¿Sabes lo importante que es Schema para el posicionamiento en buscadores?, ¿has utilizado el marcado Schema para generar rich snippets? En este artículo te contaremos qué es Schema y te explicaremos cómo hacer un marcado Schema para que mejores tu posicionamiento en buscadores.
Si quieres mejorar tu click through rate y darle mayor visibilidad a tus contenidos es necesario que conozcas esta herramienta del SEO técnico avanzado y que empieces a utilizarla en el código HTML de todas tus páginas web. ¡Veamos con más detalle qué es Schema!
¿Qué es Schema?
Schema es un vocabulario de programación utilizado por los principales motores de búsqueda para analizar las entidades presentes en un contenido y facilitar la indexación de las páginas web. En otras palabras, se trata de microdatos que podemos añadir al código HTML de una página para optimizar la forma en que un motor de búsqueda lee y presenta nuestro contenido a los usuarios.
Este proceso de optimización SEO se suele conocer con el nombre de Schema markup o marcado Schema, y nos permite describir las propiedades de las entidades, bien sean lugares, organizaciones, personas o productos, entre otras cosas.
De igual manera, las etiquetas Schema ayudan a que nuestro contenido tenga un mayor click through rate, particularmente, porque hacen que nuestra página se destaque en las SERPs y que los usuarios obtengan información de valor relacionada a su búsqueda. ¿Ves lo importante que es Schema para tu estrategia de posicionamiento?

Fuente: Google
El vocabulario Schema se utiliza para la configuración de los rich snippets o fragmentos enriquecidos de los resultados de búsqueda, y fue desarrollado de forma colaborativa por Google, Microsoft, Yahoo y Yandex en el 2011. Si ya leíste nuestro post sobre los rich snippets, entonces es probable que tengas más o menos conocimiento de qué es Schema y cuál es su importancia en las estrategias de SEO.
Si quieres que los algoritmos de Google Hummingbird y Google RankBrain entiendan el contexto de tu contenido y lo consideren relevante para las búsquedas que hace tu público meta, lo primero que debes hacer es optimizar tu página con los códigos de propiedades de schema.org. Ahora que ya sabes qué es Schema, podemos pasar a ver por qué deberías empezar a utilizar el marcado de datos estructurados en todos tus contenidos.
¿Por qué utilizar Schema en tus contenidos?
Aunque los motores de búsqueda tienen la capacidad de analizar una página web para determinar de qué se trata su contenido e indexarla, su nivel de comprensión puede ser un tanto limitada, por lo que para facilitar la clasificación de nuestros contenidos, resulta necesario ofrecer la mayor cantidad de información posible.
Cuando añadimos etiquetas Schema a nuestros contenidos, ayudamos a que los motores de búsqueda superen las ambigüedades del lenguaje y comprendan mejor lo que escribimos.
Los datos estructurados nos permiten incluir información muy específica y detallada de nuestro contenido y, en consecuencia, mejorar nuestro posicionamiento SEO. Un ejemplo de ello, puede ser la indexación de un contenido que trata sobre el trailer de una nueva película, en el cual podemos incluir etiquetas Schema con información sobre su director, el guionista y sus principales actores, entre otras cosas.
Utilizar los datos estructurados en los principales motores de búsqueda, además, de ayudarnos a que nuestros contenidos sean comprendidos e indexados con mayor facilidad, sirve para que nuestras páginas aparezcan con formato de rich snippets en la SERPs y para que los usuarios de Internet puedan tener la información que necesitan de una forma más directa.

Fuente: Unsplash
Luis Navarrete, profesor del curso SEO técnico: posicionamiento avanzado, nos habla del funcionamiento y la importancia de utilizar datos estructurados para marcar nuestros contenidos web:
“Los datos estructurados son códigos en un formato específico, escritos de tal manera que los motores de búsqueda los entiendan. Los buscadores leen el código y lo utilizan para mostrar resultados de búsqueda de una manera específica y mucho más enriquecida. (...) Los datos estructurados son una herramienta que puedes utilizar para informar a Google de manera que entienda lo que estás diciendo, y proveer así de información detallada sobre una página en tu sitio web. Google luego podrá usar esa información para crear resultados de búsqueda informativos o rich snippets”.
El uso de los microdatos es indispensable para el desarrollo de una estrategia de posicionamiento SEO de cualquier página web, principalmente porque el marcado de datos estructurados te permite tener un sitio web más accesible y, en consecuencia, llegar a una audiencia más amplia.
Ahora ya sabes qué es Schema y entiendes los motivos por los que debes utilizar los microdatos en tus contenidos. Pero ¿cómo se hace un Schema markup?, ¿qué tan difícil es lograrlo?, ¿cuáles son las herramientas adecuadas para hacerlo? Es normal que tengas muchas dudas sobre el tema, así que en el siguiente punto te explicamos todo lo que debes saber.
¿Cómo hacer un marcado Schema?
Tener conocimientos de posicionamiento SEO, no necesariamente implica que debas estar familiarizado con la estructura HTML y el código de programación de una página web. Sin embargo, si quieres mejorar tu posicionamiento en buscadores, es recomendable que abordes todas las posibilidades y optimices todo lo que se pueda en tus contenidos.
Para añadir el Schema markup a todas tus páginas web, puedes escribir las etiquetas manualmente en el código HTML, utilizando el formato de microdatos de schema.org, los atributos de semántica RDFa, o archivos de tipo JSON-LD.

Fuente: Unsplash
Escribe los microdatos de forma manual
Una de las maneras que existen para agregar datos estructurados al código HTML de tu página web, es escribir los microdatos que definen cuáles son las entidades y la relaciones de ellas en nuestros contenidos de forma manual. Para ello, es necesario que agreguemos las propiedades de las entidades a través de las siguientes etiquetas Schema:
- Itemscope: al agregar esta etiqueta de marcado Schema le indicamos al motor de búsqueda qué entidad está presente en cada bloque de código HTML de nuestra página web.
- Itemtype: para complementar la información sobre la entidad, es necesario definir a qué categoría corresponde. Por ejemplo, si estamos hablando de Breaking Bad, tenemos que usar la etiqueta de datos estructurados del Itemtype de schema.org/TVSeries.
- Itemprop: esta etiqueta nos ayuda a agregar las propiedades adicionales de la entidad, que en el caso de la serie Breaking Bad, serían el nombre del director, el género y su lista de actores principales, entre otras cosas.
El inconveniente de hacerlo a través de este método, es que las probabilidades de equivocarse escribiendo el código son muy altas, sin contar el tiempo que puede tomarnos el agregar una a una cada etiqueta Schema.
Este es un ejemplo que publicó schema.org para explicar cómo se vería el código fuente de tu homepage al agregar las etiquetas Schema y definir cuáles son las propiedades de una entidad en tu contenido:
“<div itemscope itemtype ="https://schema.org/Movie">
<h1 itemprop="name">Avatar</h1>
<span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span>
<span itemprop="genre">Science fiction</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a>
</div>”
Schema.org tiene una variedad muy amplia de ejemplos que te pueden ayudar a escribir las propiedades de contenido de tus páginas web. De hecho, puedes copiar y pegar los ejemplos en un documento de Google Docs y modificar el código en función de tus necesidades. Si el fragmento de código que compartimos te parece intimidante, tienes la opción de escribir los microdatos en el HTML de tu página a través del Asistente para el marcado de datos estructurados de Google.

Fuente: Unsplash
Utiliza las etiquetas Schema en formato RDFa
El uso de datos estructurados en formato RDFa es similar al de los microdatos, solo cambia la nomenclatura de los atributos o propiedades de cada etiqueta Schema.
- Typeof:
- About:
- Rel, rev, href y resource:
- Property:
- Datatype:
En schema.org existen muchos ejemplos que puedes utilizar para ver el funcionamiento de los datos estructurados en formato RDFa, solo debes ubicarlos según el tipo de entidad con la que estás trabajando. A continuación, te compartimos uno de los marcados de datos estructurados de schema.org para la categoría de películas:
“<div vocab="https://schema.org/" typeof="Movie">
<h1 property="name">Pirates of the Carribean: On Stranger Tides (2011)</h1>
<span property="description">Jack Sparrow and Barbossa embark on a quest to
find the elusive fountain of youth, only to discover that Blackbeard and
his daughter are after it too.</span>
Director:
<div property="director" typeof="Person">
<span property="name">Rob Marshall</span>
</div>”

Fuente: Unsplash
Utiliza archivos JSON-LD
Otra de las alternativas para el marcado de datos estructurados en tu página web, es la codificación de microdatos a través de archivos JSON-LD. Con esta forma de escribir código solo debes agregar todos los datos que te pueden ayudar con el posicionamiento en buscadores y cargar el archivo. Aunque para utilizarlos sí es necesario que tengas conocimientos básicos de programación en HTML.
Este es un ejemplo de cómo se ve un marcado Schema mediante la codificación en archivos JSON-LD:
“<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Movie",
"actor": [
{
"@type": "Person",
"name": "Johnny Depp"
},
"name": "Pirates of the Carribean: On Stranger Tides (2011)"
}
</script>”
Aunque esta opción de marcado de datos estructurados puede llegar a ser más fácil de implementar, solo es viable para un programador web. Si además de aprender qué es Schema te interesa profundizar las claves del posicionamiento SEO, te recomendamos inscribirte en nuestros cursos de marketing digital.

Fuente: Unsplash
¿Cómo NO utilizar el marcado Schema?
Debido a lo útil que es Schema para el posicionamiento en buscadores, algunas personas han desarrollado prácticas para aprovecharse del marcado de datos estructurados, aunque la mayoría de ellas no están permitidas por Google y pueden derivar en penalizaciones.
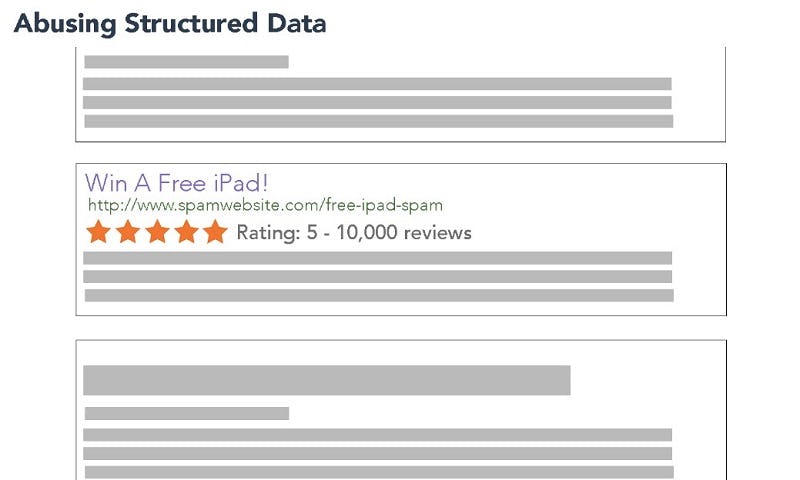
Estas prácticas de Black Hat SEO representan un abuso desproporcionado de los rich snippets con el propósito de aparecer con más frecuencia en un determinado tipo de búsquedas. Estas son algunas de las cosas que debes evitar si no quieres ser penalizado por Google:
- Proporcionar información falsa con la que pretendas engañar a los motores de búsqueda. Por ejemplo, incluir datos sobre valoraciones y reseñas que no corresponden a tu sitio web.
- Hacer marcado de datos estructurados para contenidos que no son visibles a los usuarios.
- Suplantar la identidad de otras personas o atribuirse la propiedad de ciertos contenidos con el propósito de ganar visibilidad.
Es posible que el algoritmo de Google se tarde en identificar a las páginas web que abusan del marcado de datos estructurados, pero si algo es seguro, es que si te descubren rompiendo las reglas, serás penalizado. En la página de soporte de Google Search puedes encontrar más información de utilidad sobre qué es Schema y sobre sus recomendaciones de uso.

Fuente: Hubspot
Ahora ya sabes qué es Schema y puedes empezar utilizar microdatos en tus contenidos. Optimizar tu página web con las etiquetas de marcado Schema te ayudará a mejorar tu posicionamiento en los resultados orgánicos.
Recuerda que después de hacer todas las modificaciones pertinentes y agregar los datos estructurados a tus contenidos, es importante que verifiques que todo está bien. Para ello, te recomendamos utilizar la herramienta de prueba de datos estructurados de Google.
Esperamos que nuestro artículo sobre qué es Schema te ayude a mejorar tu posicionamiento SEO e incrementar tu tasa de clics.
¡Hasta pronto!