Entender qué es un wireframe es clave para desarrollar el diseño exitoso de una aplicación móvil o de un sitio web. Su importancia va más allá del diseño. Contribuye a comprender la lógica inicial que sustenta un producto digital y, en un escenario ideal, satisface las necesidades de un usuario. Es decir, el significado de wireframe trasciende las características del diseño.
Dada la importancia de crear un wireframe, es necesario aprender todo sobre esta práctica. Por eso, en este artículo, vamos a explicarte el significado de wireframe, así como cuáles son sus beneficios, elementos y tipos ¡Diseña con inteligencia desde el boceto!
¿Qué es un wireframe y para qué sirve?
El concepto de wireframe supone la fase inicial en el diseño de cualquier producto digital. Es una representación visual de la estructura y posibles funcionalidades de una página web o una aplicación móvil. Los wireframes están hechos en esquemas bidimensionales, generalmente en tonalidades grises, blancas y negras. Para crear un wireframe puede usarse simplemente papel y lápiz, así como es posible hacerlo en HTML/CSS o directamente en plataformas para el diseño de wireframes.
Beneficios del wireframe
La definición de un wireframe implica también distintas ventajas que no siempre son bien valoradas por todos los participantes del diseño de un producto digital. A veces, realizar un boceto o wireframe es un paso que se salta porque no se advierte claramente su aporte.
En ese sentido, como lo afirma Leon Barnard en el blog de Nielsen Norman Group, un wireframe no es solo un producto de diseño, sino un artefacto de comunicación para mantener alineados a todos los integrantes del equipo. Para que comprendas sus múltiples beneficios, te dejamos la siguiente lista con varias ventajas de un wireframe.
- Desplegar la arquitectura visual de un sitio web o app.
- Clarificar las características y funcionalidades de una plataforma.
- Priorizar la usabilidad.
- Ayudar a hacer el proceso de diseño iterativo.
- Facilitar la tarea del UX testing antes del diseño final de la interfaz.
- Contribuir con el ahorro de tiempo y dinero en la producción del diseño.
Wireframe, mockups y prototipos
Al investigar qué es un wireframe, puede suceder que el concepto se confunda también con los de mockups y prototipos. Aunque entre los 3 existe una clara relación, vale la pena mencionar la característica principal de cada uno.
En el primer caso, la representación de un wireframe se trabaja exclusivamente con contornos muy simples que derivan en formas de cajas y texto. Luego, el diseño en mockup es un segundo nivel, pues agrega las siluetas de logos, las tonalidades de colores diversos y los íconos. Por último, un prototipo implica ya una primera versión clicable e interactiva, lista para ser testeada.
Wireframe y el diseño UX/UI
Cuando se explica qué es un wireframe, sus características y usos, no se puede eludir su relación con el diseño de experiencia de usuario UX y el diseño de interfaces UI. Por un lado, el diseño UX se centra en potenciar la usabilidad y las posibles interacciones entre un usuario y la plataforma web o móvil. Por otro lado, el diseño UI se preocupa de la apariencia visual y gráfica del producto.
En realidad, un concepto no puede existir sin el otro. Si se quiere lograr el máximo rendimiento, que es la satisfacción y lealtad del usuario, ambos tienen que ser interdependientes. Para ello, la importancia de un wireframe es clave. Es en este tipo de boceto que el diseño UX/UI adquiere valor como conjunto, lo que facilita la planificación y ejecución de un diseño ideal.
 Fuente: Unsplash
Fuente: Unsplash
Elementos de un wireframe
Como se afirma en el blog de Lucidspark, suele ser tentador obviar el diseño de un wireframe. Sin embargo, al realizar un wireframe, se evitan las distracciones y el diseñador se puede concentrar en los 3 elementos más importantes de un buen diseño: la información, la navegación y las características de la interfaz.
1. Arquitectura de la información
La arquitectura de la información es uno de los elementos más importantes a considerar en el desarrollo del wireframe de un sitio web o aplicación móvil. En palabras de Victoria Sampi, profesora de nuestro curso online de UX: Diseño accesible e interactivo, el wireframing consiste en “estructurar, organizar y etiquetar la información de manera que el contenido de los productos digitales sea más sencillo de encontrar y utilizar por parte del usuario, lo que refuerza sus virtudes de usabilidad”. Existen 4 componentes de la arquitectura de la información en un diseño UX a tener en cuenta.
- Esquemas y estructuras de organización.
- Sistemas de etiquetado.
- Sistemas de navegación.
- Sistemas de búsqueda.
2. Diseño de navegación
En las fases del wireframe, es igual de importante poner atención al diseño de navegación. Este incluye una variedad de elementos que permiten el viaje del usuario de una página o módulo a otro dentro de la plataforma. El objetivo de un sistema de navegación es que el usuario entienda claramente cuál es la relación entre los enlaces que componen la página. De esa forma, comprender lo que es un wireframe también implica pensar en todas las formas de navegación que puede ejecutar un usuario.
3. Interfaz de usuario
La planificación de una interfaz de usuario efectiva forma parte de un wireframe. En este proceso, se deben representar elementos de interfaz que permitan al usuario interactuar con la plataforma o sistema de una manera eficiente y sencilla, sin interrupciones ni distracciones visuales. Para reflejar una buena interfaz de usuario, los gráficos de un wireframe tienen que incluir formas de botones, campos de texto, menús, etc.
¿Cuáles son los tipos de wireframe?
En el proceso de maquetación de un sitio web o aplicación, se pueden trabajar distintas variantes de wireframes. En la siguiente lista, compartimos los 3 tipos de wireframe más comunes.
1. Wireframe de baja fidelidad
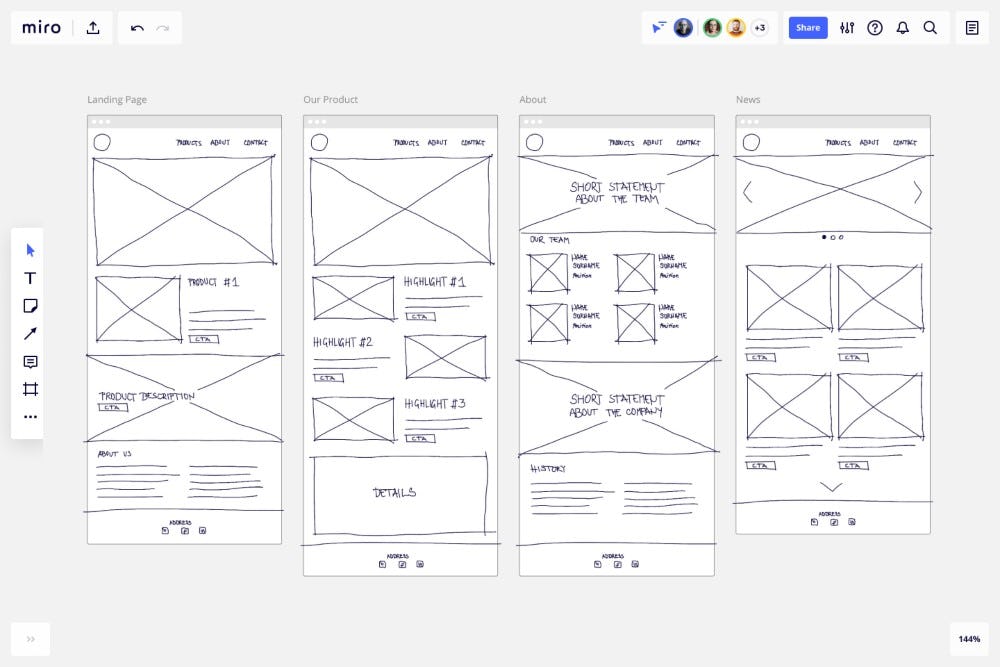
Estos wireframes de diseño básico son representaciones visuales creadas sin ninguna precisión de píxeles, cuadrantes o tamaños. Sirven como el punto inicial del diseño, por lo que, en este paso, se evitan elementos que podrían convertirse en una distracción cuando se está pensando en un primer wireframe. En un boceto de baja fidelidad se incluyen modelos muy simples de imágenes, formas de bloques y contenido para los campos de texto y encabezados.
 Fuente: Miro
Fuente: Miro
2. Wireframe de fidelidad media
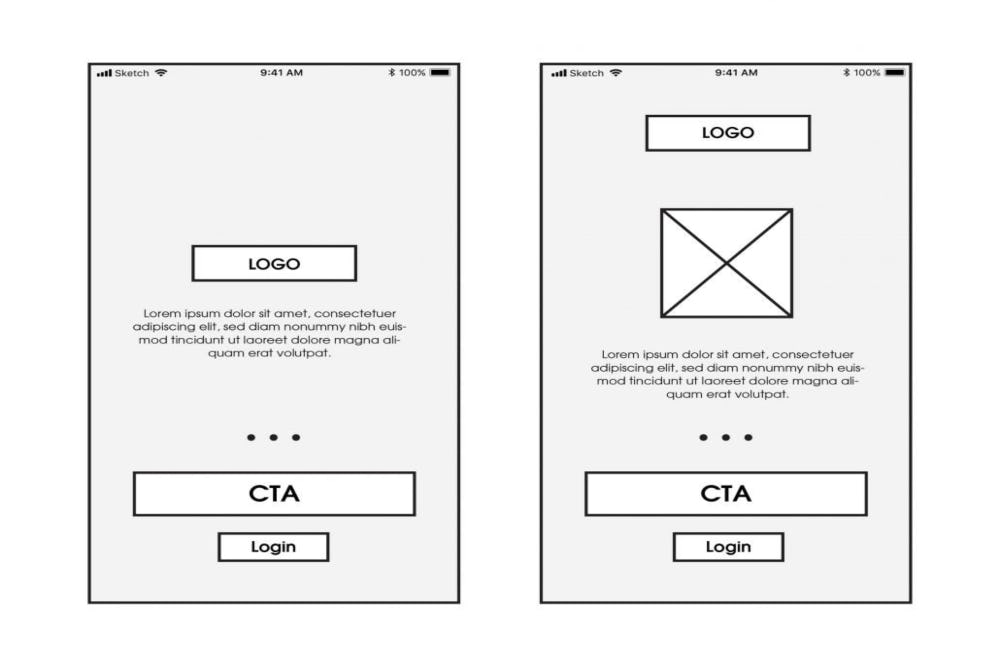
En esta segunda clase de wireframe, las formas del diseño de los elementos son mucho más precisas. Los detalles de los bloques, botones y marcos son más parecidos a lo que será el producto final del diseño. Aunque no se llega a utilizar aún imágenes o tipografías definidas, sí se puede reconocer la jerarquía de los encabezados y del contenido por la diferenciación en la escala de grises propios de un wireframe.
 Fuente: MentorMate
Fuente: MentorMate
3. Wireframe de alta fidelidad
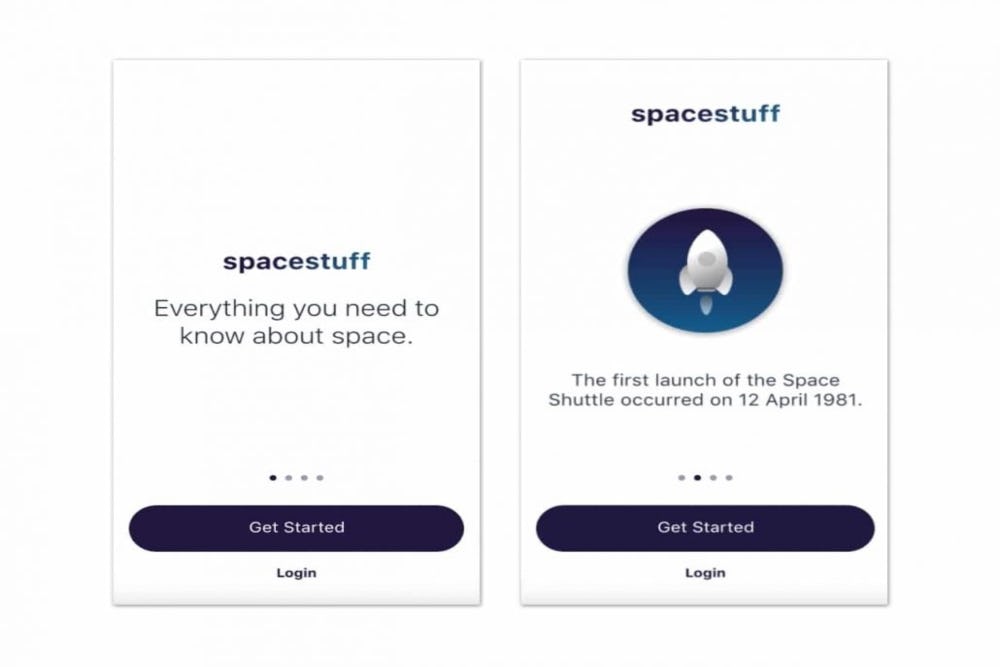
Un wireframe de alta fidelidad es un paso previo al mockup. Aquí se pueden incluir imágenes más fidedignas y texto relevante para el contenido. Se caracteriza por un nivel de especificidad en sus píxeles y tamaños. Sirve directamente para visualizar el diseño posterior de elementos como los menús, los mapas de navegación y los CTA (call to action).
 Fuente: MentorMate
Fuente: MentorMate
Wireframe web y wireframe app móvil
En los últimos años, es igual de importante conocer lo que significa el boceto de una página web, como qué es un wireframe para apps. Diseñar un wireframe para un sitio web y para una aplicación móvil requiere considerar 3 elementos importantes en favor de la experiencia de usuario.
1. Tamaño
Dado que existe una gran distancia entre el tamaño de pantallas de un teléfono y de una computadora, los wireframes tienen que reflejar esta diferencia. Por ejemplo, cuando se realizan los bocetos de las columnas, en el caso de un sitio web se pueden incluir más de tres o cuatro; en cambio, esas mismas columnas se tienen que reducir a una o dos en el caso de un diseño para wireframe de app móvil.
2. Comportamiento de usuario
El comportamiento de usuario está en la base de lo que es un wireframe; más aún en el contexto de las diferencias entre un boceto web y uno móvil. El usuario que navega en un teléfono móvil está limitado a tocar una pantalla y deslizar sus dedos por la misma, por lo que los elementos de una interfaz deben responder a esta condición.
En cambio, en la visita a una interfaz desde una laptop, el usuario puede mover el mouse, hacer clics e incluso desplegar información a partir de posicionar el puntero del mouse. Esta circunstancia determina las características y formas de un wireframe de versión móvil.
 Fuente: Unsplash
Fuente: Unsplash
3. Interacción
Como consecuencia de lo anterior, la interacción en ambos diseños es distinta. Los wireframes de un sitio web y de una aplicación deben reflejar la manera en la que los usuarios extraen contenido durante la navegación. Por ejemplo, suele suceder que muchas aplicaciones ofrecen la descarga de contenido en modo offline, mientras que en un dispositivo desktop esto es menos común. Esta y otras variantes de interacción tienen que considerarse al momento de desarrollar un wireframe.
Hemos llegado al final de la explicación de lo que es un wireframe y su importancia. Recuerda que elaborar un wireframe es un paso importantísimo para el diseño adecuado de cualquier producto digital. En ese proceso, un wireframe también sirve como herramienta de alineación entre el equipo de diseño y los otros equipos que forman parte de la creación de un sitio web o aplicación, como el equipo de desarrollo o programación.
Esperamos que pronto puedas aplicar este conocimiento al sitio web o aplicación de tu proyecto. Ahora te invitamos a visitar nuestros cursos online de Marketing digital para que puedas aprender técnicas, herramientas y conocimientos en beneficio de tu producto digital. ¡Sigue formándote en la mejor comunidad de aprendizaje online!