarias.
¿Deseas saber cómo gestionar tus proyectos de programación? Aprende Git y GitHub aquí
La tecnología AMP ya tiene, como dijimos, algunos años de creación. Aunque ya no constituye la misma novedad de antes, todavía tiene potencial para favorecer la experiencia de usuario de tu página web, y como resultado, incrementar tu posicionamiento.
Al estar auspiciada por el buscador más importante del mundo, es aparente que la tecnología AMP llegó para quedarse. Esto aunque, según los estudios disponibles, el uso de AMP todavía está en proceso de extenderse.
Tal vez sea el momento de considerar las ventajas de las páginas AMP, y tener una web enfocada en la velocidad y la experiencia de usuario. ¿Te animas?