¿Quieres dedicarte al diseño de interfaces? Ya sea que te dediques al desarrollo web o quieras encargar el diseño de una aplicación, una página web u otro producto digital para tu negocio, existen conceptos y distintos tipos de software para diseño de interfaces que es conveniente que conozcas.
Todo diseñador Front-end debe contar con algunos recursos imprescindibles para realizar su trabajo. El primer paso , si te quieres dedicar al diseño de interfaz de usuario, es escoger el software para el diseño de interfaces que utilizarás y realizar una propuesta gráfica o prototipo de interfaz de usuario para que el cliente pueda imaginar cómo se verá el proyecto terminado.
Hasta el momento, Photoshop era el programa más utilizado, sin embargo, ya no basta con diseñar la versión para escritorio. Ahora es necesario diseñar tres versiones distintas, escritorio, tablet y móvil, para que el producto digital sea responsive.
Existen herramientas de diseño de interfaz que facilitan el trabajo de bocetar los elementos interactivos en menor tiempo y que nos ayudan a mejorar los resultados. En este artículo te comentaremos cuáles son los mejores software para diseño de interfaces y te compartiremos algunos recursos gratuitos que te serán de mucha utilidad.
Utiliza el código CREH20 para obtener un 20% de descuento en tu membresía
1. Balsamiq
Es un programa de escritorio por lo que solo tienes que registrarte para comenzar a crear tu primer prototipo de interfaz. Se centra, principalmente, en el wireframing y se caracteriza por una estética que simula estar dibujada a mano alzada.
Este software de diseño de interfaces te ofrece una variedad de elementos prediseñados: barras de estado, menús, barras de progreso, etc., y permite su desplazamiento por la superficie de diseño sencillamente arrastrando y soltando.
Cuando hayas terminado tu diseño, puedes exportarlo en formato PNG o PDF.
Otra de las ventajas de este software para diseño de interfaces es que es una herramienta multiplataforma, por lo podrás trabajar desde cualquier computadora e invitar a tu equipo a colaborar. Además, su versión gratuita permite trabajar desde la nube.

Fuente: Balsamiq
2. Mockingbird
Este es un software para diseño de interfaces que no requiere instalación local y es ideal para que usuarios con menos experiencia puedan crear mockups, ya que ofrece una selección de 90 módulos y componentes diferentes.
La ventaja que más se destaca en esta herramienta de prototipado es la posibilidad de enlazar y compartir las maquetas y páginas. Los diseños interactivos te servirán para revisar el flujo de trabajo, testear la usabilidad desde el punto de vista de un usuario y compartir con tu cliente para que dé su opinión.
Este software para crear interfaces ofrece una versión gratuita que solo te permite crear tres proyectos, sin embargo, hay algunas funciones como las de guardar y exportar, que solo están presentes en la versión de pago.

Fuente: Cobianmedia
3. InVision
Una herramienta de prototipado muy potente creada para especialistas en diseño web y pensada por diseñadores.
Lo que la distingue de otras herramientas de diseño de interfaces es que es muy intuitiva, tanto para el diseñador de prototipos como para el cliente. Además, brinda la posibilidad de compartir y comentar un proyecto en tiempo real con el cliente, facilitando el feedback y agilizando los procesos.
Entre los principales beneficios de InVision se encuentran:
- Presentación como si fuera una web real.
- Mejor calidad de feedback del cliente.
- Permite revisión en tiempo real.
- Tiene versión móvil.
- Cuenta con historial de contenido.

Fuente: InVision
4. Mockup Builder
Es una herramienta gratuita de Microsoft integrada en MS Silverlight que está pensada para crear maquetas de páginas web y software.
La versión gratuita presenta algunas limitaciones en la cantidad de elementos disponibles, sin embargo, tiene todo lo que necesitas para hacer el prototipo de la interfaz de usuario, desde componentes para iOS o Android hasta buscadores y aplicaciones de escritorio.
Al igual que InVision, permite que clientes y colaboradores dejen comentarios sobre el proyecto

Fuente: Cobianmedia
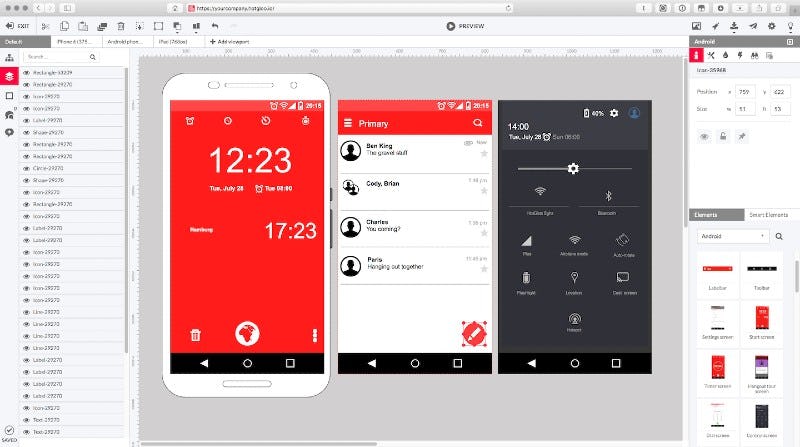
5. HotGloo
Esta es una de las herramientas de diseño de interfaces más populares y completas, ya que cuenta con una gran biblioteca, herramientas de colaboración y plantillas para crear un prototipo de interfaz.
Su interfaz es muy amigable y está diseñada en función del usuario, por lo que es cómoda para visualizar procesos de planificación, y construir o probar interacciones de manera muy sencilla.
Puedes visualizar los proyectos desde tu dispositivo móvil e invitar a tu equipo a colaborar.

Fuente: HotGloo
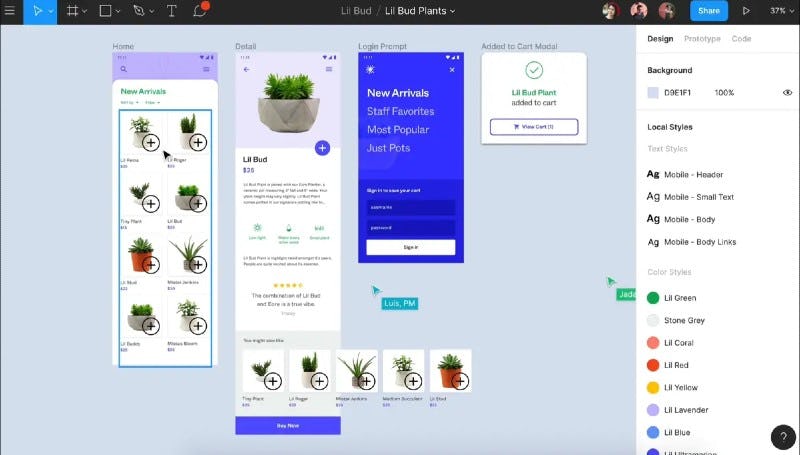
6. Figma
Este software para diseño de interfaces apareció a finales de 2015 y se posicionó rápidamente al ser el primero en tener colaboración en tiempo real.
Funciona en línea, por lo que permite la colaboración en vivo de todos los miembros del equipo. Incluye herramientas vectoriales para ilustrar, crear prototipos y la generación de código para el traspaso (hand-off).
La ventaja de aprender a utilizar Figma es que tienes todas las herramientas para crear un prototipo de interfaz de usuario alineados con las necesidades de tus usuarios en una sola aplicación.

Fuente: 3ymedia.school
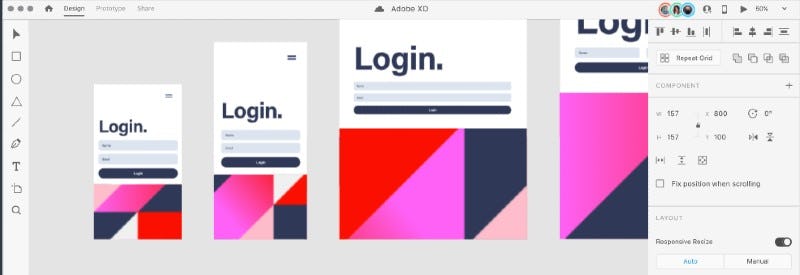
7. Adobe XD
Adobe XD es un software usado para crear y compartir interfaces, tanto para páginas web como para aplicaciones, aunque originalmente este software de diseño de interfaces fue lanzado al mercado con el nombre de Project Comet en 2015. Hasta ese momento no existía en Adobe ningún software específico para diseñar la experiencia de usuario.
Es una buena opción si ya eres usuario de la suite de programas de Adobe. Esta herramienta de diseño de interfaz posibilita el trabajo en línea, guarda el historial de cambios y permite editar en vivo.
Además, Adobe XD forma parte del Adobe Creative Cloud por lo que no tendrás que ocupar espacio adicional en tu disco duro.

Fuente: Adobe XD
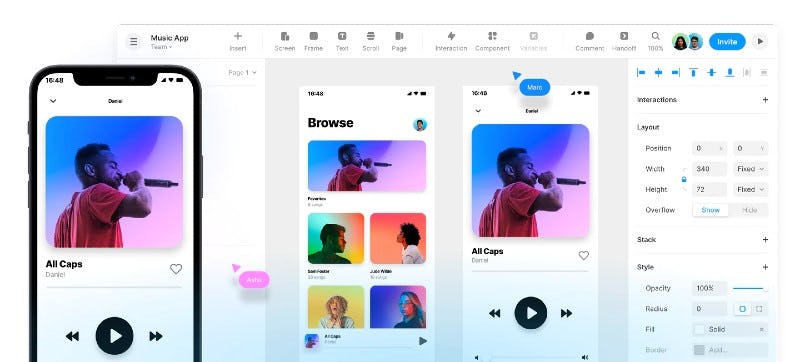
8. Framer X
Framer X es la evolución mejorada de Framer Studio. En este software de diseño de interfaces han añadido un editor gráfico más potente que permite crear ilustraciones en formato SVG y exportarlas.
Si eres un diseñador UI experimentado y deseas ir más allá con tus herramientas, este puede ser el software para crear interfaces ideal para ti.
Lo que la diferencia de otras herramientas de diseño de interfaces es la posibilidad de interactuar con el código y crear componentes muy avanzados gracias a React.js.

Fuente: Framer X
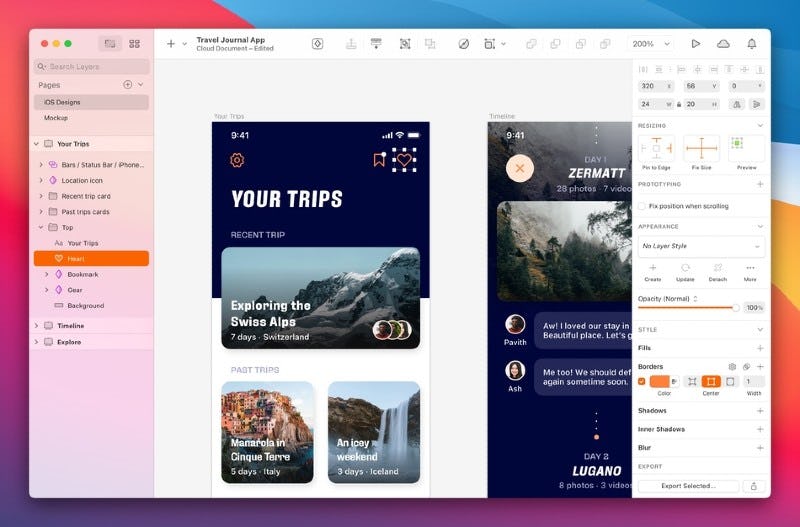
9. Sketch
Sketch fue la primera herramienta de diseño de interfaz. Su punto fuerte no solo es que está creada por diseñadores para diseñadores, sino que cuenta con una comunidad de usuarios y desarrolladores de plugins o extensiones que complementan sus funcionalidades perfectamente. Además, sus desarrolladores realizan actualizaciones periódicamente con nuevas funcionalidades y correcciones de errores, por lo que están mejorando el programa constantemente.
Sus funciones son fáciles de utilizar, incluso es posible tejer un mapa de pantallas vinculadas entre sí para simular el comportamiento de la página web o aplicación. Aunque solo está disponible para Mac.

Fuente: Sketch
Existen herramientas de prototipado con las que puedes crear una maqueta interactiva de una página web o aplicación y realizar un testeo del diseño de la interfaz, del flujo y de la usabilidad del diseño antes de invertir tiempo y dinero en el desarrollo.
Los primeros 5 software de diseño de interfaces que te comentamos se enfocan en la creación de prototipos para dar a conocer tu proyecto. Los 4 restantes son ideales para quienes se dedican al diseño de los elementos propios de la interfaz de una web o de una aplicación.
Importancia de la experiencia del usuario
Una interfaz de usuario o UI (User Interface) es el medio a través del cual el usuario se comunica con un dispositivo tecnológico, por lo que abarca todos los puntos de contacto entre la persona y el equipo o programa.
Por ejemplo, es el medio que nos permite interactuar con nuestra computadora mediante el uso del mouse y del teclado (interfaz de hardware) o cuando realizamos una transferencia bancaria a través de un celular (interfaz de software).
Para el desarrollo de todo tipo de programas es necesario que un diseñador de interfaces de usuario planifique la información que le va a mostrar al usuario y determine el mapa de navegación entre los diferentes comandos.
Como verás, las interfaces, aunque no seamos conscientes de ello, forman parte de la vida diaria de prácticamente todas las personas. Por lo que es necesario optimizar su funcionalidad desde que se genera el primer prototipo de la interfaz de usuario para que el diseño sea lo más intuitivo y accesible posible.

Fuente: Unsplash
Lo primero que debes detectar antes de comenzar con el primer prototipo de la interfaz de usuario es el problema o necesidad que le vas a resolver a ese usuario, para ello, es necesario hacer una UX research.
No tener en cuenta la experiencia del usuario a la hora de crear tu producto digital con un software para diseño de interfaces puede costarte clientes.
Es posible que una persona que ingrese a tu web o a tu aplicación y no encuentre con facilidad lo que busca o no comprenda cómo navegar no vuelva a ingresar porque su experiencia no fue gratificante.
La interacción con una buena interfaz resulta casi de forma natural. Para ello, el diseño de interfaces web y móviles debe ser agradable, intuitivo y eficiente.
A continuación, conoce todas las características que no pueden faltar en el diseño de una buena interfaz de usuario.
Características de la interfaz de usuario
Para cumplir con su objetivo, ayudar al usuario a encontrar lo que busca, el diseño de interfaces de usuario (UI) debe tener en cuenta:
1. Claridad
Es de suma importancia en el proceso de diseño de interfaz de usuario ya que transmitir la información de manera precisa evita que el usuario cometa errores y esto se traduce en una buena experiencia de uso.
2. Concisión
Bríndale al usuario solo la información que necesita y pide, no agregues información que genere confusión y lo distraiga de lo que es más importante. Diseño y contenido tienen que acompañar y ser relevantes en cada punto.
El tiempo del usuario vale oro: diseña una web sencilla y concisa con una jerarquía clara y explícales qué es lo que pueden hacer en tu web.
Si aún no tienes demasiada experiencia, prueba con los templates y kits prediseñados que algunos software para diseño de interfaces ofrecen.
3. Coherencia
Esta característica es fundamental ya que es la que logra que tu interfaz sea intuitiva y le permite al usuario desarrollar patrones de uso a partir de conocer la función de los botones, iconos y otros elementos de la interfaz.

Fuente: Unsplash
4. Legibilidad
Un lenguaje simple y fácil de procesar le permite al usuario realizar una lectura rápida y acostumbrarse a las diversas funciones de la interfaz. Aquí entra en juego la importancia de contar con un UX Writer hábil en tu equipo.
5. Flexibilidad
Otra característica que forma parte de una buena experiencia del usuario es permitirle deshacer acciones erróneas, restaurar elementos que haya borrado y dar opciones y alternativas para llevar a cabo un proceso. Elegir un software para diseño de interfaces que te facilite estas acciones te ayudará a que la interacción sea más sólida.
6. Atractiva visualmente
La funcionalidad es primordial, ya lo dijo Steve, pero no por eso hay que subestimar el aspecto visual durante el proceso de diseño de interfaz de usuario. Cada vez más personas están pendientes del diseño y prefieren interfaces agradables a la vista.
El software de diseño de interfaces que elijas para trabajar determinará las opciones visuales que podrás utilizar.
A partir del planteo del primer prototipo de interfaz de usuario no debes descuidar ninguna de estas características para que la conexión entre usuario e interfaz sea a primera vista.

Fuente: Unsplash
Tips para el diseño de interfaces
Que conozcas qué sofware para diseño de interfaces puedes utilizar es un gran avance, sin embargo, consideramos necesario darte algunas recomendaciones para que tu trabajo al realizar el diseño de interfaz de una web o de una aplicación resulte más sencillo.
En este punto te daremos 5 consejos que puedes aplicar al diseño de interfaces para obtener mejores resultados y satisfacer a tus usuarios. Esperamos que puedas aprovecharlos y lograr diseños increíbles.
Por cierto, si quieres aprender a manejar cualquier software para diseño de interfaces, te recomendamos explorar nuestro catálogo de cursos de desarrollo web y tecnología.
Identifica muy bien a tu público
Lo más esencial en el diseño de interfaces es identificar quiénes son nuestros usuarios, cuáles son sus necesidades y de qué manera podemos ayudarles a resolver sus problemas. De igual manera, para construir un perfil completo es fundamental tener a la mano datos demográficos que nos permitan adaptar nuestro diseño a ellos.
Nuestro principal aliado en este sentido para el diseño de interfaces, serán los datos. Ya que ellos nos guiarán para crear un diseño atractivo, funcional y fácil de utilizar.
Bárbara Lyschenko, profesora del curso Fundamentos de Diseño de Interfaces UI, nos explica la importancia de saber muy bien cuál es el tipo de público o audiencia para la que hacemos el diseño de interfaz:
“La creación de personas o arquetipos es una herramienta [para el diseño de interfaces] de primera necesidad, principalmente, porque puede ayudarte a visualizar quién es el usuario para el que estás diseñando. Este recurso sirve para representar distintos tipos de usuarios del producto o servicio”.
Define cómo el público utilizará tu interfaz
Otro aspecto importante para el diseño de interfaces es el establecer cómo usarán los usuarios nuestra aplicación o página. ¿Utilizarán una computadora, una tablet, o un teléfono? ¿Deben usar botones para ejecutar ciertas funciones? ¿Deben hacer scroll o interactuar con otros elementos?
Hacerse todas estas preguntas nos ayudará a resolver cualquier problema que se pueda presentar en el futuro, de los demás se encargan las herramientas de diseño de interfaces.
Anticípate a los errores de la interfaz
Tanto en el diseño de interfaces como en cualquier otra actividad es posible equivocarse, y eso no necesariamente tiene que ser un problema. Sin embargo, debes buscar la forma de anticiparte a cualquier error de diseño y encontrar formas de resolverlos en caso de que se presenten.
Pensar en los errores que puede tener un diseño de interfaz no es tarea fácil, sin embargo, es mucho mejor invertir ese tiempo en tratar de cubrir todos los detalles, que tener que resolver un problema con poco margen de maniobra.
Dedica algo de tiempo al feedback
Si no quieres que la tasa de rebote de una página web se vaya a las nubes, debes asegurarte de analizar el feedback que recibes de tus usuarios y aplicar cualquier cambio que sea pertinente al diseño de interfaz.
Además, si se presenta algún inconveniente, también es recomendable que le ofrezcas soluciones al usuario, o que al menos le des un mensaje de disculpas por las molestias ocasionadas.
Facilita la toma de decisiones de los usuarios
Un buen diseño de interfaces tiene una ruta de navegación lo suficientemente atractiva y optimizada como para que los usuarios puedan saber qué botones clickear, y puedan tomar decisiones de una manera sencilla.
Si estás vendiendo algún producto, lo peor que puedes hacer es complicarle el proceso a los clientes. Asegúrate de que podrán hacerlo de forma intuitiva y con mucha facilidad. De esta manera podrás potenciar tu capacidad de vender, y no perderás ningún usuario por complicaciones innecesarias
10 principios de usabilidad web para el diseño de interfaz de usuario de Jakob Nielsen
Jakob Nielsen es el gran gurú de la usabilidad y director del Grupo Nielsen Norman. Este experto en diseño de interfaces establece 10 principios de usabilidad web con el fin de crear productos con mayor aceptación por los usuarios, partiendo de una análisis que se enfoca en sus necesidades y en la forma en la que utilizan las páginas web.
Te recomendamos tener siempre a la mano estos 10 principios cuando vayas a diseñar. Imprímelos y pégalos en tu pizarra para verlos cada día, utilízalos como si fueran los mandamientos que todo diseñador de interfaces de usuario debe conocer.

Fuente: Medium
Recursos gratuitos para el diseño de interfaces
El diseño de interfaces puede llegar a ser algo complicado si no cuentas con los conocimientos y las herramientas adecuadas. Por ello, queremos compartirte una lista de recursos gratuitos con los que podrás ahorrar tiempo y mejorar tus proyectos de diseño de interfaz.
Cada recurso fue diseñado para que lo utilices con un software de diseño de interfaces en particular, así que te recomendamos escoger muy bien primero cuál es el programa que utilizarás. Solo el primer archivo de descarga incluye plantillas que puedes utilizar con más de una de las herramientas de diseño de interfaces que mencionamos en este artículo.
Esperamos que con ellas puedas trabajar en el diseño de interfaz de usuario de cualquier proyecto sin ningún tipo de problemas.
Plantillas para el diseño de interfaces en aplicaciones móviles
Este recurso es uno de los más completos que tenemos, ya que en él incluimos tres plantillas que puedes usar con algunos software para diseño de interfaces como Figma, Sketch y Adobe XD. Además, el archivo de descarga apenas pesa un poco más de 27 megas, por lo que podrás descargarlo de una manera muy rápida y sencilla.
Estamos seguros que con las plantillas de diseño de interfaces que incluimos en este recurso podrás reducir la cantidad de tiempo y dinero que inviertes en cada proyecto, y estarás preparado para ofrecer tus servicios y aumentar las ventas de tus clientes.
➤ Descarga las plantillas para el diseño de interfaces
Plantillas para Figma
Ya sabemos que Figma es uno de los principales software para diseño de interfaces, sin embargo, empezar a utilizarlo por primera vez puede ser abrumador. Para ayudarte a avanzar poco a poco en tu camino como diseñador de interfaces de usuario, te compartimos un pack de 3 plantillas para diseño de interfaces, con las que estamos seguros de que podrás lograr tus objetivos.
Te comentamos un poco más sobre el tipo de plantillas para diseño de interfaces que puedes encontrar en este recurso gratuito:
- Plantilla de aspecto moderno para páginas de festivales de música.
- Plantilla de aspecto minimalista para estudios creativos.
- Plantilla de aspecto minimalista para proyectos de arquitectura.
Puedes ver más información sobre las características de cada una de las plantillas para diseño de interfaces haciendo clic en el enlace de descarga.
➤ Descarga las plantillas para Figma
Plantillas para Sketch
Sketch es uno de los tipos de software para diseño de interfaces más populares que hay en la actualidad, así que no podíamos dejar de hacer algunas plantillas para quienes lo utilizan en todos sus proyectos.
Este recurso incluye 5 plantillas para diseño de interfaces que podrás utilizar para mejorar tus proyectos o inspirarte para empezar desde cero. Sketch es ideal para quienes recién están empezando en este mundo del diseño de interfaces, así que si aún no has elegido cuál de todas las herramientas de diseño de interfaces utilizarás, puede que estas plantillas te ayuden a decidir.
➤ Descarga las plantillas para Sketch
Plantillas para Adobe XD
Por último, pero no menos importante, te compartimos un pack de plantillas de diseño de interfaces que podrás utilizar con Adobe XD. Lo único que necesitas para utilizarlas es hacer clic en el enlace de descarga y, por supuesto, tener instalado el programa en tu computadora.
El pack incluye 5 plantillas para diseño de interfaces, por lo que es muy probable que encuentres en él lo que necesitas para empezar tu proyecto. Por las características de Adobe y lo completo de las plantillas, el archivo de descarga pesa 140 megas, sin embargo, si tienes buena conexión a internet y ganas de destacar en el mundo del diseño de interfaces, no tendrás inconvenientes para bajarlo a tu computadora.
➤ Descarga las plantillas para Adobe XD
¡Hasta aquí hemos llegado! Estamos seguro que dentro de esta lista de software para diseño de interfaces has encontrado alguno que no conocías y no ves la hora de probarlo.